Bootstrap Row Grid
Intro
What do responsive frameworks execute-- they provide us with a convenient and working grid environment to place out the material, ensuring that if we define it appropriate so it will do the job and showcase appropriately on any type of device despite the proportions of its display. And exactly like in the construction every framework featuring one of the most preferred one in its own most current edition-- the Bootstrap 4 framework-- include just a couple of major elements that set and incorporated efficiently have the ability to help you produce almost any type of appealing appearance to fit your style and vision.
In Bootstrap, usually, the grid setup becomes designed by three main elements which you have possibly previously seen around exploring the code of certain webpages-- these are the
.container.container-fluid.row.col-If you're quite new to this whole entire thing and sometimes may think which was the suitable approach these 3 must be applied inside your markup right here is really a plain technique-- everything you require to always remember is CRC-- this abbreviation comes to Container-- Row-- Column. And as you'll quickly adapt seeing the columns just as the inner feature it is actually not differ probable you would definitely misstep what the very first and the last C indicates. ( learn more here)
Number of words regarding the grid system in Bootstrap 4:
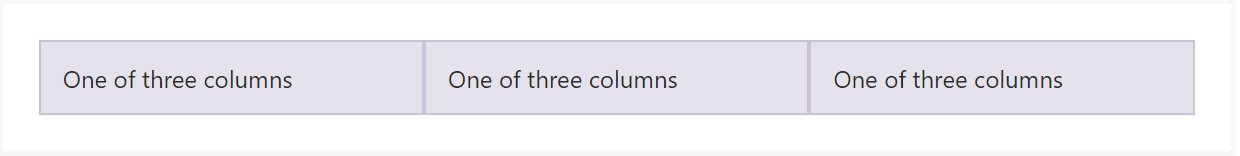
Bootstrap's grid mode employs a variety of rows, columns, and containers to format as well as straighten material. It's created using flexbox and is completely responsive. Listed below is an example and an in-depth take a look at ways the grid integrates.
The mentioned above example generates three equal-width columns on small-sized, standard, large size, and extra large gadgets using our predefined grid classes. Those columns are focused in the web page along with the parent
.containerHere is likely the ways it does the trick:
- Containers give a solution to focus your web site's materials. Apply
.container.container-fluid- Rows are horizontal groups of columns which make sure your columns are definitely lined up appropriately. We apply the negative margin method for
.row- Content has to be installed in columns, and only columns can be immediate children of Bootstrap Row Set.
- Thanks to flexbox, grid columns without any a established width will promptly format with same widths. As an example, four instances of
.col-sm- Column classes reveal the number of columns you want to apply removed from the potential 12 per row. { In this way, if you need three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, normal, large size, and extra big.
- Grid tiers are built upon minimum widths, meaning they put on that one tier and all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limits together with failures about flexbox, like the incapability to employ several HTML elements as flex containers.
While the Containers give us fixed in max size or extending from edge to edge straight area on screen with slight practical paddings around and the columns deliver the means to distributing the display area horizontally-- once again with certain paddings about the actual web content granting it a territory to inhale we're planning to point our attention to the Bootstrap Row element and all the amazing techniques we are able to employ it for styling, fixing and delivering its contents applying the clear brand-new to alpha 6 flexbox utilities that are truly some classes to include to the
.row-sm--md-How you can put into action the Bootstrap Row Css:
Flexbox utilities can be employed for establishing the structure of the components put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright positioning which in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are straightening the things by their baselines being fixed the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities spoken of already support separate grid tiers infixes-- add them right before the last word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually precisely how this vital yet at first look not so customizable element-- the
.rowTake a look at a couple of online video guide regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative documentation

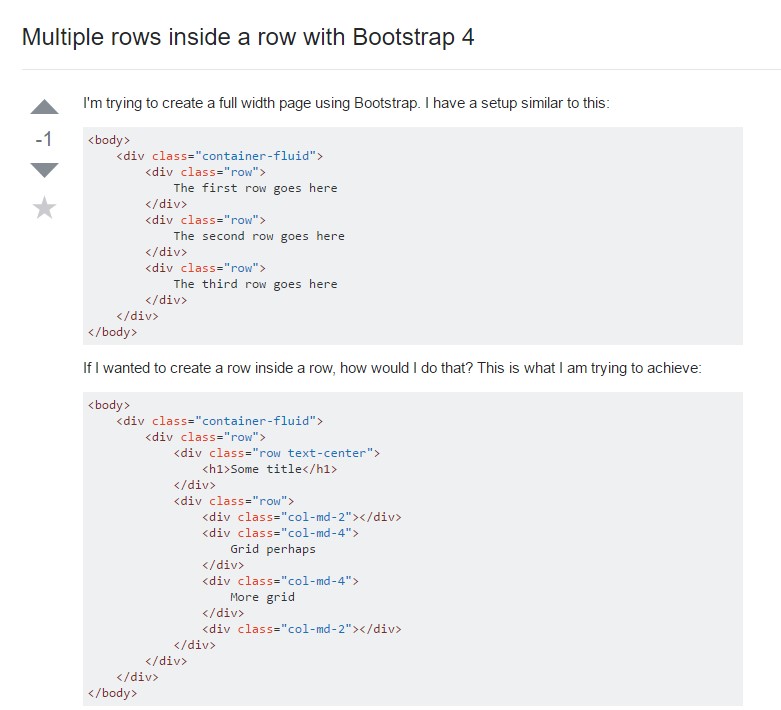
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row