Bootstrap Header Form
Introduction
Like in printed documents the header is just one of the more critical parts of the webpages we develop and receive to employ every day. It safely and securely holds the most critical related information about the identification of the organisation as well as person behind the page in itself and the importance of the whole web site-- its own navigating system which in turn together with the Bootstrap Header Design itself really should be thought and design in such approach that a visitor in a rush or not actually realising what way to see simply just take a quick look at as well as get the desired info. This is the suitable situation-- in the real world obtaining as near as attainable to this appeal and attitude in addition goes since we just about each and every time have some project particular restrictions to consider. In addition compared to the written files all over the world of net we should always bear in mind the range of possible devices on which our pages could probably get displayed-- we should assure their responsive behavior or else to puts it simply-- make certain they will present best at any screen size achievable.
So let's take a look and see specifically how a navbar gets developed in Bootstrap 4. ( additional info)
Efficient ways to use the Bootstrap Header Form:
First for you to produce a page header or since it gets pertained to in the framework-- a navbar-- we require to wrap the entire thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we should begin by positioning a switch component which will be used to feature the collapsed information on a smaller sized screen scales-- to achieve that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- setting up the collapsible container for the primary web site navigation-- to do it build an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
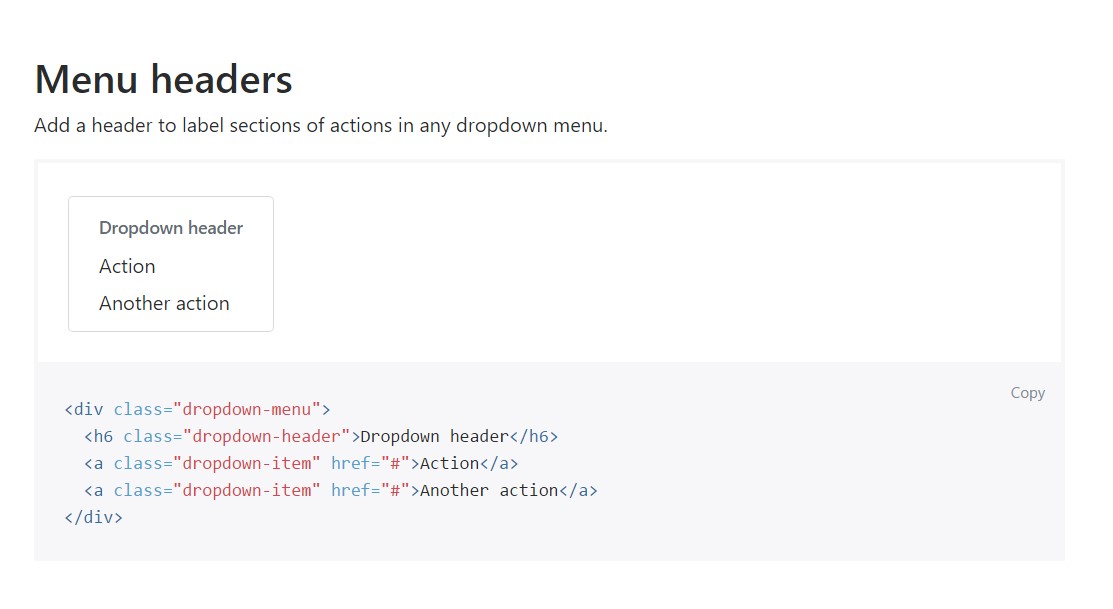
Bring in a header to label areas of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
Another brand-new item for this version is the possibility to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it involves the header materials in current Bootstrap 4 edition this is being really dealt with with the integrated in Collapse plugin and a number of navigation specified web content classes-- a few of them developed especially for preventing your brand's identification and others-- to get confident the actual page navigational system will show best collapsing in a mobile style menu when a pointed out viewport width is achieved.
Check a number of video information about Bootstrap Header
Linked topics:
Bootstrap Header: official information

Bootstrap Header training

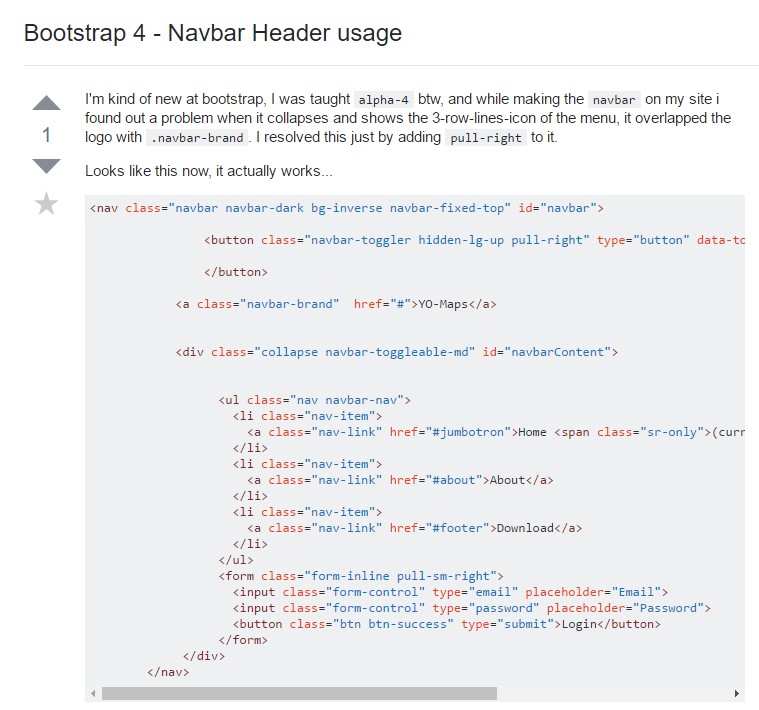
Bootstrap 4 - Navbar Header application