Bootstrap Slider Button
Intro
Movement is among the most fantastic thing-- it receives our interest and always keeps us evolved at the very least for some time. For how much time-- well everything depends on what's really moving-- in case it's something wonderful and attractive we watch it longer, in case that it's boring and dull-- well, there certainly often is the shut down tab button. So in case you think you have some excellent information available and would like it included in your webpages the picture slider is commonly the one you first think about. This particular component became actually so favored in the last couple of years so the web actually go flooded with sliders-- just search around and you'll notice nearly every second webpage starts off with one. That is simply the reason why the latest web site design tendencies requests reveal more and more designers are actually trying to removed and replace the sliders with additional expression signifies to provide a little bit more individuality to their web pages.
It's possible the great true lies somewhere in between-- such as incorporating the slider component but not actually with the good old completing the all element area pictures however possibly some with opaque places to get them it just like a individual elements and not the entire background of the slider moves-- the selection is completely right up to you and surely is various for each project.
At any rate-- the slider element continues being the easy and highly useful resolution whenever it concerns incorporating some moving pictures accompanied with effective content and invite to action tabs to your pages. ( useful content)
Ways to employ Bootstrap Slider Carousel:
The illustration slider is a part of the primary Bootstrap 4 framework and is fully assisted by equally the style sheet and the JavaScript files of the current edition of currently some of the most favored responsive framework around. Every time we speak about image sliders in Bootstrap we essentially manage the element just as Carousel-- that is specifically the identical thing simply using a diverse name.
Creating a carousel element utilizing Bootstrap is quite simple-- all you must do is use a helpful structure-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the small-sized features showing you the location each and every pictures takes in the Bootstrap Slider Carousel -- you are able to as well select them to jump to a certain appearance. In order to add signs element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can also include the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active component needed
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeTitles
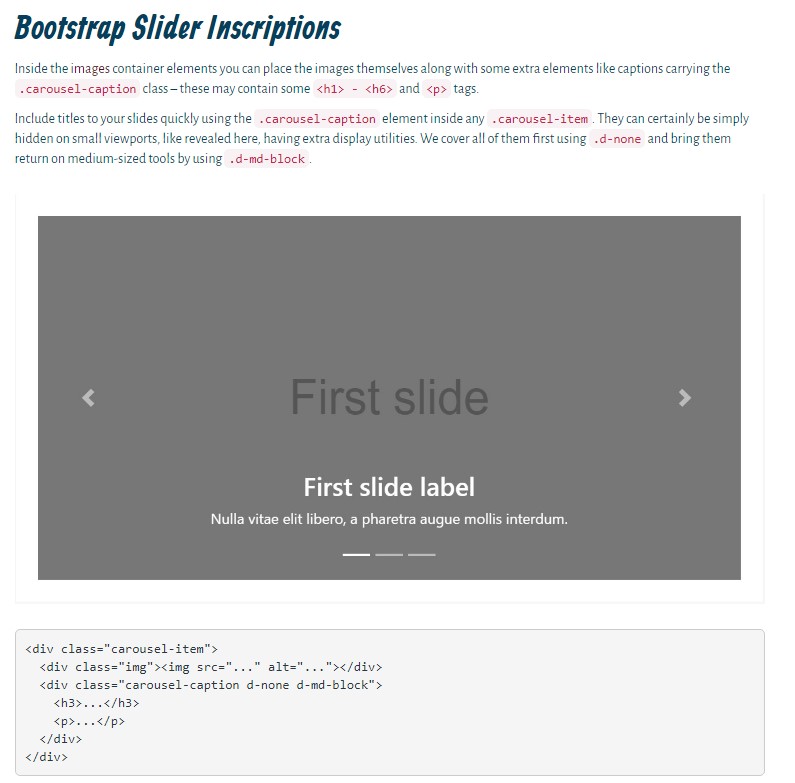
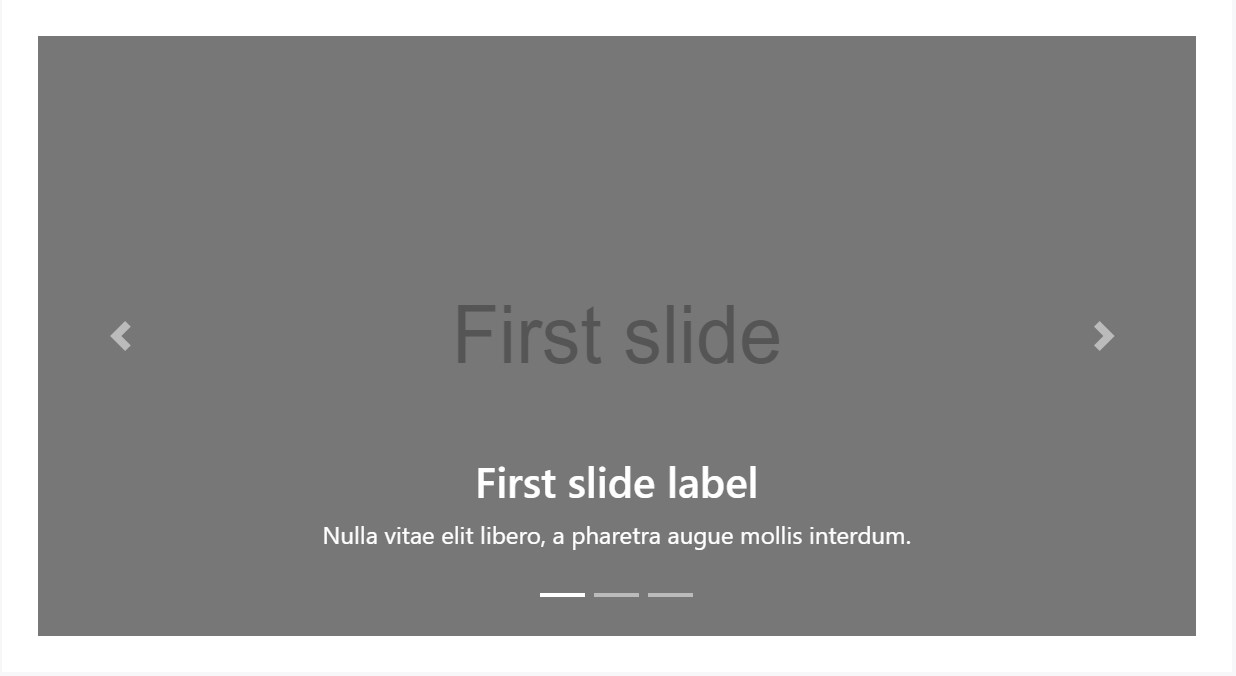
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
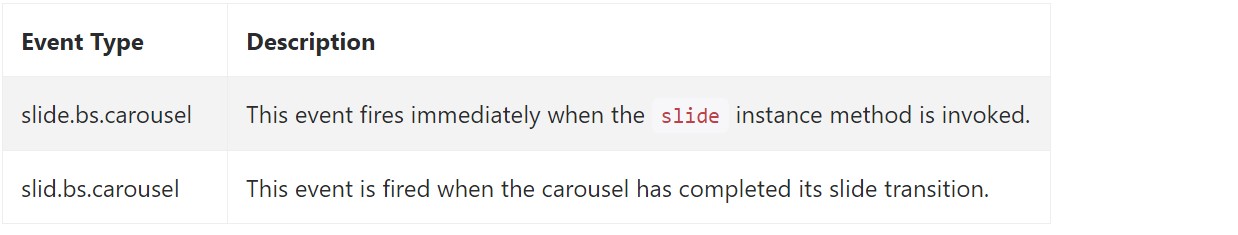
Bootstrap's carousel class exhibits two activities for connecteding in slide carousel useful functionality. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel events are fired at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is really the structure an illustration slider (or carousel) should have by using the Bootstrap 4 framework. Currently everything you desire to do is think about several beautiful images and message to put in it.
Check out a couple of video information about Bootstrap slider:
Related topics:
Bootstrap slider authoritative documents

Bootstrap slider guide

Mobirise Bootstrap slider

HTML Bootstrap Slider with Video
Bootstrap Slider with Autoplay
jQuery Bootstrap Image Slider with Swipe