Bootstrap Switch Usage
Introduction
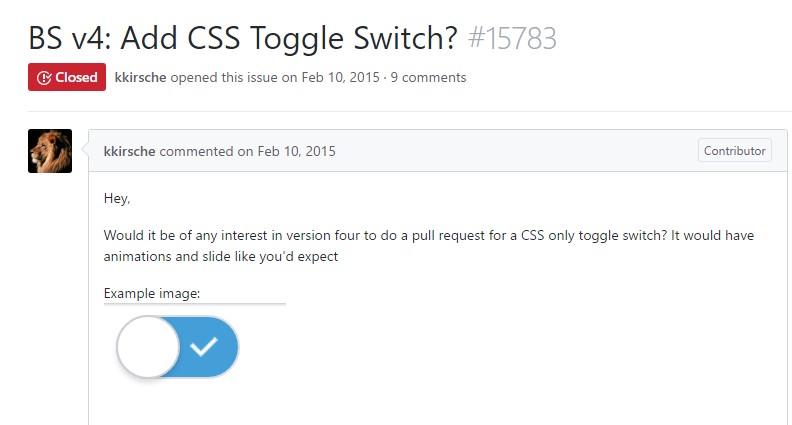
Each day| Every day} we waste pretty much comparable time using the Internet on our computers and mobile phones. We got so used to them so actually certain typical questions directly from the each day conversations get relocated to the phone and obtain their solutions since we continue talking to a different real world person-- like it is willing to rain today or else what time the movie launches. So the smart phones with the comfort of possessing a bunch of answers in your pocket obviously got a component of our life and along with this-- their system for giving easy touch navigating throughout the internet and adjusting different setups on the gadget itself with similar to the real life objects graphic interface such as the hardware switches designated switch controls.
These are in fact just traditional checkboxes under the hood but look in a way closer to a real world hardware makes it a lot more convenient and instinctive to work with given that there really could perhaps probably exist a expert unknowning just what the thick in a package implies yet there is certainly practically none which in turn have never changed the light flipping up the Bootstrap Switch Form. ( click this)
The best way to put into action the Bootstrap Switch Toggle:
Considering that when anything gets confirmed to be working in a sphere it quite often gets in addition moved to a similar one, it is certainly sort of common from a while the requirement of implementing such Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML pages also-- of course in basically minimal cases whenever the total design line comes along through this specific component.
When it comes to the most popular system for building mobile friendly website page-- its fourth edition that is still inside of alpha release will probably contain several original classes and scripts for carrying out this job yet as far as knowned this is still in the to do checklist. However there are certainly some beneficial 3rd party plugins that can really help you get this visual appeal conveniently. In addition a lot of programmers have delivered their solutions like markup and styling good examples around the web.
Over here we'll have a glance at a third party plugin including helpful style sheet as well as a script file which in turn is really adjustable, user-friendly and super important-- very well documented and its webpage-- loaded with certain good example snippets you can absolutely employ just as a beginning stage for learning about the plugin better and after that-- obtaining precisely things that you had in mind for styling your form controls at the beginning. However just as typically-- it's a give and take scheme-- exactly like the Bootstrap 4 framework in itself you'll have to pay some time getting familiar with the thing, examining its alternatives just before you definitely decide of it's the one for you and exactly how exactly to apply what you require with its assistance.
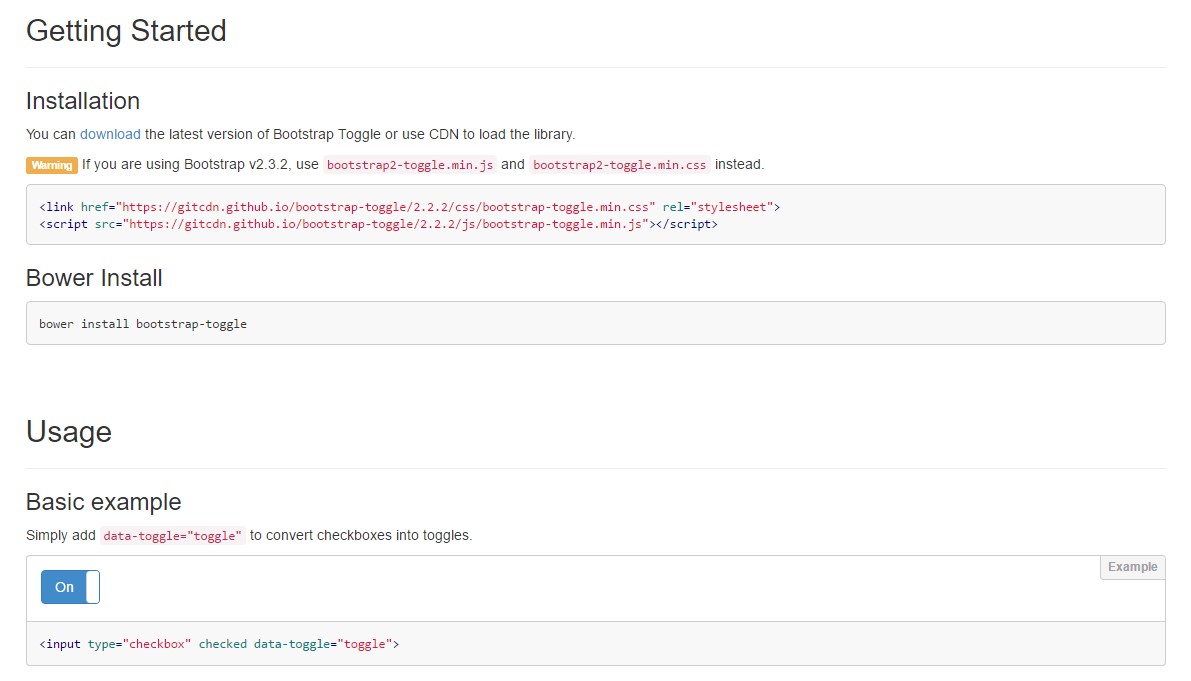
The plugin is labelled Bootstrap Toggle and go back form the initial editions of the Bootstrap framework progressing along with them so in the primary page http://www.bootstraptoggle.com you will certainly additionally discover some ancient history Bootstrap versions standards in addition to a download hyperlink to the styles heet and the script file needed for featuring the plugin in your projects. Such files are actually also presented on GitHub's CDN so if you decide you can easily in addition utilize the CDN links that are in addition given. ( find more)
Toggle states delivered from Bootstrap switches
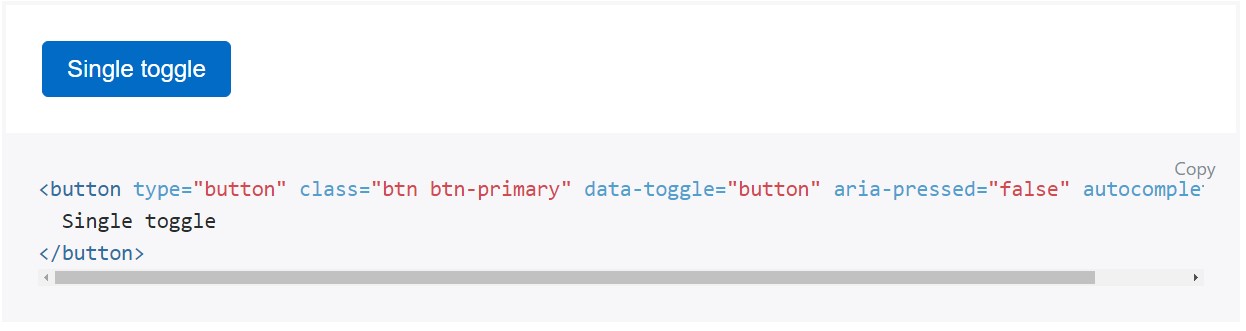
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily it is actually a very good idea utilizing the style sheet link inside your webpages # tag and the # - at the end of web page's # to make them load just while the entire web page has read and featured.
Check several online video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

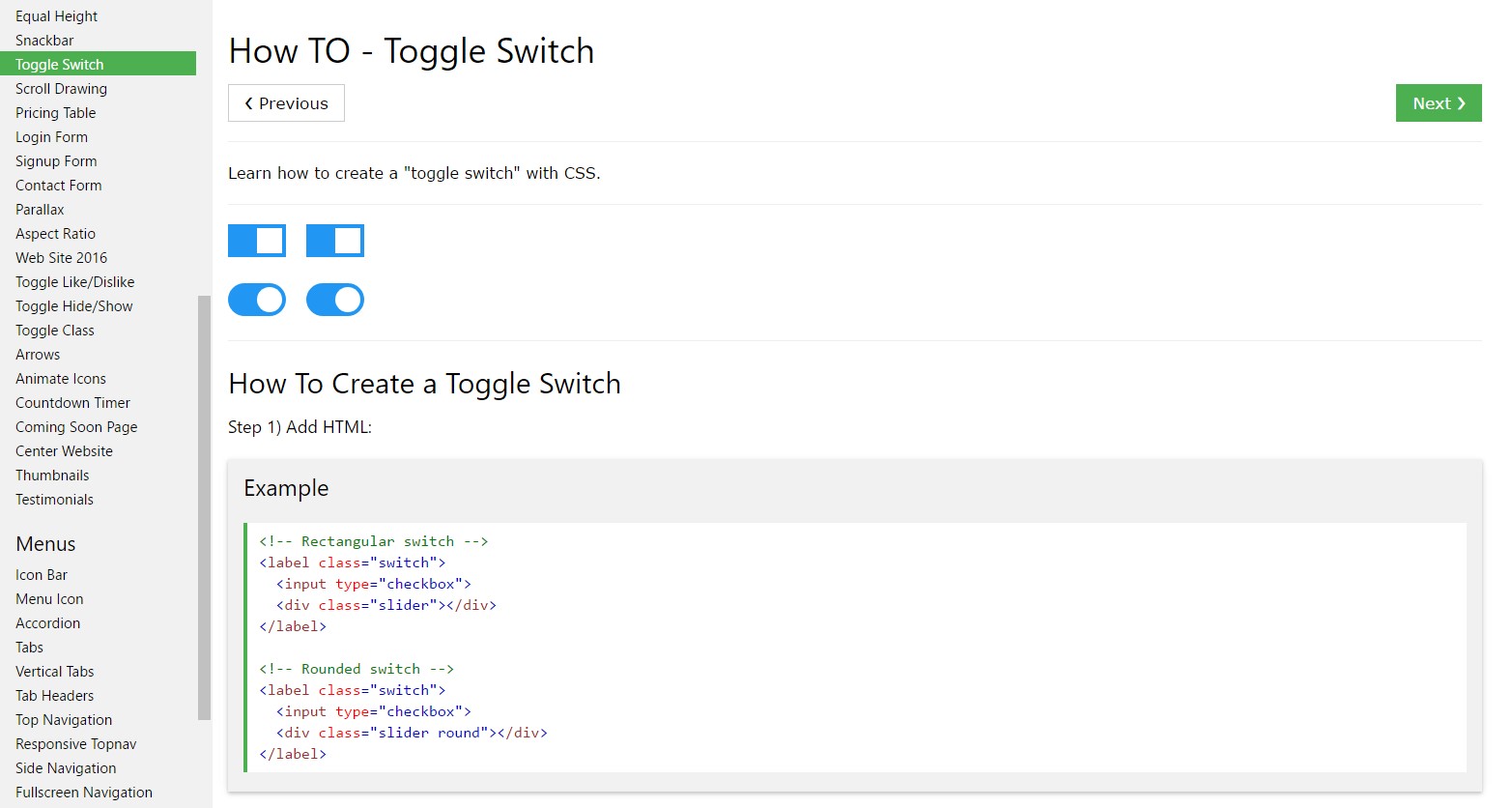
Exactly how to make Toggle Switch

Putting CSS toggle switch inside Bootstrap 4