Bootstrap Multiselect Option
Intro
Forms are a important component of the webpages we develop-- a valuable method we can get the site visitors entailed inside of whatever we are presenting and deliver them an easy and practical technique sending back some words, files as well as install an order in the event we are certainly applying the page as an online store. Properly designing the form's concept we're aiming to picture how the visitor would identify it most simple and fun taking an action on it since if it is certainly too easy it could be difficult to sum up the submissions but assuming that it is actually too challenging the site visitor can be really get bored and pressed away-- in this way the balance certainly matters. Let's visualize for example a standard product that may be additionally set up with multiple supplements and the visitors gets requested to pick out which ones should really materialize. Wouldn't it be definitely terrific if this could be finisheded in a single element not making them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so loved and highly famous Bootstrap framework in its current fourth edition ( generally up to alpha 6) has you covered sustaining all of the natural HTML5 form components presenting amazing styling and layout possibilities for a real design independence but due to the fact that it is definitely not a magic stick solution there are certainly a number of little and fairly certain item just like the
<select>Ways to work with the Bootstrap Multiselect Option:
Why don't we have a short glance how it operates:
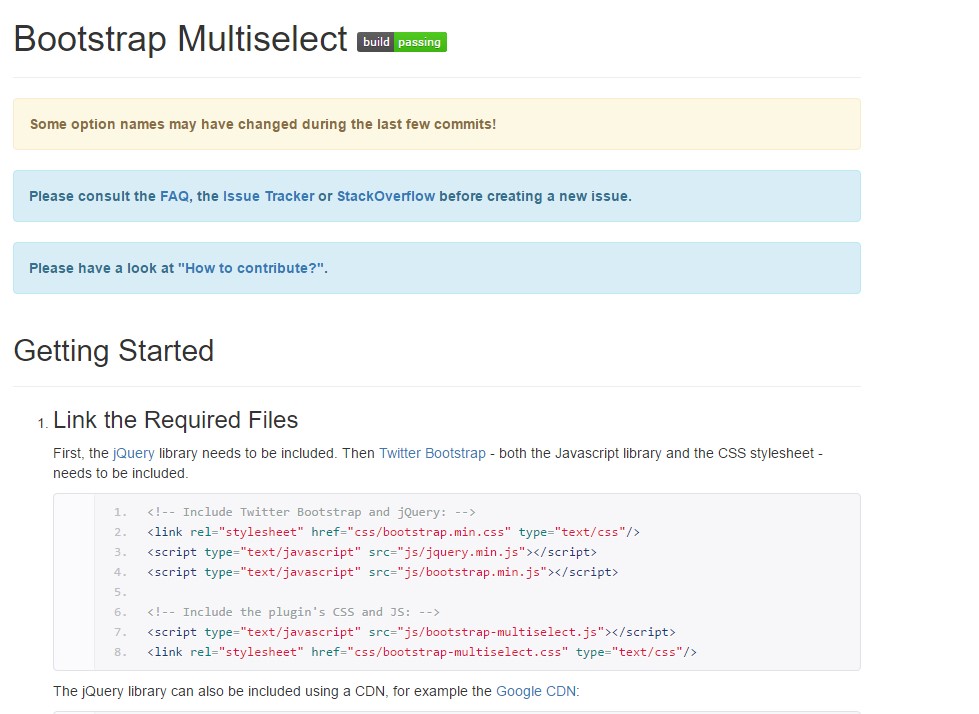
Providing it: In turn the plugin to do the job you need to provide the jQuery Javascript library and do this just before featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should take place in your
<head>Making use of it: Like been mentioned-- pretty simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to handle is calling the plugin inside a single line
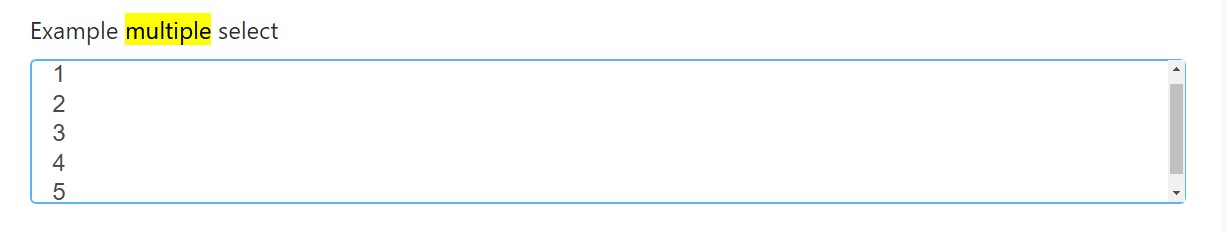
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
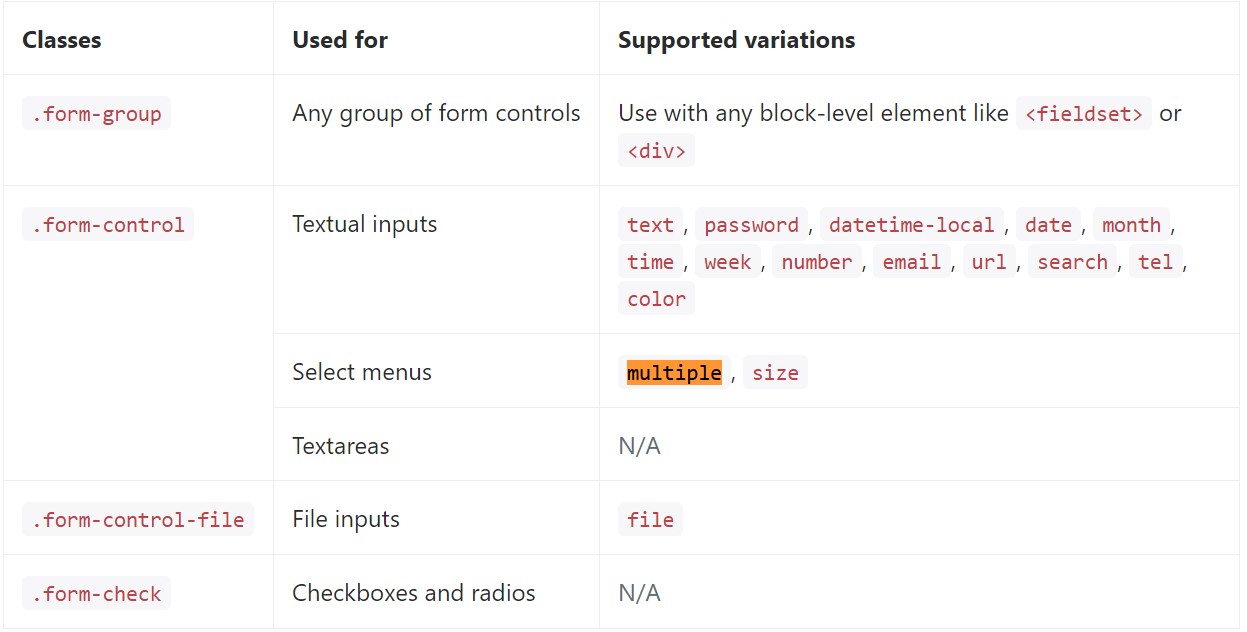
</div>Below is a complete selection of the special form controls upheld by Bootstrap plus the classes that personalize them. Added information is attainable for every group.

Conclusions
And that's it-- you have a operating and quite good appearing dropdown with a checkbox in front of each possibility-- all the site visitors require to do right now is clicking the ones they desire. Supposing that you prefer to produce things a lot more intriguing-- have a look at the plugin's docs to observe precisely how adding a few basic specifications can surely spice the things up even further.
Check several on-line video training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually do the job with Bootstrap V4 alpha