Bootstrap Modal Popup Position
Intro
Often, if we develop our webpages there is this sort of web content we really don't want to take place on them until it's really required by the visitors and as soon as that time takes place they should have the opportunity to simply take a natural and basic action and obtain the wanted data in a matter of minutes-- fast, convenient and on any sort of screen dimension. Whenever this is the scenario the HTML5 has simply just the right component-- the modal. ( learn more here)
Necessary things to take into account:
Before beginning by using Bootstrap's modal element, ensure to read through the following because Bootstrap menu options have recently changed.
- Modals are created with HTML, CSS, and JavaScript. They're set up over everything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately close the modal.
- Bootstrap just supports just one modal screen at a time. Embedded modals usually aren't assisted given that we think them to be bad user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- Lastly, the
autofocusKeep checking out for demos and usage guides.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Form. To reach the identical result, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to use the Bootstrap Modal Popup Position:
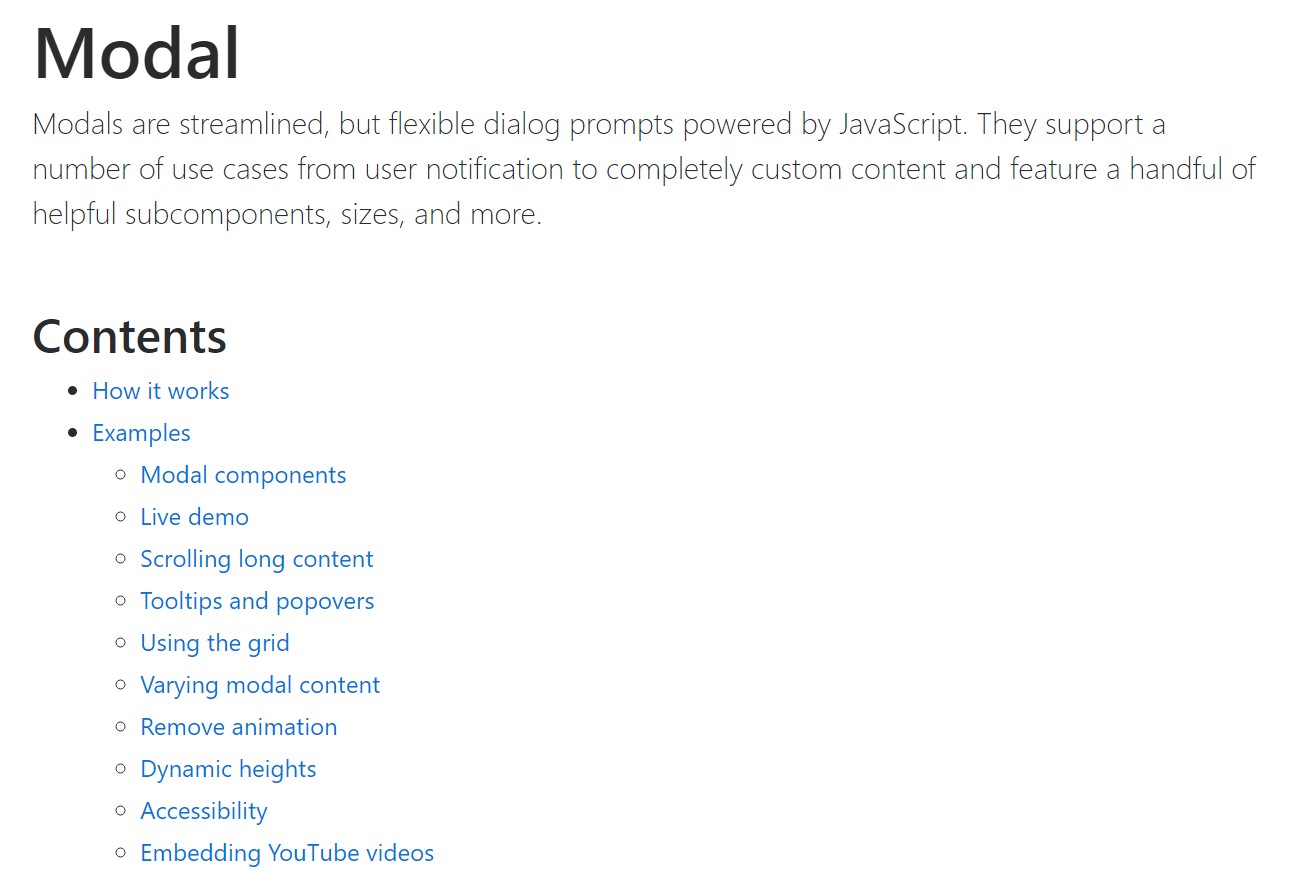
Modals are totally supported in the latest 4th edition of probably the most well-known responsive framework-- Bootstrap and has the ability to also be styled to present in different dimensions inning accordance with professional's wishes and vision however we'll come to this in just a minute. Primary let's check out ways to create one-- bit by bit.
Firstly we desire a container to quickly wrap our concealed content-- to make one build a
<div>.modal.fadeYou really need to bring in several attributes too-- just like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it is simply moment for making a wrapper for the modal web content -- it ought to take place alongside the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been built it is definitely time for setting up the element or elements which we are wanting to utilize to launch it up or else in shorts-- produce the modal appear in front of the viewers when they choose that they desire the data held in it. This normally gets performed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your material as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller just before the modal has really been demonstrated or disguised (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the caller just before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller right before the modal has actually been covered up (i.e. before the
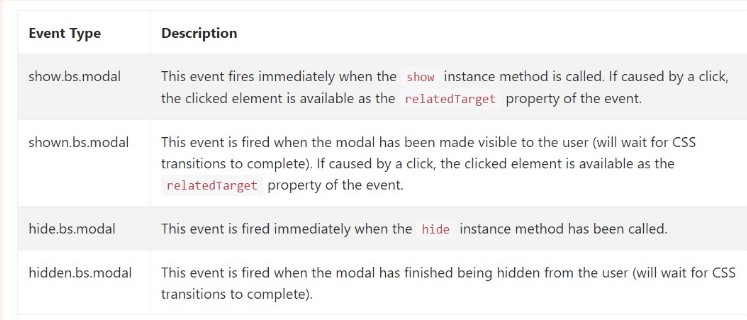
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a number of events for fixing inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is simply all the necessary factors you should take care about when creating your pop-up modal component with the latest 4th edition of the Bootstrap responsive framework-- now go get something to conceal within it.
Take a look at several video clip training about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: article tutorial

One more handy content about Bootstrap Modal Popup