Bootstrap Label Checkbox
Overview
As explored earlier, inside of the webpages that we are generating, we regularly desire including easy or more tricky forms to inquire the website visitor for a viewpoint, responses, certain private data or else preferences. We execute that including the correct commands in our forms carefully thinking of the form construction and also the precise regulations which need to be applied referring to the details we require and the special circumstance involved-- like we just can't have an order for a single colored phone case which is both blue and white , a person just can't be both male and female in gender or a product should be accompanied with several extras which do not actually omit one another so clicking on each one should bring it not ignoring the others actually picked. In some cases, surely, we do want a precise e mail provided or else a contact number which also requires the input which needs to comply with specific format just to be correct and certainly at particular cases we exactly need to have visitor's thoughts on a topic the way they experience it-- in their personal words.
For each of these scenarios we use the proper commands-- like radio switches, checkboxes, input areas, text message area aspects and more still there is simply an necessary element combined each of these kinds of sectors which helps make our forms pleasant and easily legible for the visitor to browse through knowing at any times what's required and effectively handling even the small-sized controls like radio tabs and checkboxes. Most especially nowadays when the internet becomes more and more mobile with pages presented on several small sized display screens this element is very important in delivering productivity and speed in filling in our form.This element is a Bootstrap Label Class. ( recommended reading)
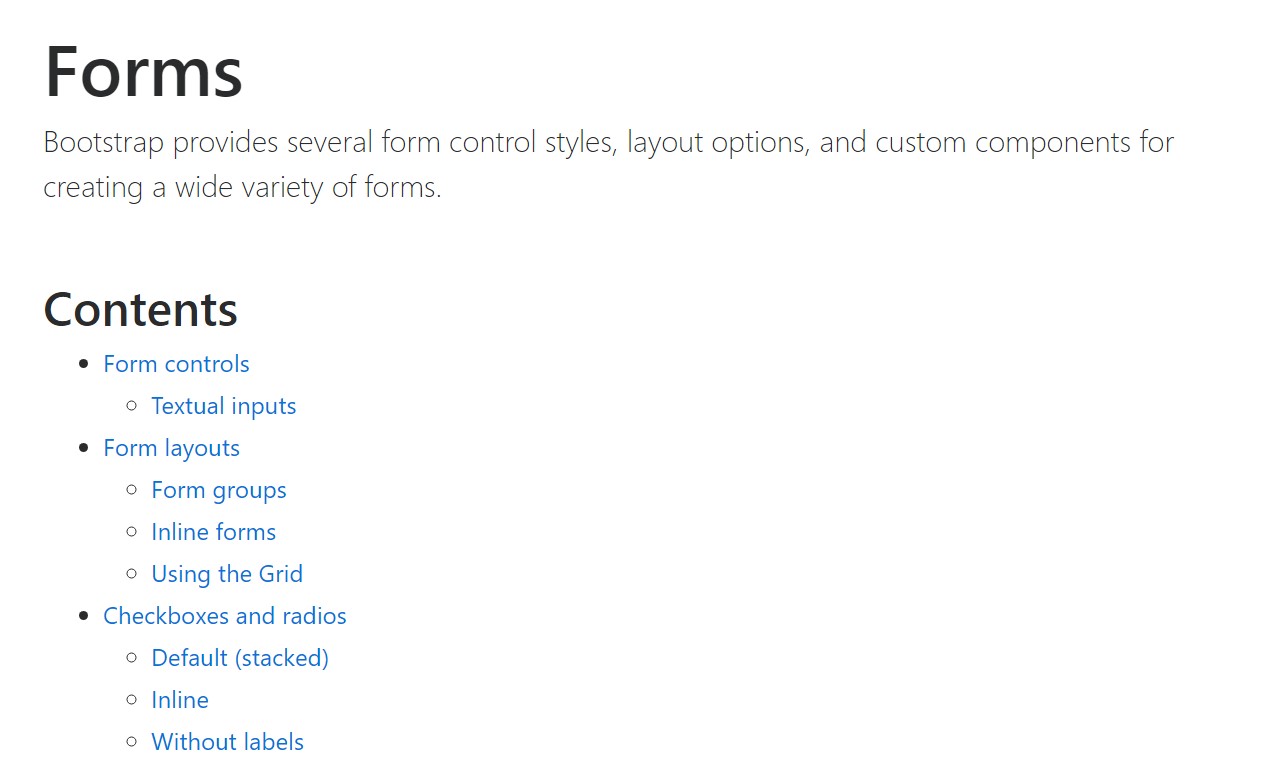
How to apply the Bootstrap Label Css:
The things already has been simply stated concerns the
<label><label>The construction is very uncomplicated-- just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form controls within labels is somewhat complicating the code and it is actually more desirable to leave out it-- in addition with the
for =""Along with simple message inside the
<label>Representation of form with no label
Should you feature no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining item to keep in mind
Fascinating factor to consider about labels in Bootstrap 4 in case that in the new model of the framework this variety of element's designing has been actually changed a little bit. The
<label>inline-blockConclusions
So now you find out exactly what the # elements are for and how they function in Bootstrap 4-- everything that's left is planning on the correct form fields you ought to connect them to.
Review a few video clip guide about Bootstrap label
Connected topics:
Application of the label in in Bootstrap Forms: formal documentation

Bootstrap label information

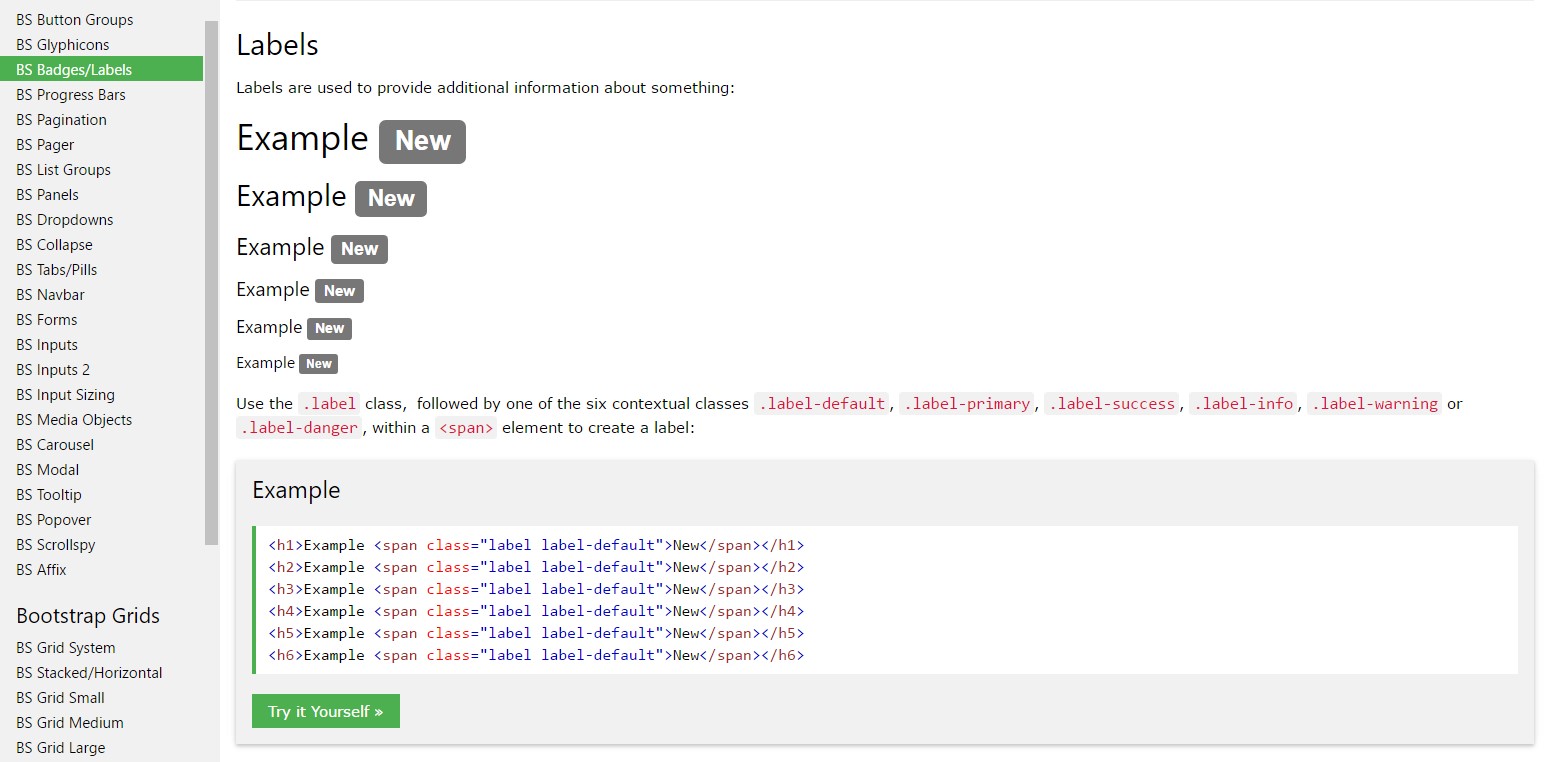
Eliminating label in Bootstrap 4