Bootstrap Login forms Code
Intro
In some situations we desire to take care of our priceless web content to grant access to only several people to it or else dynamically personalize a part of our web sites baseding upon the specific customer that has been simply viewing it. However how could we possibly know each particular site visitor's identity considering that there are simply so many of them-- we need to look for an convenient and reliable solution getting to know who is who.
This is exactly where the user accessibility monitoring arrives primary communicating with the site visitor with the so familiar login form feature. In newest 4th edition of the most famous mobile friendly web page production framework-- the Bootstrap 4 we have a plenty of features for developing this kind of forms so what we are really going to do here is looking at a detailed example how can a basic login form be designed using the helpful tools the current version arrives with. ( additional resources)
The way to employ the Bootstrap Login forms Layout:
For beginners we require a
<form>Inside of it some
.form-groupTypically it's easier to use site visitor's e-mail instead of making them figure out a username to confirm to you due to the fact that normally anybody understands his e-mail and you are able to constantly ask your site visitors eventually to especially give you the method they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
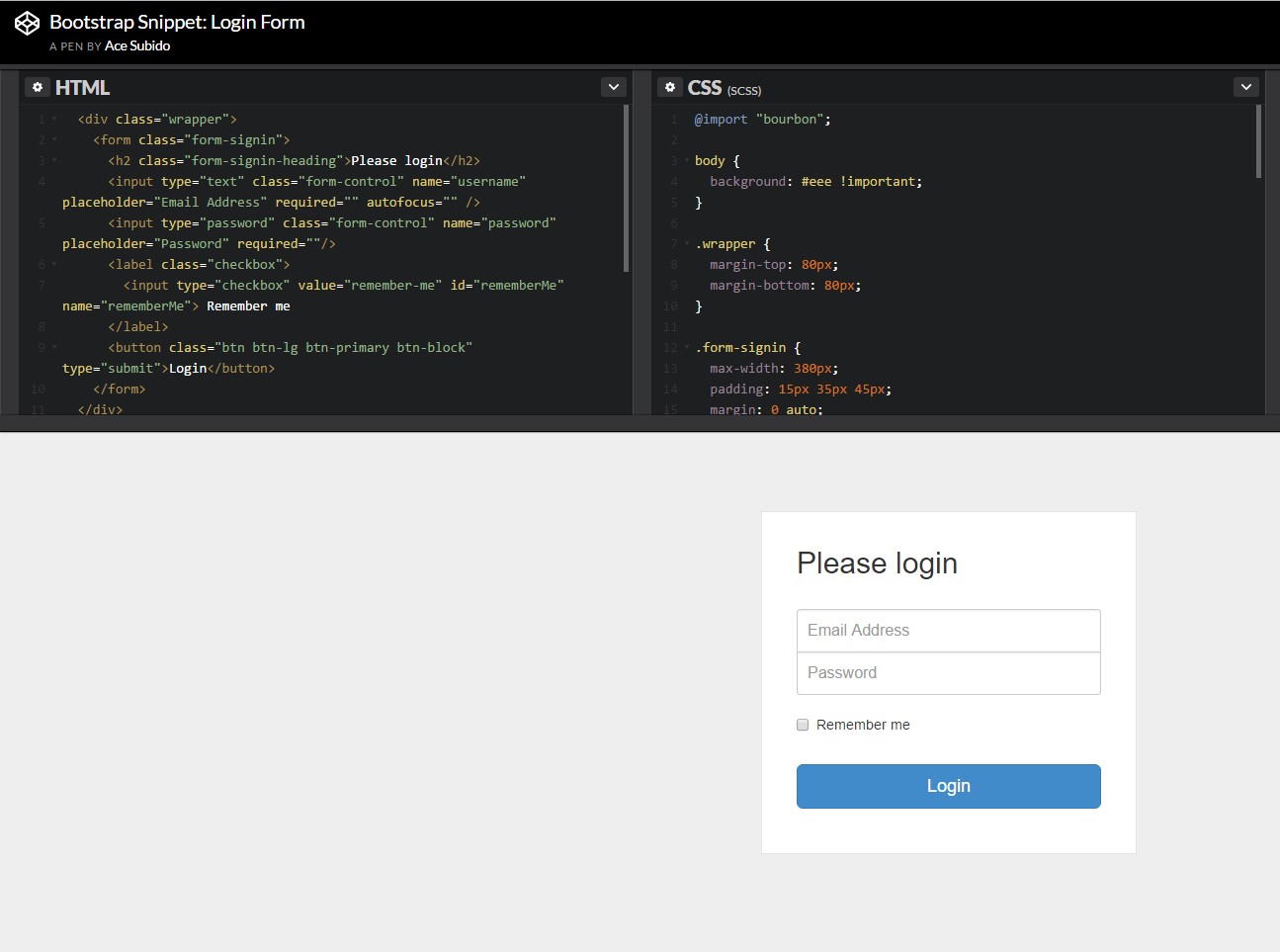
<button>type="submit"An example of login form
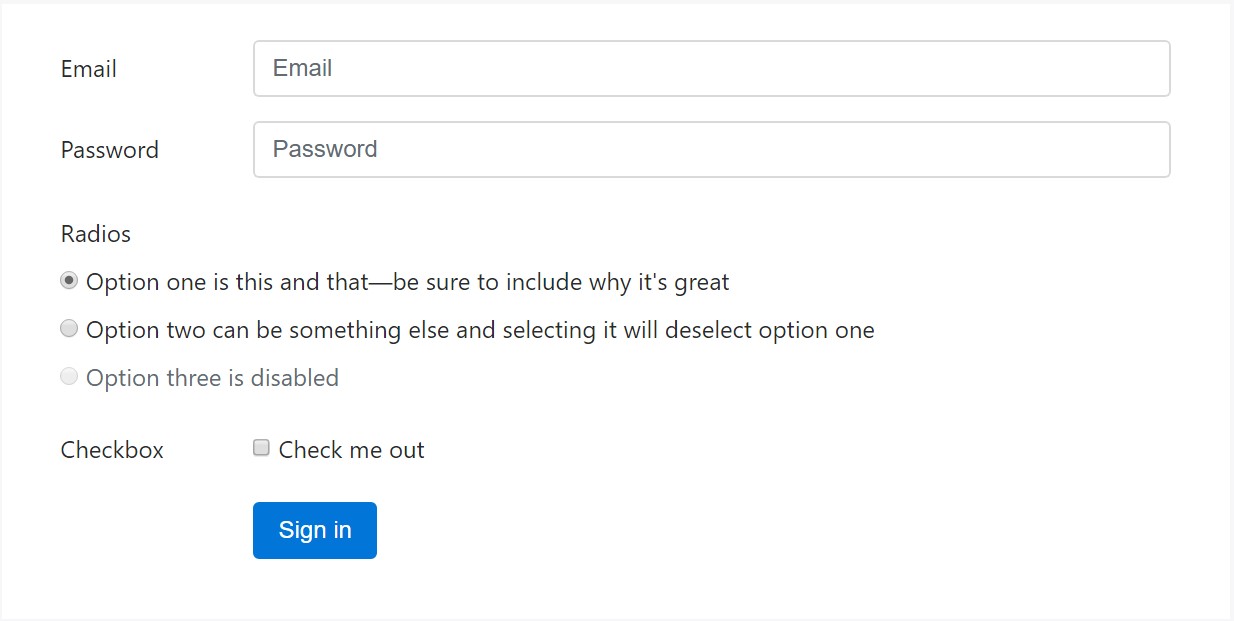
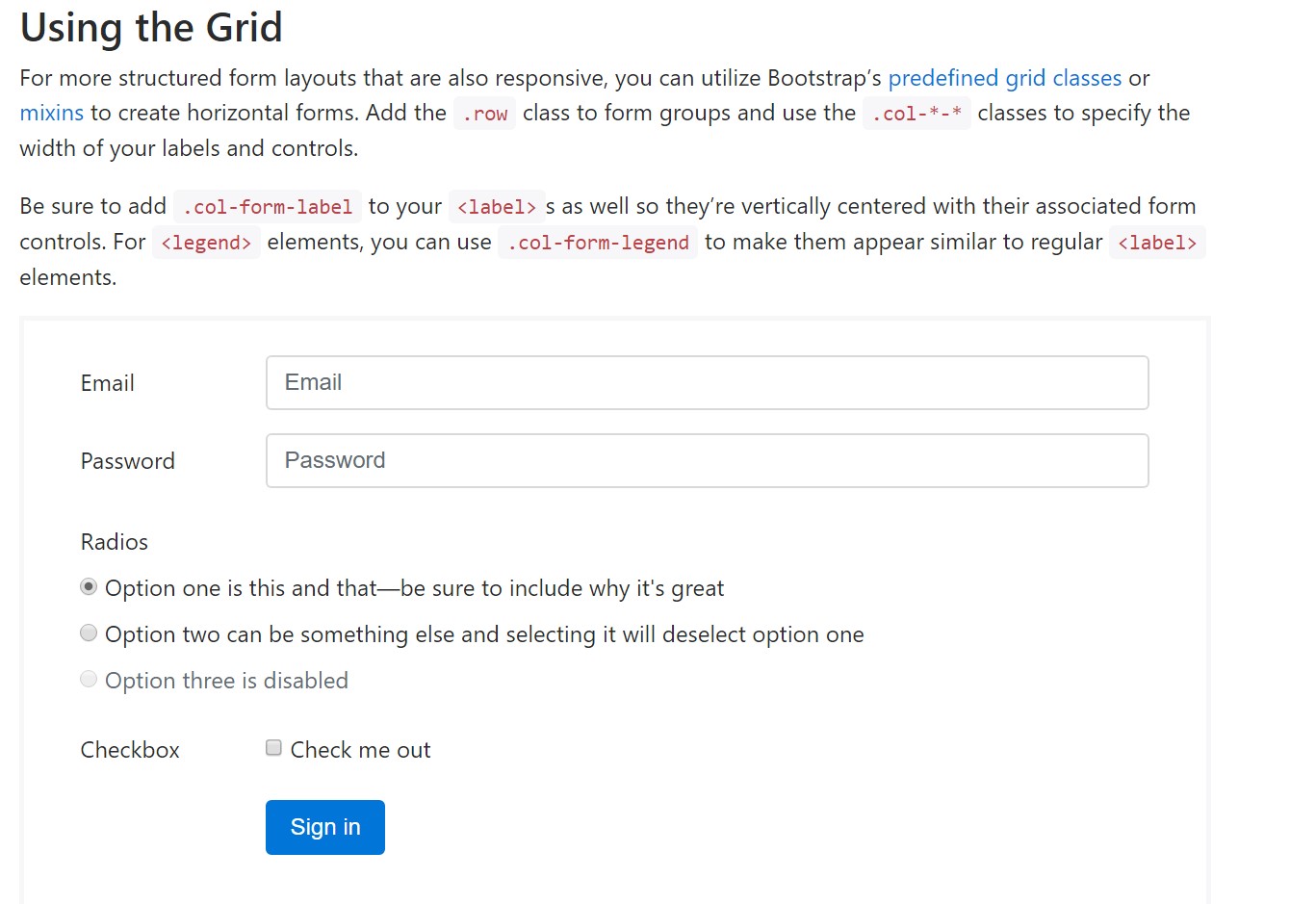
For even more organised form layouts which are also responsive, you can surely utilize Bootstrap's predefined grid classes alternatively mixins to create horizontal forms. Bring in the
. row.col-*-*Ensure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the fundamental features you'll want to generate a simple Bootstrap Login forms Code through the Bootstrap 4 system. If you seek some more challenging presences you're free to take a complete advantage of the framework's grid system arranging the elements pretty much any way you would feel they must occur.
Look at some video clip short training about Bootstrap Login forms Code:
Connected topics:
Bootstrap Login Form approved documentation

Training:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form