Bootstrap Image Gallery
Introduction
Take your pics in to responsive behaviour ( with the purpose that they certainly never come to be larger than their parent elements) and also add in light-weight styles to all of them-- all by using classes.
No matter how effective is the message showcased within our web pages without a doubt we really need several as efficient pictures to back it up helping make the web content actually glow. And due to the fact that we are really in the smart phones age we additionally want those pics working out accordingly in order to showcase finest on any type of display size given that nobody really likes pinching and panning around to be able to actually see just what a Bootstrap Image Placeholder stands up to show.
The people behind the Bootstrap framework are nicely conscious of that and out of its opening some of the most favored responsive framework has been delivering strong and very easy tools for most ideal visual appeal and also responsive activity of our illustration elements. Listed below is ways in which it work out in the latest edition. ( find out more)
Differences and changes
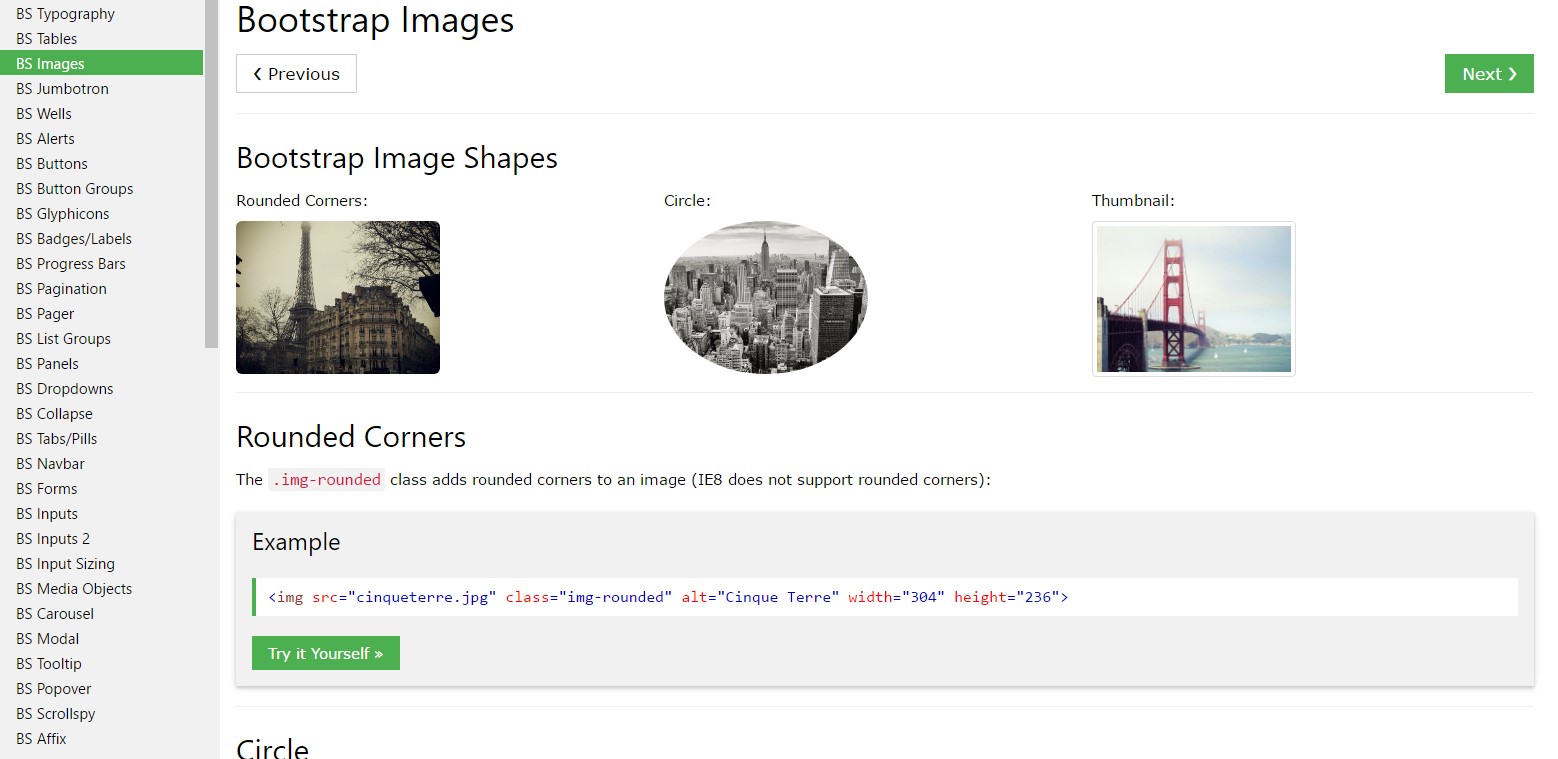
In contrast to its predecessor Bootstrap 3 the fourth version implements the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to likewise make use of the predefined designing classes generating a specific illustration oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are established responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pictures having
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you are able to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
Once it approaches arrangement you can certainly use a couple of quite effective instruments like the responsive float assistants, content position utilities and the
.m-x. autoThe responsive float devices might be taken to place an responsive picture floating right or left as well as transform this positioning depending on the proportions of the existing viewport.
This particular classes have utilized a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images within Bootstrap 3 used to be utilizing the
.center-block.m-x. auto.d-blockLine up illustrations by using the helper float classes or else text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text message placement utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the technique you have the ability to add simply a couple of easy classes to get from standard images a responsive ones together with the latest build of the absolute most famous framework for generating mobile friendly website page. Right now everything that is simply left for you is picking the correct ones.
Take a look at a couple of on-line video tutorials regarding Bootstrap Images:
Linked topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.