Bootstrap Grid Tutorial
Intro
Bootstrap involves a powerful mobile-first flexbox grid solution for developing designs of any appearances and scales . It's based on a 12 column structure and features several tiers, one for every media query variety. You can easily work with it with Sass mixins or of the predefined classes.
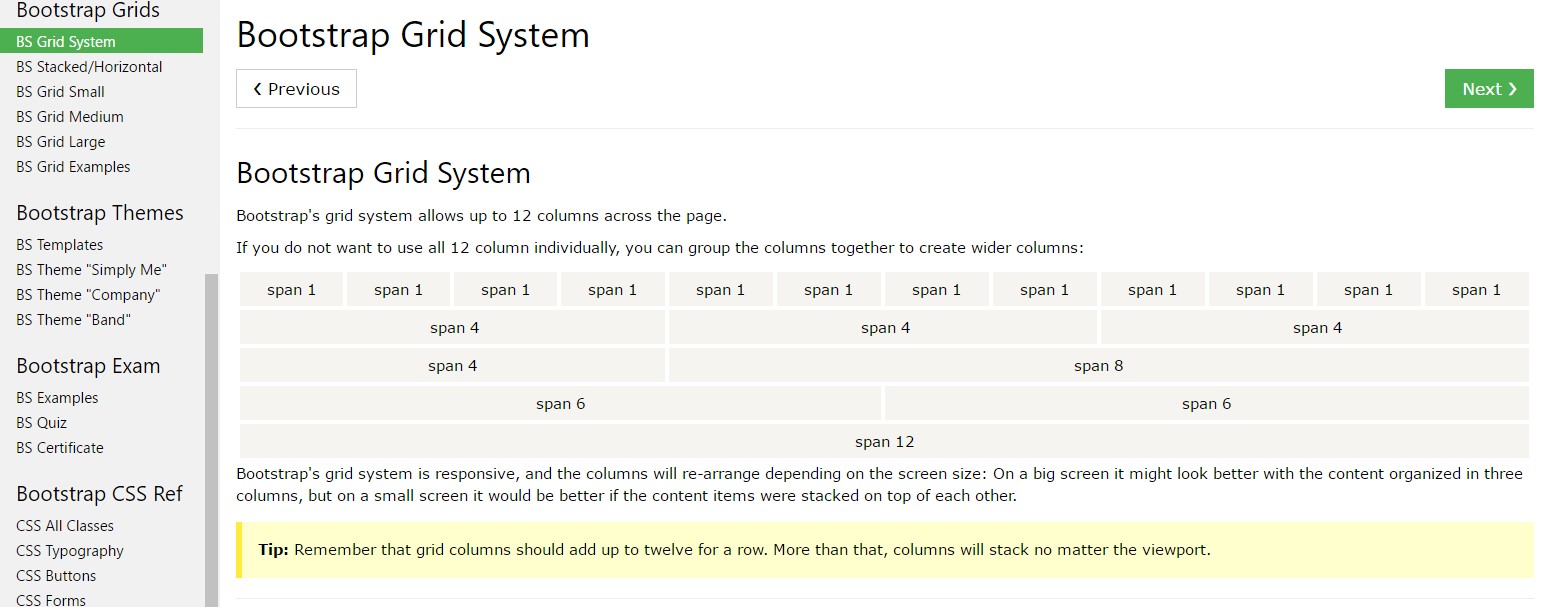
Probably the most fundamental part of the Bootstrap system enabling us to generate responsive website page interactively converting in order to regularly install the width of the screen they become presented on still looking wonderfully is the so called grid system. Things that it generally performs is giving us the ability of establishing complicated styles integrating row and also a certain variety of column components held inside it. Just imagine that the visible size of the display is parted in twelve identical components vertically.
Effective ways to use the Bootstrap grid:
Bootstrap Grid CSS employs a variety of rows, containers, and columns to format and straighten material. It's developed utilizing flexbox and is totally responsive. Listed below is an illustration and an in-depth review ways the grid interacts.
The aforementioned scenario generates three equal-width columns on little, normal, large, and extra big gadgets applying our predefined grid classes. All those columns are centralized in the web page with the parent
.containerHere is simply a way it performs:
- Containers deliver a method to center your site's components. Employ
.container.container-fluid- Rows are horizontal groups of columns which assure your columns are definitely aligned appropriately. We make use of the negative margin method for
.row- Web content should really be put in columns, and also just columns may be immediate children of rows.
- Because of flexbox, grid columns free from a fixed width is going to automatically format with identical widths. For example, four instances of
.col-sm- Column classes signify the several columns you need to use out of the potential 12 per row. { Therefore, in case you would like three equal-width columns, you can surely utilize
.col-sm-4- Column
widths- Columns come with horizontal
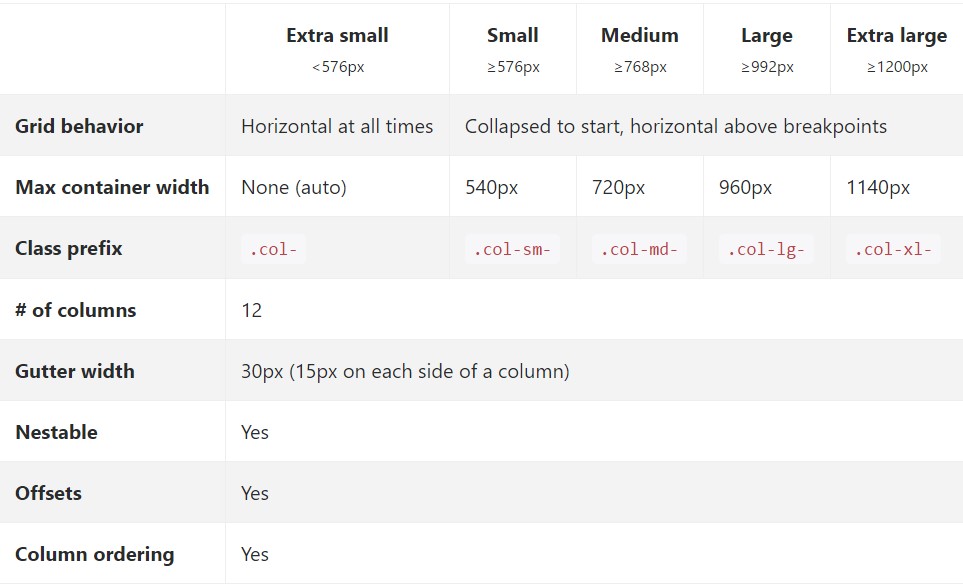
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, medium, huge, and extra large.
- Grid tiers are based upon minimum widths, indicating they put on that tier and all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the limits plus problems about flexbox, such as the incapability to use a number of HTML components as flex containers.
Sounds awesome? Excellent, let us go on to discovering all that in an instance. ( visit this link)
Bootstrap Grid Example solutions
Basically the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it goes to the Bootstrap Grid Tutorial scales-- all the actually possible sizes of the viewport (or the exposed zone on the display) have been separated to five varieties as follows:
Extra small-- widths under 544px or 34em (which appears to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap works with
emrempxObserve precisely how parts of the Bootstrap grid system work around multiple tools with a helpful table.

The different and new from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply appointed to the
xsAll the aspects designated through a specific viewport width and columns manage its size in width for this viewport plus all above it. The moment the width of the display screen gets less than the represented viewport size the features stack over each other packing the whole width of the view .
You are able to likewise appoint an offset to an element with a determined amount of columns in a specified screen sizing and over this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to think of whenever creating the markup-- the grids incorporating rows and columns ought to be placed in a
.container.container.container-fluidPrimary offspring of the containers are the
.rowAuto style columns
Utilize breakpoint-specific column classes for equal-width columns. Provide any number of unit-less classes for every breakpoint you need to have and each and every column is going to be the same width.
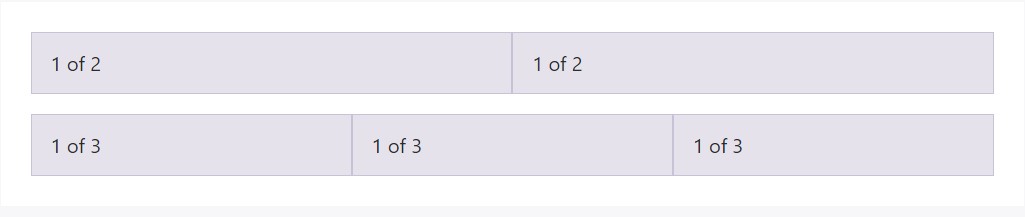
Equal width
For instance, right here are two grid formats that used on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
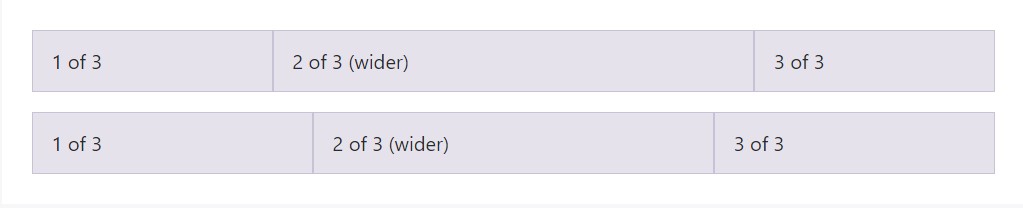
</div>Placing one column size
Auto-layout for the flexbox grid columns also indicates you can establish the width of one column and the others will immediately resize about it. You may possibly use predefined grid classes ( just as revealed below), grid mixins, or possibly inline widths. Take note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
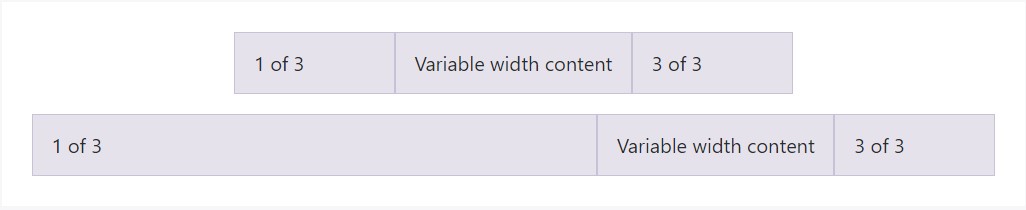
</div>Variable width material
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
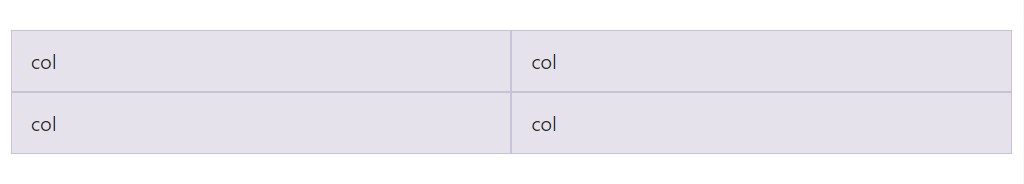
</div>Identical size multi-row
Make equal-width columns that extend multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes for building complex responsive formats. Customise the proportions of your columns on extra small, small, medium, large, as well as extra large gadgets however you want.
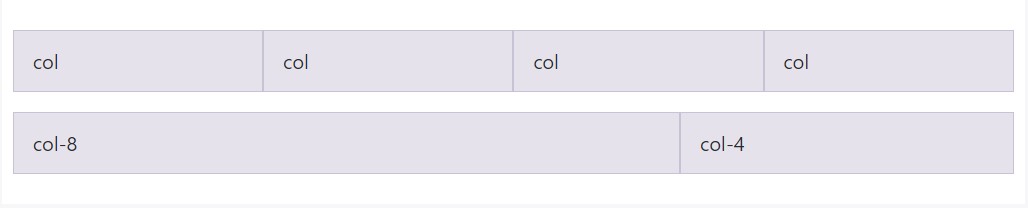
All of the breakpoints
Intended for grids which are the exact same from the smallest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
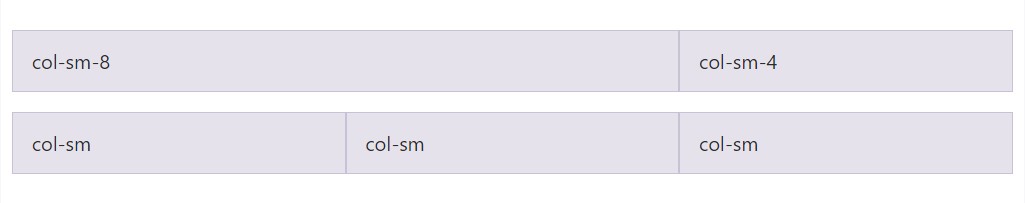
</div>Stacked to horizontal
Applying a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
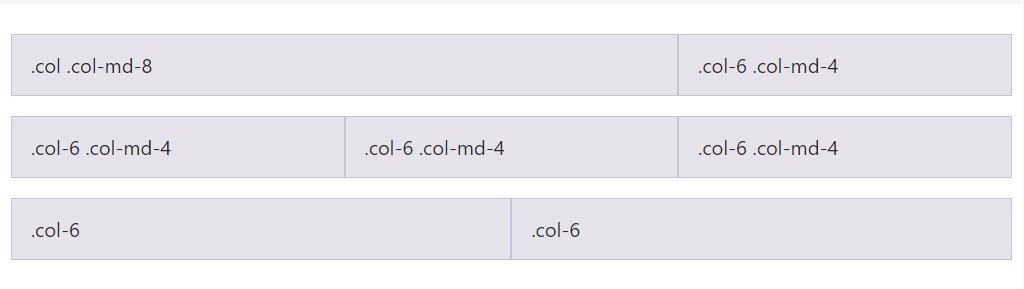
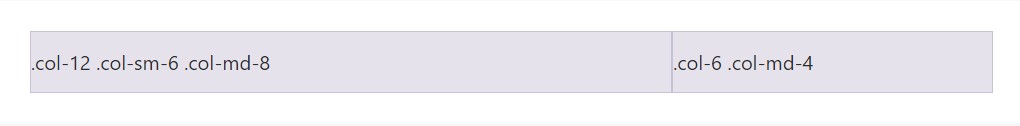
</div>Mix up and match
Do not need your columns to only stack in some grid tiers? Put to use a combination of separate classes for every tier as needed. Check out the example listed here for a better tip of ways in which all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Work with flexbox placement utilities to vertically and horizontally straighten columns. ( read more)
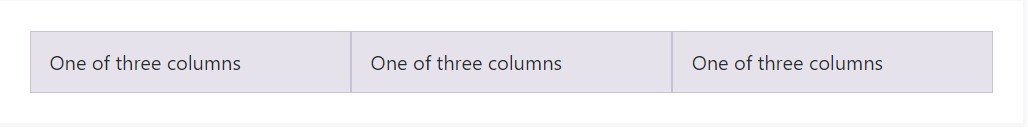
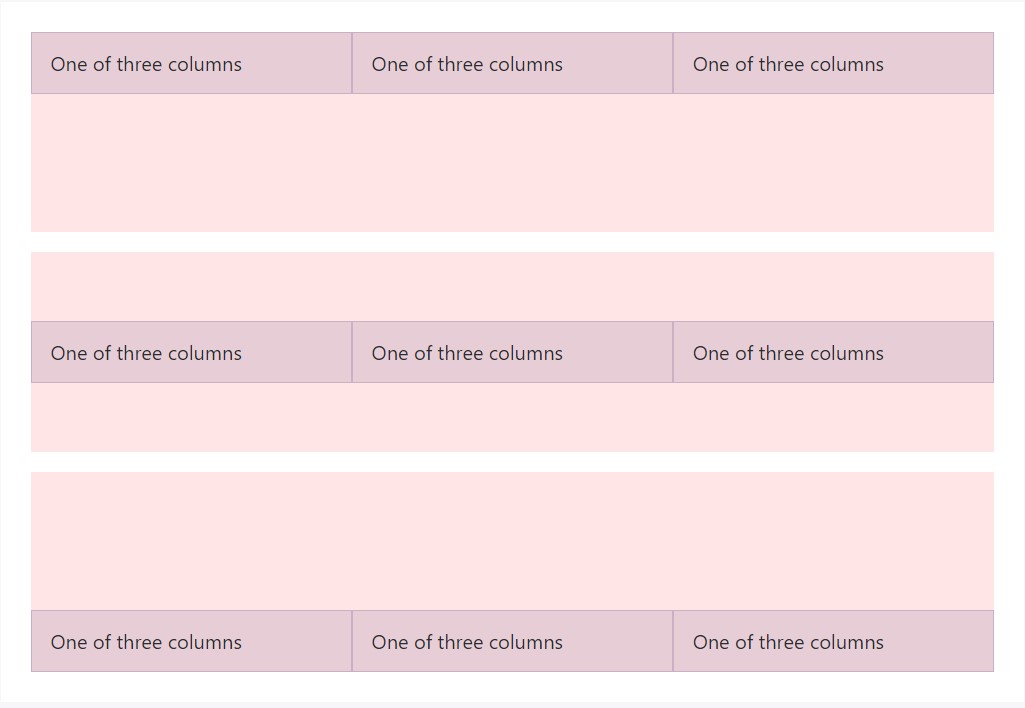
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
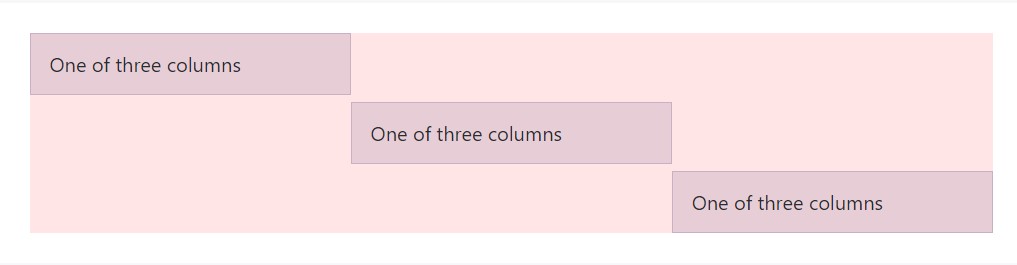
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
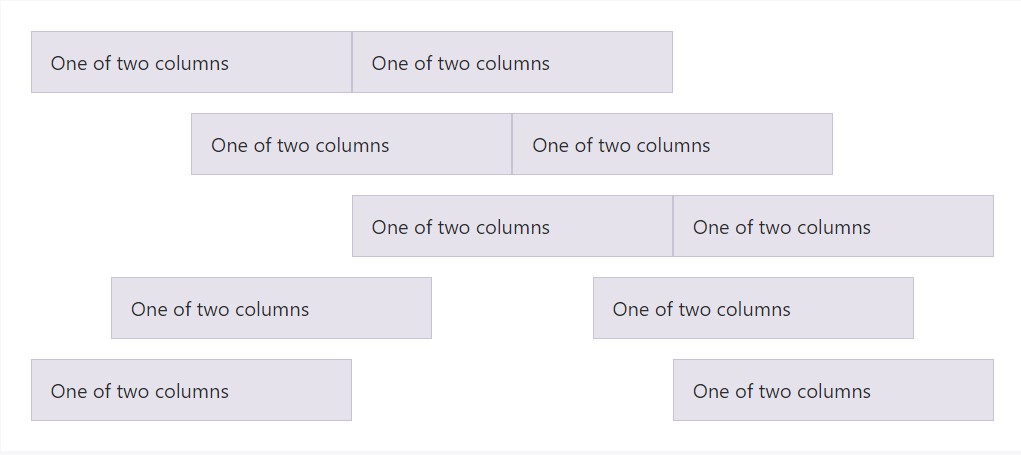
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters amongst columns inside our predefined grid classes may possibly be extracted with
.no-guttersmargin.rowpaddingHere is actually the source code for building these types of formats. Take note that column overrides are scoped to just the first children columns and are intended by means of attribute selector. Even though this creates a more specified selector, column padding are able to still be further customized together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Bear in mind you can surely continue to utilize this together with all of other predefined grid classes ( providing column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
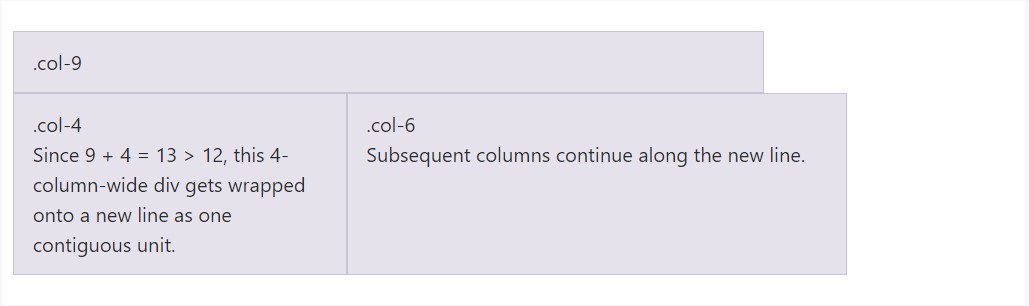
</div>Column wrapping
In case that greater than 12 columns are situated inside of a single row, every set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
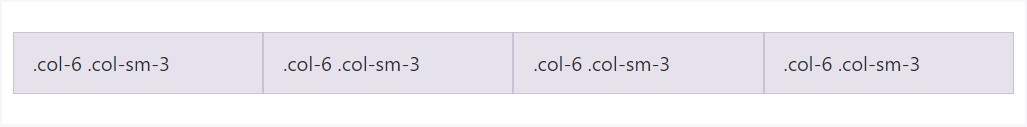
</div>Reseting of the columns
Having the number of grid tiers obtainable, you are actually expecteded to face troubles where, at specific breakpoints, your columns don't clear pretty appropriate being one is taller in comparison to the various other. To correct that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
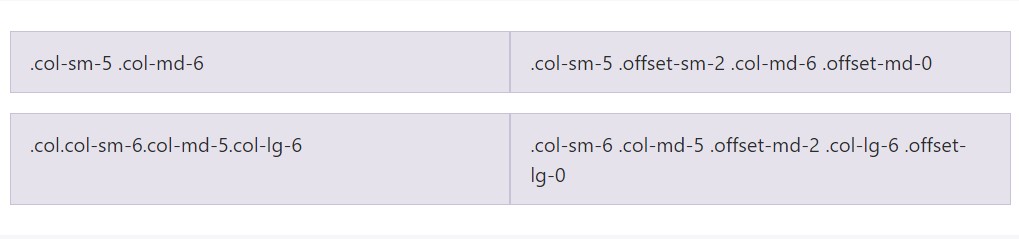
</div>Besides column clearing at responsive breakpoints, you may perhaps have to reset offsets, pushes, and pulls. Check out this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
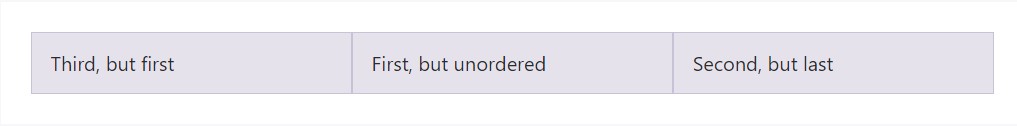
Flex purchase
Utilize flexbox utilities for handling the visual disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
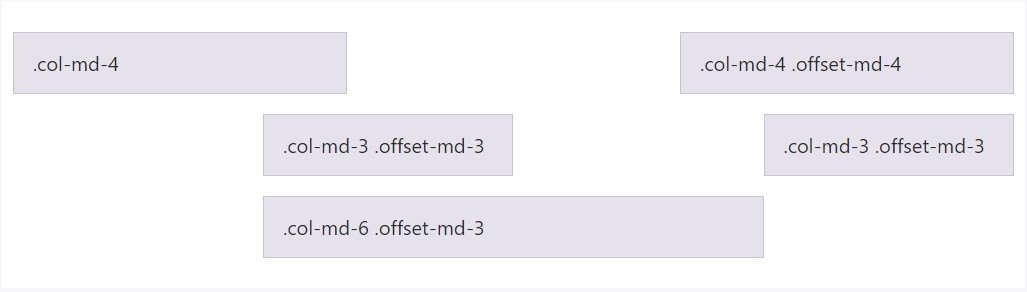
</div>Neutralizing columns
Transfer columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
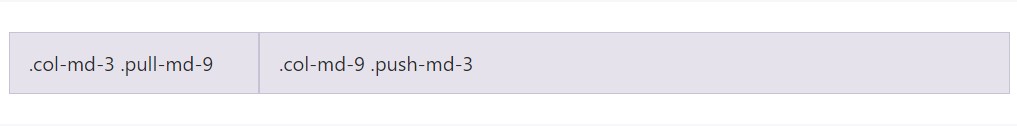
</div>Push and pull
Conveniently switch the structure of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
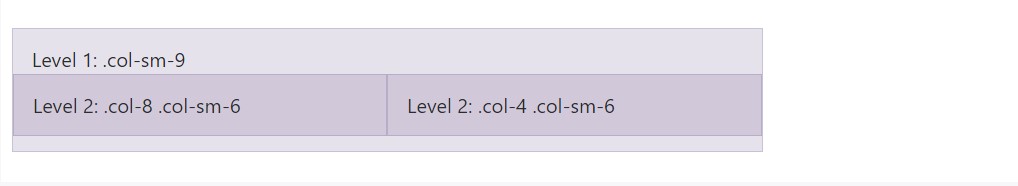
</div>Content positioning
To home your content along with the default grid, add in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's source Sass documents
If using Bootstrap's source Sass data, you have the opportunity of using Sass mixins and variables to set up custom-made, semantic, and responsive webpage layouts. Our predefined grid classes operate these identical variables and mixins to deliver a whole suite of ready-to-use classes for quick responsive layouts .
Features
Variables and maps identify the quantity of columns, the gutter size, and the media query factor. We work with these to bring in the predefined grid classes detailed earlier, as well as for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can easily transform the variables to your personal custom values, or else simply just apply the mixins having their default values. Here is actually an instance of using the default settings to produce a two-column format having a divide among.
See it in action within this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our incorporated grid Sass maps and variables , it is really achievable to completely customise the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The quantity of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving aside from the columns themselves, you may in addition modify the quantity of grid tiers. Assuming that you wanted simply just three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating any sort of changes to the Sass maps or variables , you'll require to save your improvements and recompile. Accomplishing this will definitely out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will additionally be improved to utilize the customized breakpoints.
Conclusions
These are really the simple column grids in the framework. Using specific classes we can easily direct the certain elements to span a defined amount of columns according to the actual width in pixels of the viewable zone in which the web page becomes revealed. And given that there are certainly a a lot of classes defining the column width of the elements as opposed to exploring each one it's more effective to try to learn about precisely how they really become created-- it is actually quite simple to remember having simply a handful of things in mind.
Look at some on-line video short training relating to Bootstrap grid
Related topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid short training

Bootstrap Grid column