Bootstrap Carousel Using
Overview
Who exactly does not like gliding pics along with various interesting underlines and text message describing what they represent, more effective relaying the text message or else why not really much more effective-- in addition providing a handful of tabs too calling up the website visitor to have some activity at the very beginning of the page given that these kinds of are normally localized in the starting point. This stuff has been certainly managed in the Bootstrap framework through the built in carousel component which is absolutely supported and really easy to receive along with a clean and plain design.
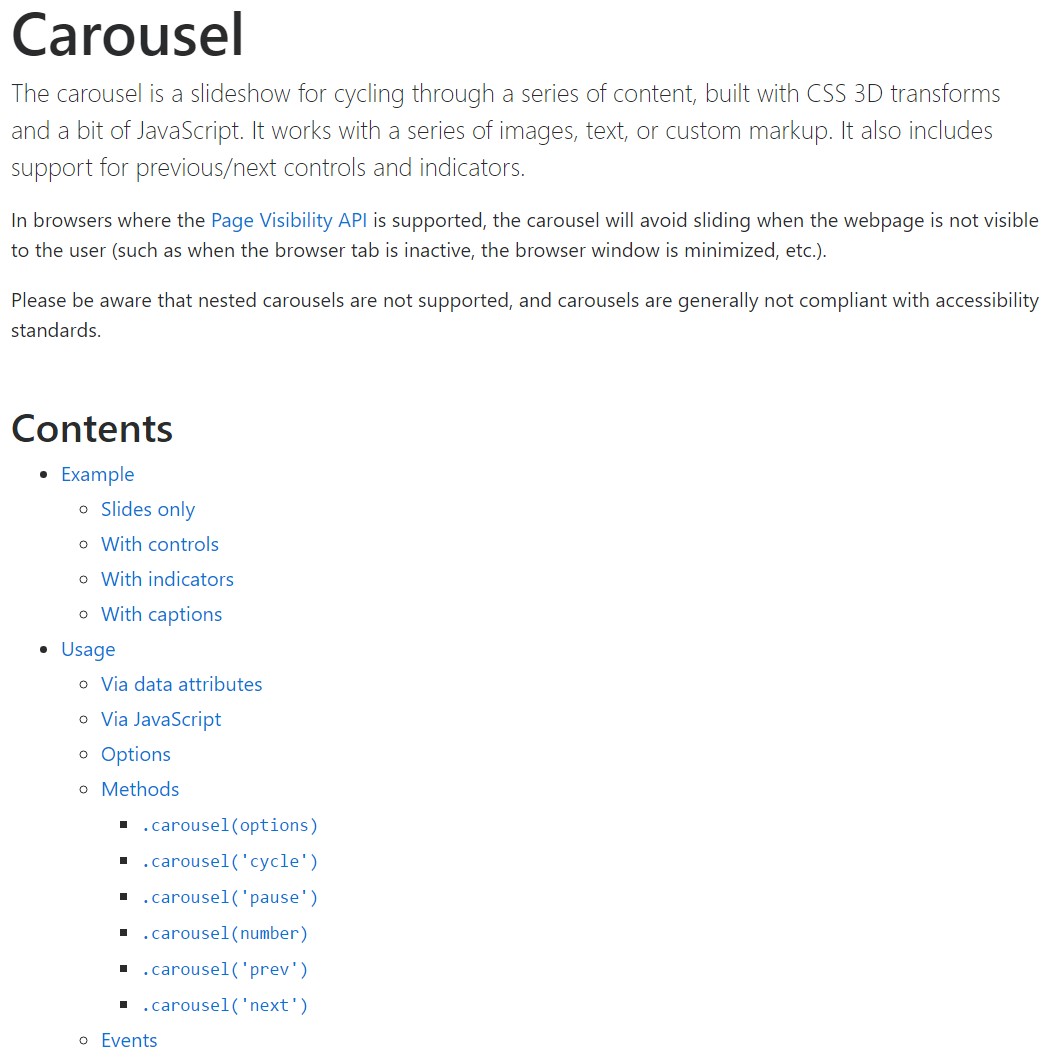
The Bootstrap Carousel Image is a slideshow for cycling into a series of information, constructed with CSS 3D transforms and a some JavaScript. It collaborates with a series of pics, text message, as well as custom made markup. It additionally incorporates help for previous/next controls and signs.
The best way to work with the Bootstrap Carousel Slide:
All you really need is a wrapper element along with an ID to provide the whole carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels don't instantly change slide sizes. As such, you may possibly need to use added tools or custom-made designs to appropriately size web content. Though slide carousels support previous/next commands and indicators, they are certainly not clearly involved. Customize and bring in considering that you see fit.
Make sure to set up a unique id on the
.carouselPurely slides
Here's a Bootstrap Carousel Responsive along with slides solely . Consider the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may also set the time each slide becomes featured on page through incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide show with controls
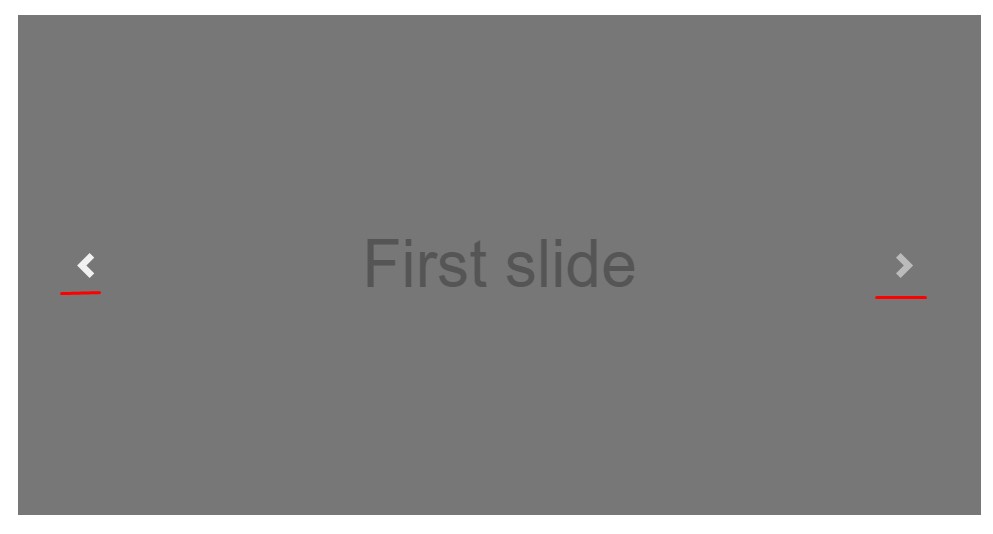
The navigation among the slides gets done simply by defining two url components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to ensure the directions will get the job done properly but to additionally make sure the visitor understands these are there and understands precisely what they are doing. It also is a good idea to apply some
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- positioning the certain pics which need to materialize in the slider. Each illustration component ought to be wrapped within a
.carousel-item.item classAdding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
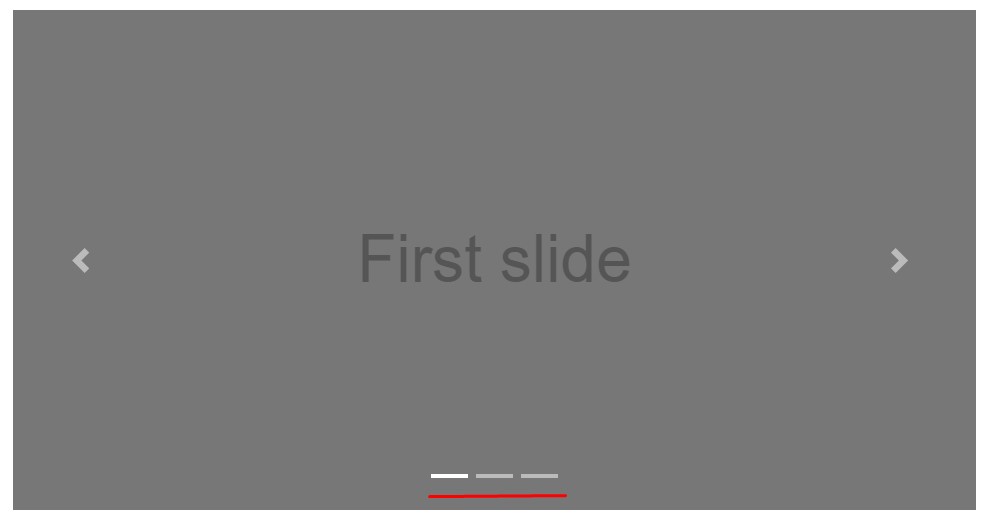
</div>Putting to use indications
You can absolutely additionally provide the indications to the carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
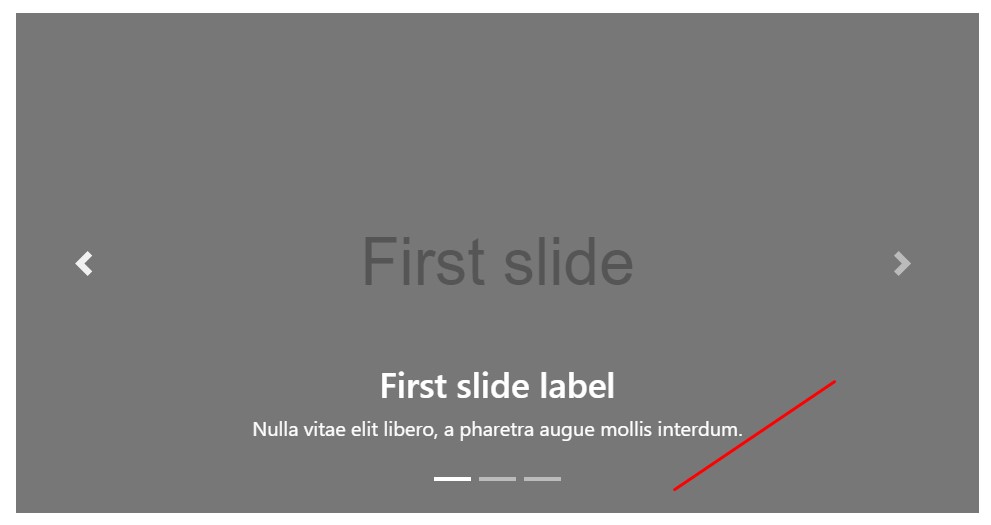
</div>Incorporate several captions too.
Include underlines to your slides with ease with the .carousel-caption element just within any .carousel-item.
If you want to bring in various captions, summary as well as keys to the slide put in an extra
.carousel-captionThey can certainly be effectively concealed on smaller sized viewports, as shown below, together with extra display functions. We cover them first through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tricks
A cute technique is if you want a hyperlink or else a switch on your web page to lead to the carousel but in addition a particular slide inside it being exposed at the moment. You have the ability to definitely accomplish this simply by delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Usage
By using information attributes
Make use of data attributes to effectively deal with the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel manually through:
$('.carousel').carousel()Possibilities
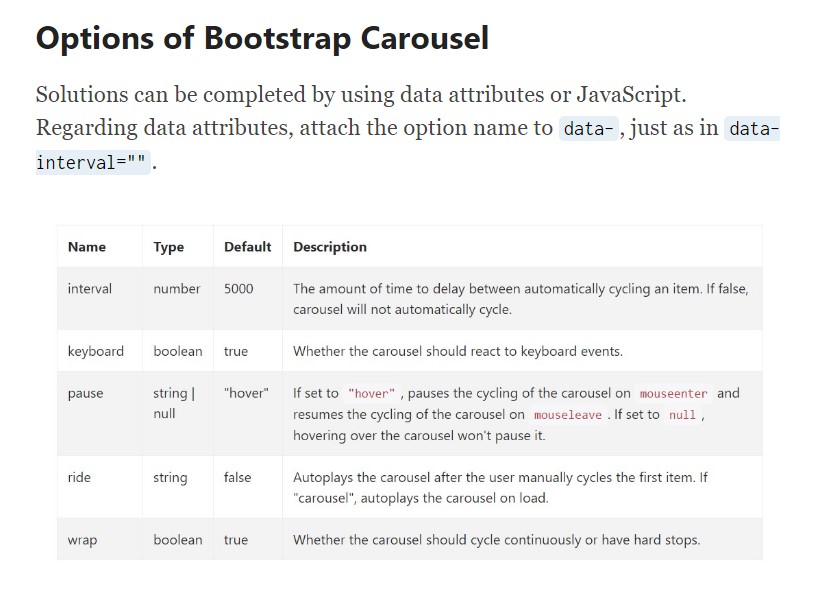
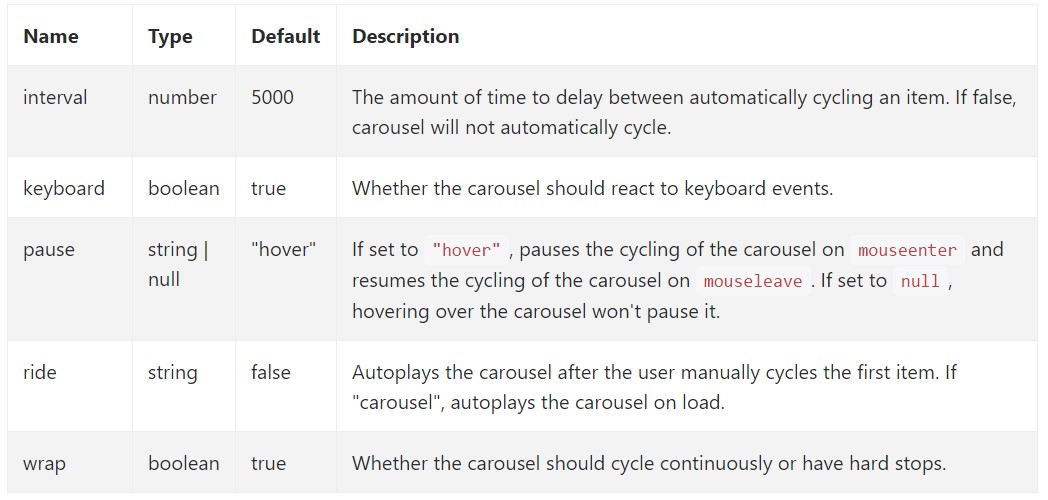
Solutions can possibly be completed using data attributes or JavaScript. Regarding data attributes, add the option name to
data-data-interval=""
Practices
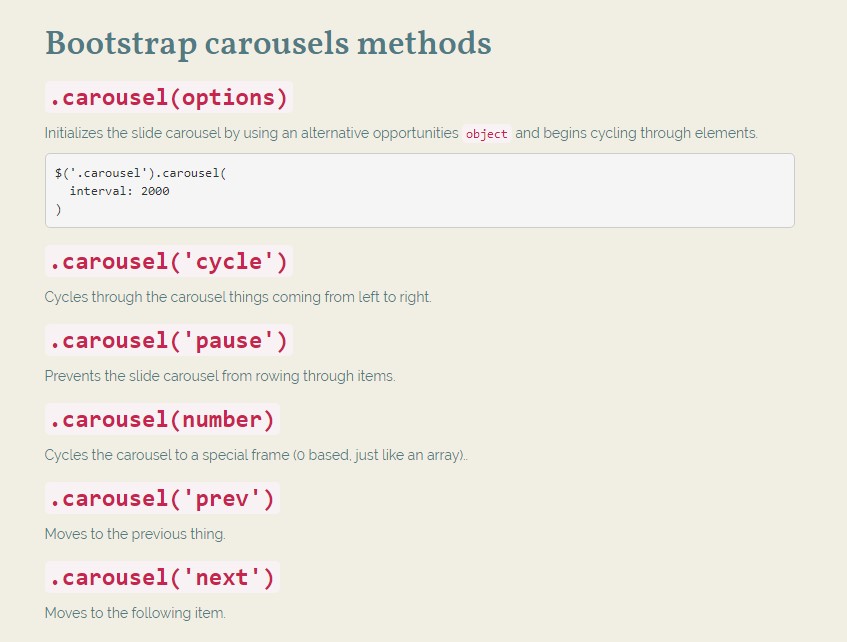
.carousel(options)
.carousel(options)Initializes the slide carousel with an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from rowing through items.
.carousel(number)
.carousel(number)Cycles the carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous object.
.carousel('next')
.carousel('next')Moves to the following object.
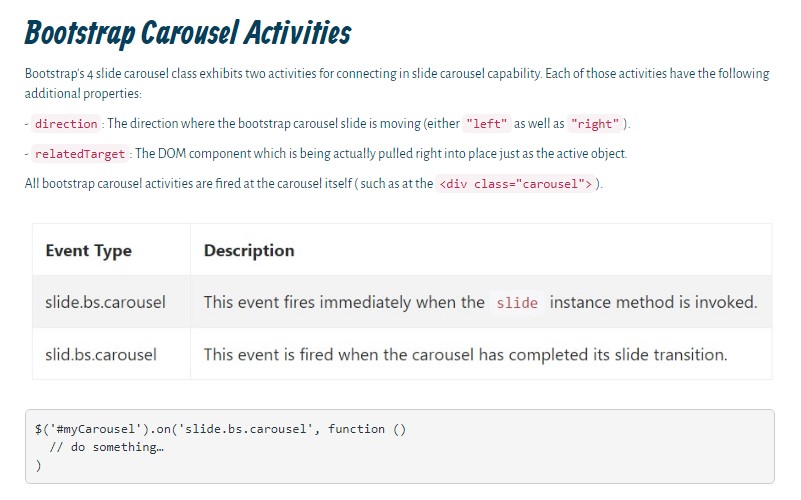
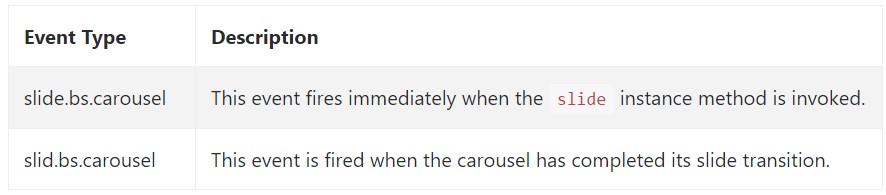
Activities
Bootstrap's slide carousel class reveals two events for connecteding in slide carousel functionality. Both activities have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel occasions are fired at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So basically this is the method the carousel feature is designed in the Bootstrap 4 framework. It's really quick as well as direct . Still it is fairly an eye-catching and helpful approach of display a numerous content in a lot less space the carousel element should however be utilized thoroughly considering the clarity of { the information and the site visitor's convenience.
Excessive images could be missed to get viewed with scrolling downward the page and when they slide very speedy it could end up being difficult actually noticing them or else read through the text messages which might in time mislead or annoy the page viewers or else an significant request to activity could be missed out-- we definitely do not want this stuff to develop.
Check out some video clip tutorials regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel main information

Mobirise Bootstrap Carousel & Slider

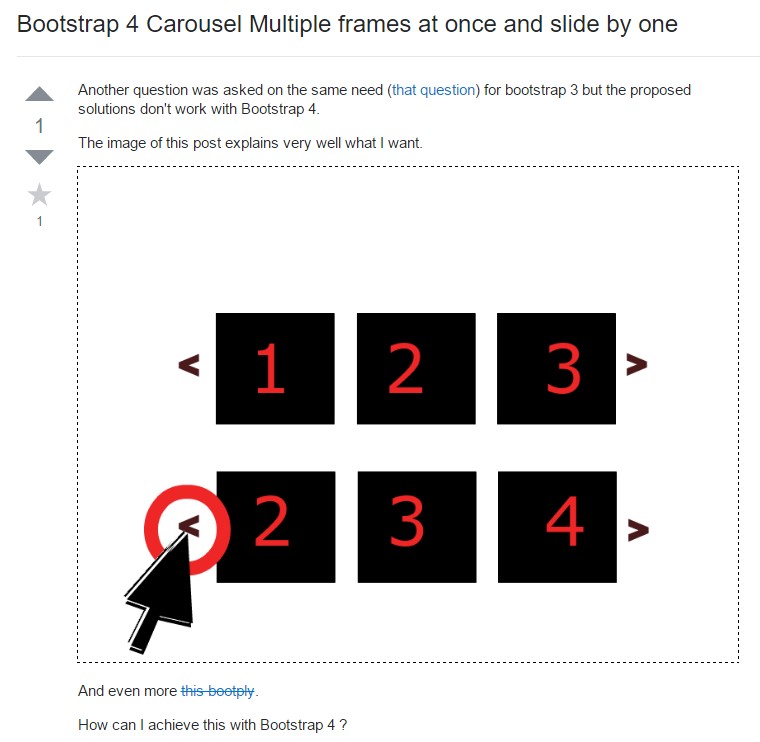
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel with Options
CSS Bootstrap Image Carousel with Autoplay
Bootstrap Image Carousel with Thumbnails
CSS Bootstrap Carousel with Swipe