Bootstrap List Example
Overview
List group is a highly effective and flexible element which is located in Bootstrap 4. The component is operated for presenting a set or 'list' web content. The list group items have the ability to be changed and enhanced to support nearly any type of content within just along with a couple of options attainable for modification inside the list in itself. These kinds of list groups may in addition be utilized for navigation together with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Css is a segment that forms the unordered lists in a certain method considering that it paves the way for generating custom web content in complex lists free from needing to worry about the demonstration difficulty (since the language takes care of that by itself). ( discover more)
Possibilities of Bootstrap List Class:
Shown lower are the features which are attainable inside of the list group element within Bootstrap 4:
• Unordered list: Probably the most simple kind of list group that you can absolutely develop in Bootstrap 4 is an unordered list that has a series of items with the correct classes. You can easily built upon it by the additional solutions which are readily available in the element.
• Active stuffs: You can highlight the current active choice by just simply including the
.active.list-group-item• Disabled items: You can surely as well de-highlight a list item to make it appear as though it has been disabled. You just simply need to add the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you may quite easily make an workable item inside the Bootstrap List Class which in turn means that you will definitely be able to put in hover, active, and disabled states to these kinds of items via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other nifty function that becomes part of the list group element that enables you to style each list element together with a definitive color and background. These are mainly practical for highlighting particular objects or sorting them according to color-'s code.
• Badges: You have the ability to at the same time bring in badges to a list thing to show the unread counts, activity on the item, and enable other active components via making use of additional utilities. ( learn more)
Lets check out a couple of good examples
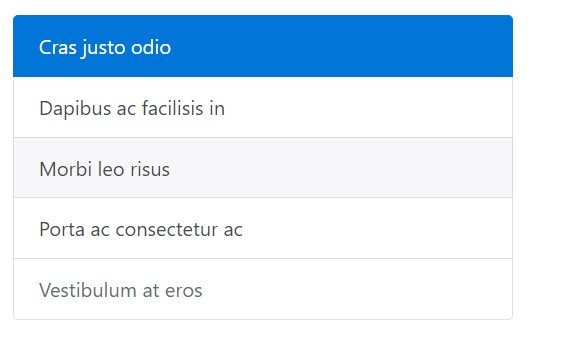
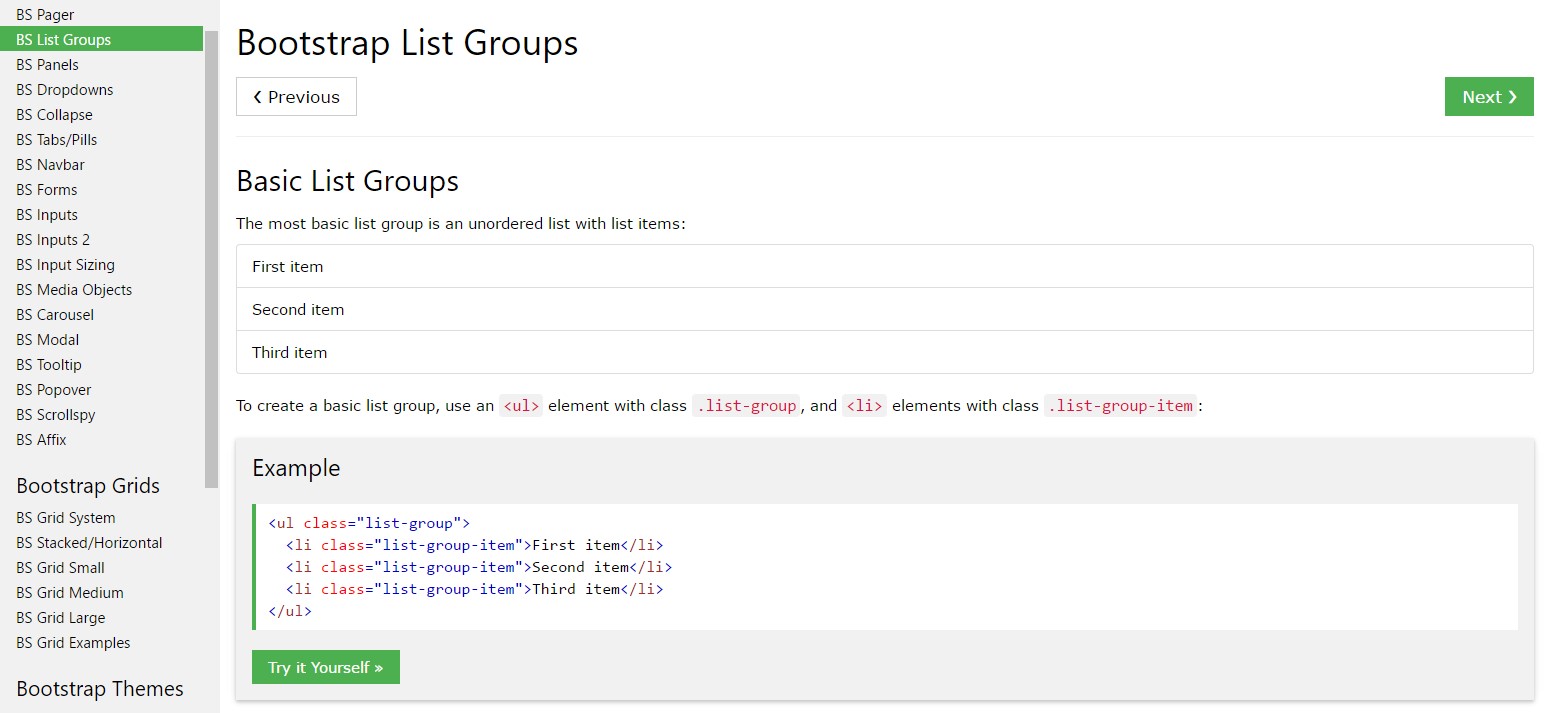
Standard type
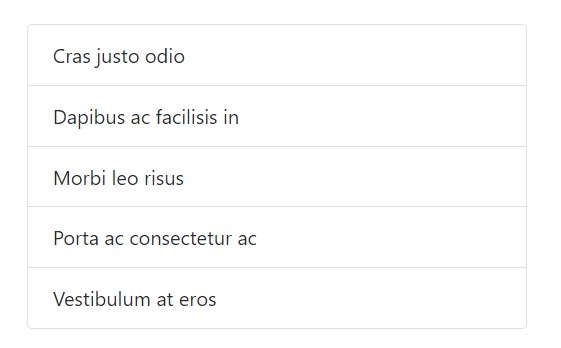
Easily the most fundamental list group is an unordered list along with list items and the appropriate classes. Build on it having the features that follow, or utilizing your specific CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
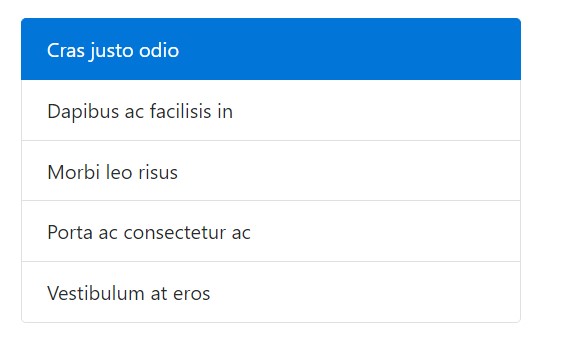
</ul>Active items
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
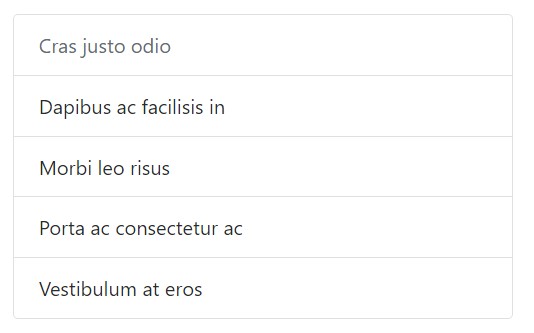
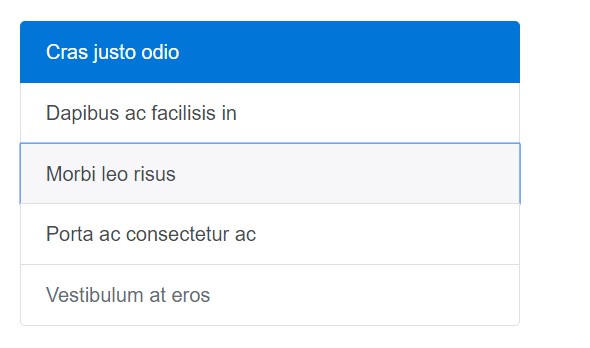
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize
<a><button>.list-group-item-action<li><div>Make sure to not work with the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
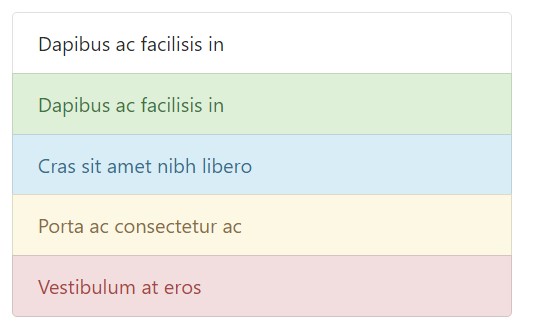
</div>Contextual classes
Use contextual classes to mode list things by having a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
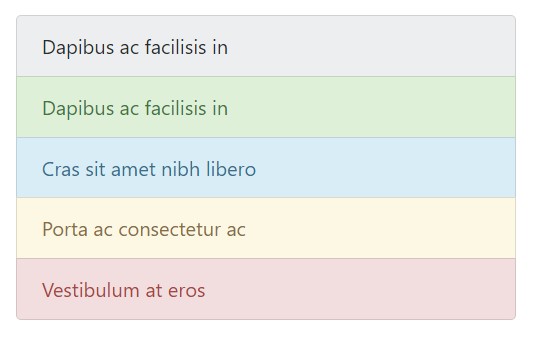
</ul>Contextual classes additionally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive innovations.
Employing color option to incorporate signifying only brings a graphic signal, which will definitely not be shared to operators of assistive systems -- just like display screen readers. Make certain that relevant information signified with the color option is either clear directly from the content itself (e.g. the viewable text message), or is incorporated via different solutions, like additional text concealed with the
.sr-onlyUsing badges
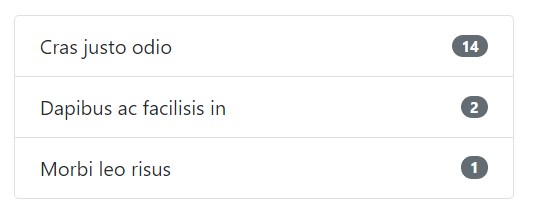
Incorporate badges to any type of list group element to reveal unread matters, activity, and much more using some utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made content
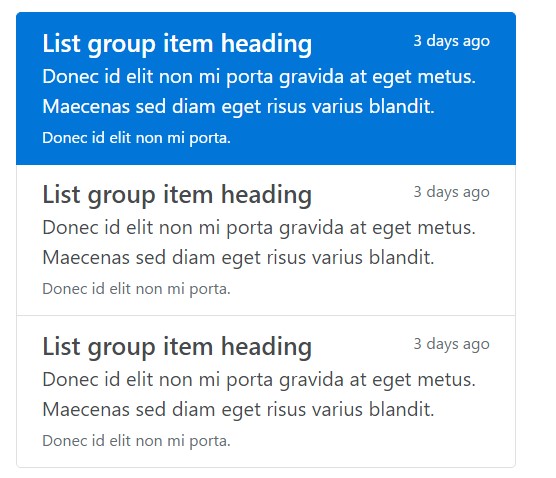
Include pretty much any sort of HTML in, and even for connectioned list groups such as the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a handy and powerful component within Bootstrap 4 that lets you to make an unordered list more handled, interactive, and responsive with no risking on the visual aspect as well as layout of the list things themselves.
Take a look at some video information regarding Bootstrap list:
Related topics:
Bootstrap list formal documentation

Bootstrap list information

Bootstrap list concern