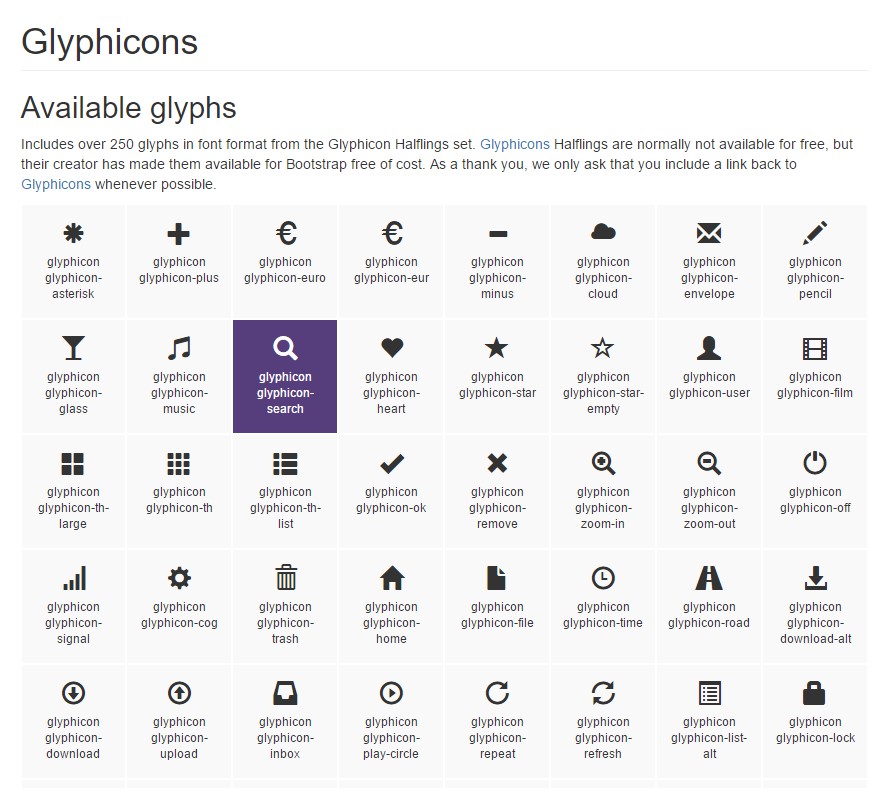
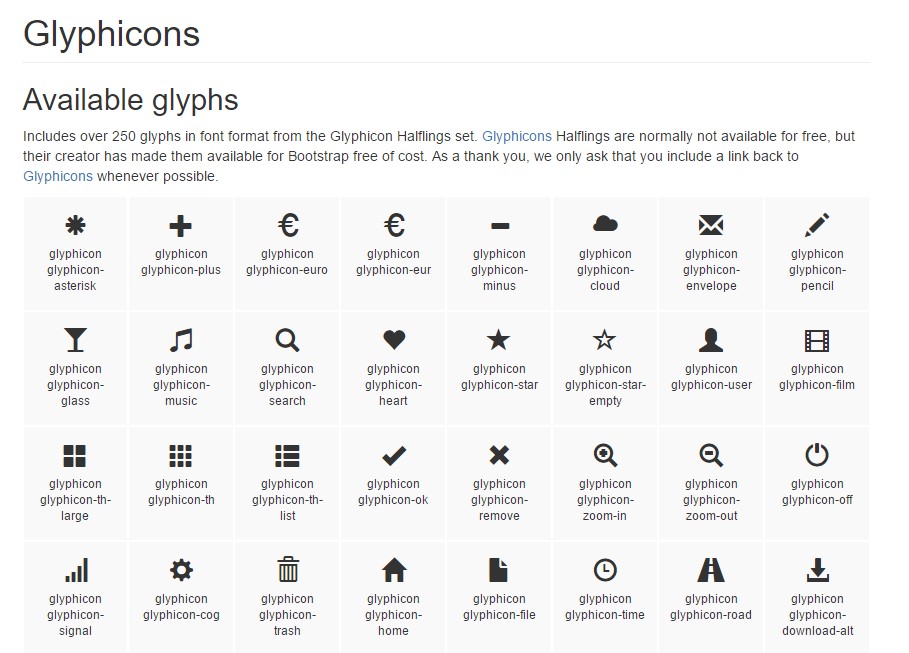
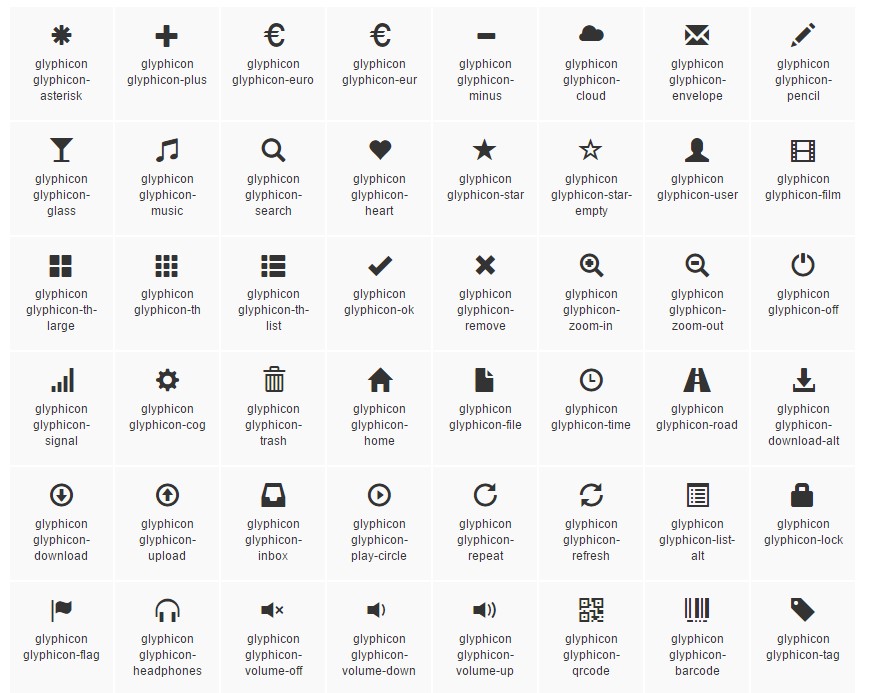
Bootstrap Glyphicons List
Overview
In the prior several years the icons received a big section of the web pages we got used to equally watching and crafting. Together with the indicative and clean user-friendly explanations they really immediately relay it got much easier to put a concentration place, highlight, build up or else describe a certain thing with no loading losing lots of time explore or designing proper illustrations and incorporating all of them to the load the browser needs to take each and every time the web page gets shown on website visitor's display. That's the key reasons why in time the so beloved and suitably provided in probably the most prominent mobile friendly system Bootstrap Glyphicons Social got a fixed location in our way of thinking when also sketching up the truly following web page we're about to generate.
Extra capabilities
Though some things do move forward and not actually return and by using newest Bootstrap 4 the Glyphicons got abandoned because already there are actually plenty of worthy substitutes for them delivering a much greater number in forms and designs and the similar convenience of use. And so why decrease your creative thinking to just 250 icons when you can have many thousands? In this way the pioneer stepped back to enjoy the developing of a great numbers of totally free iconic fonts it has evolved.
In this degree to get use of a number of pretty good looking icons along by using Bootstrap 4 everything you need is taking up the assortment applicable best for you and include it inside your webpages either simply by its CDN web link or possibly simply by getting and hosting it locally. The most recent Bootstrap edition has being really thought flawlessly run along with them.
The best ways to operate
For effectiveness factors, all of icons request a base class and individual icon class. To apply, apply the following code almost everywhere. Don't forget to keep a gap in between the icon together with message for suitable padding.
Don't ever mix alongside other elements
Icon classes can not be straight in combined with other components. They really should not actually be applied alongside other types of classes on the exact element. Instead, provide a embedded
<span><span>Exclusively for utilization on void components
Icon classes should only be utilized for features that consist of no text information and provide no child elements. ( additional hints)
Changing the icon font setting
Bootstrap presumes icon font files should be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Employ the connected URLs possibility supplied by Less compiler.
- Change the
url()Choose whatever selection best fits your certain development system.
Accessible icons
Current editions of assistive technologies will release CSS produced content, as well as specific Unicode aspects. To keep away from complicated and unexpected end result in screen readers ( specifically anytime icons are employed purely for decoration ), we cover all of them together with the
aria-hidden="true"In the case that you're using an icon to reveal symbolism (rather than simply just as a decorative component), ensure that this interpretation is also shown to assistive technologies-- for instance, feature extra material, visually covered by using the
. sr-onlyIf you're building controls without any alternative text ( for example, a
<button>aria-labelSome prominent icons
Right here is a selection of the super famous completely free and magnificent iconic font styles that can possibly be efficiently applied as Glyphicons replacements:
Font Awesome-- including more than 675 icons and more are up to come. These as well come in 5 extra to the default scale plus the website supplies you with the opportunities of getting your own adjustable embed url. The usage is very simple-- simply just put an
<i><span>One more collection
Material Design Icons-- a collection along with above 900 icons utilizing the Google Fonts CDN. To incorporate it you'll need just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a little bit tinier library with practically 336 things which main page is equally the Cheet Sheet http://www.typicons.com/ where you have the ability to receive the singular icons classes from. The use is practically the very same-- a
<span>Final thoughts:
So these are a couple of the alternatives to the Bootstrap Glyphicons Using directly from the old Bootstrap 3 version that can be employed with Bootstrap 4. Working with them is easy, the documentation-- commonly huge and near the bottom line only these three opportunities give just about 2k clean eye-catching iconic images that compared to the 250 Glyphicons is almost 10 times more. So right now all that is really left for us is having a view at every one of them and taking the suitable ones-- thankfully the web catalogues do have a useful search engine component as well.

Steps to employ the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons formal records