Bootstrap Media queries Example
Intro
Just as we talked before within the modern internet that gets explored practically similarly by mobile phone and desktop computer gadgets having your web pages adjusting responsively to the screen they get featured on is a necessity. That is simply why we possess the effective Bootstrap system at our side in its most recent 4th edition-- yet in growth up to alpha 6 launched now.
However just what is this item under the hood that it really uses to do the job-- just how the page's web content gets reordered correctly and what produces the columns caring the grid tier infixes such as
-sm--md-How you can put into action the Bootstrap Media queries Usage:
The responsive behavior of probably the most popular responsive system inside its most current fourth version can function thanks to the so called Bootstrap Media queries Grid. Just what they work on is having count of the size of the viewport-- the display of the device or the width of the web browser window in the case that the webpage gets featured on desktop and using various styling standards appropriately. So in standard words they use the straightforward logic-- is the width above or below a specific value-- and respectfully trigger on or off.
Every viewport size-- just like Small, Medium and more has its very own media query defined except for the Extra Small screen size which in newest alpha 6 release has been used universally and the
-xs-.col-xs-6.col-6The basic syntax
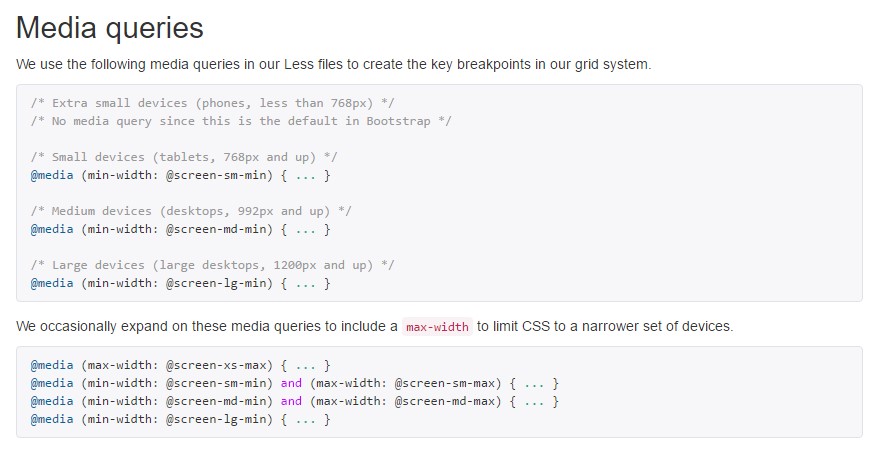
The typical format of the Bootstrap Media queries Css Override inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another point to note
Interesting thing to notice right here is that the breakpoint values for the several screen dimensions change by a specific pixel baseding to the regulation that has been simply employed like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Standard display screen dimension -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really formed to get mobile first, we make use of a fistful of media queries to develop sensible breakpoints for layouts and softwares . These breakpoints are typically built upon minimum viewport widths as well as allow us to scale up components when the viewport changes. ( find more)
Bootstrap mostly utilizes the following media query varies-- or breakpoints-- in source Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, each media queries are definitely available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries which go in the some other route (the granted display size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are also obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific part of screen dimensions applying the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider again-- there is simply no
-xs-@mediaThis enhancement is directing to brighten both the Bootstrap 4's design sheets and us as creators since it complies with the common logic of the manner responsive web content does the job stacking up right after a certain spot and together with the dismissing of the infix certainly there will be less writing for us.
Review a few online video tutorials regarding Bootstrap media queries:
Related topics:
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice