Bootstrap Menu Tutorial
Overview
Even the easiest, not mentioning the extra challenging web pages do need special sort of an index for the site visitors to easily navigate and discover what they are looking out for in the very first handful of secs avter their arrival over the webpage. We need to normally think a user could be rushing, exploring numerous webpages shortly scrolling over them trying to find an item or make a decision. In such instances the obvious and effectively stated navigating selection might actually make the contrast amongst one unique site visitor and the webpage being simply clicked away. So the design and activity of the webpage navigation are crucial without a doubt. On top of that our web sites get more and more observed from mobiles so not having a page and a navigating in special acting on scaled-down sreens basically comes up to not owning a page in any way or even worse.
The good news is the new 4th version of the Bootstrap framework supplies us with a highly effective instrument to handle the case-- the so called navbar element or the menu bar we got used viewing on the tip of many webpages. It is certainly a quick yet efficient tool for wrapping our brand's identification information, the webpages building and a search form or else a several call to action buttons. Let's see precisely how this whole entire thing gets performed within Bootstrap 4.
Tips on how to work with the Bootstrap Menu jQuery:
Primarily we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise utilize some of the contextual classes like
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 system is you need to likewise assign the breakpoint at which the navbar will collapse to get featured once the selection button gets clicked. To do this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Thereafter we have to establish the so called Menu button which in turn will show up in the place of the collapsed Bootstrap Menu Working and the customers will definitely use to take it back on. To work on this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained web content
Navbars come up having integrated support for a number of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of all of the sub-components featured in a responsive light-themed navbar that automatically collapses at the
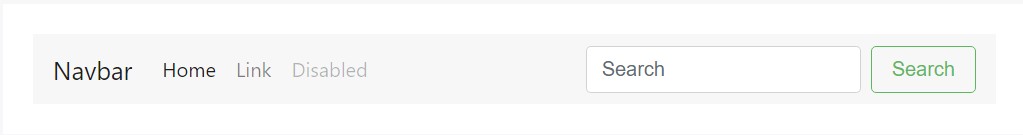
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
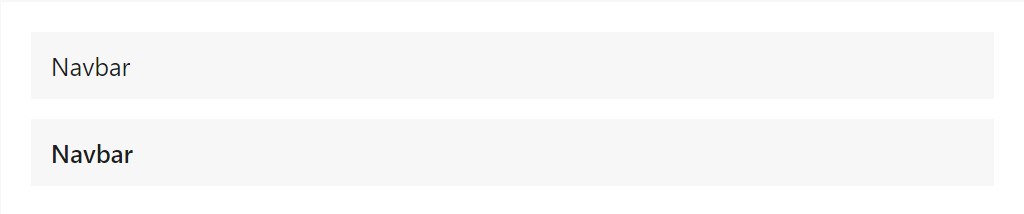
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
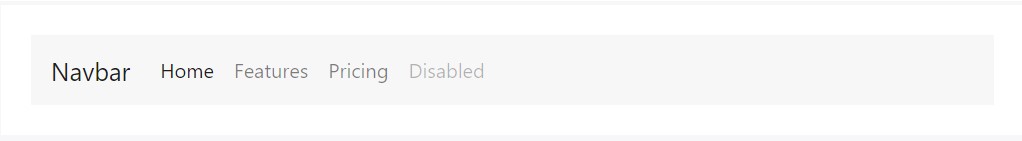
</nav>Nav
Navbar site navigation hyperlinks founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put different form commands and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include bits of text message with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another feature
One more bright brand-new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to make the container for our menu-- it will extend it to a bar along with inline pieces above the identified breakpoint and collapse it in a mobile phone view below it. To accomplish this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
And finally it is actually time for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is simply the construct a navigational Bootstrap Menu Styles in Bootstrap 4 have to possess -- it is actually intuitive and pretty practical -- right now everything that's left for you is planning the appropriate system and beautiful subtitles for your web content.
Check out several video guide relating to Bootstrap Menu
Related topics:
Bootstrap menu main documentation

Mobirise Bootstrap menu

Bootstrap Menu on the right side