Bootstrap Layout Grid
Introduction
In the past several years the mobile gadgets became such critical element of our daily lives that most of us just can't really imagine just how we came to get around without having them and this is definitely being said not simply for phoning others by speaking as if you remember was really the original mission of the mobiles however in fact linking with the entire world by having it right in your arms. That is definitely the key reason why it additionally came to be incredibly crucial for the most usual habitants of the Internet-- the web pages have to present just as great on the small mobile screens as on the normal desktops which on the other hand got even wider making the scale difference also bigger. It is presumed somewhere at the beginning of all this the responsive frameworks come to appear providing a handy solution and a handful of clever tools for having webpages act despite the gadget checking out them.
But what's undoubtedly vital and lays in the structures of so called responsive web design is the solution itself-- it is actually completely unique from the one we used to have actually for the fixed width webpages from the last several years which subsequently is a lot identical to the one in the world of print. In print we do have a canvas-- we specified it up once first of the project to evolve it up probably a handful of times since the work proceeds but at the bottom line we end up utilizing a media of size A and art work having size B installed on it at the specified X, Y coordinates and that is really it-- if the project is accomplished and the sizes have been corrected it all ends.
In responsive website design but there is no such thing as canvas size-- the possible viewport dimensions are as basically infinite so installing a fixed value for an offset or a size can be terrific on one display but quite annoying on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its latest fourth version present is certain smart ways the web-site pages are being actually produced so they instantly resize and also reorder their certain parts adapting to the space the viewing display screen provides and not moving away from its width-- by doing this the visitor has the ability to scroll only up/down and gets the web content in a convenient size for browsing free from having to pinch zoom in or out to see this component or another. Let's observe ways in which this basically works out. ( click here)
Tips on how to work with the Bootstrap Layout Template:
Bootstrap consists of numerous elements and alternatives for laying out your project, providing wrapping containers, a effective flexbox grid system, a flexible media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to deal with the web page's content. If you are really simply beginning this the abbreviation keeps it easier to consider considering that you will possibly in some cases wonder at first what element features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework employs intended for making the web pages responsive. Each responsive web site page incorporates containers maintaining basically a single row with the needed number of columns inside it-- all of them together making a special material block on webpage-- like an article's heading or body , list of material's components and so on.
Why don't we have a look at a single material block-- like some features of whatever being really listed out on a page. Initially we require covering the whole detail into a
.container.container-fluidAfter that within our
.container.rowThese are used for taking care of the placement of the content features we put inside. Given that newest alpha 6 version of the Bootstrap 4 system uses a designating method named flexbox with the row element now all sort of placements ordering, distribution and sizing of the content may possibly be attained with simply adding a simple class but this is a complete new story-- for now do know this is the element it is actually performed with.
At last-- within the row we should install some
.col-Basic formats
Containers are certainly probably the most simple layout component in Bootstrap and are needed whenever using default grid system. Pick from a responsive, fixed-width container ( signifying its own
max-width100%Even though containers can possibly be nested, the majority of Bootstrap Layouts layouts do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Considering that Bootstrap is developed to be mobile first, we work with a fistful of media queries to design sensible breakpoints for user interfaces and formats . These particular breakpoints are typically based on minimum viewport widths and enable us to scale up features like the viewport changes .
Bootstrap mainly uses the following media query ranges-- as well as breakpoints-- inside Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS with Sass, all Bootstrap media queries are generally accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while utilize media queries that go in the additional way (the provided display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are additionally readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a specific segment of screen dimensions using the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also offered via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may possibly span a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap components utilize
z-indexWe do not motivate personalization of these particular values; you change one, you probably require to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that make it possible for click-dismissing-- often tend to reside on a low
z-indexz-indexExtra suggestion
With the Bootstrap 4 framework you have the ability to set up to 5 separate column visual appeals baseding on the predefined in the framework breakpoints however typically a couple of are quite enough for attaining optimal appearance on all of the display screens. ( learn more)
Final thoughts
So now hopefully you do possess a fundamental thought what responsive web design and frameworks are and exactly how the most favored of them the Bootstrap 4 system deals with the web page information in order to make it display best in any screen-- that is simply just a quick glance however It's considerd the understanding how the things work is the best foundation one must get on right before digging into the details.
Look at some video clip guide regarding Bootstrap layout:
Connected topics:
Bootstrap layout approved information

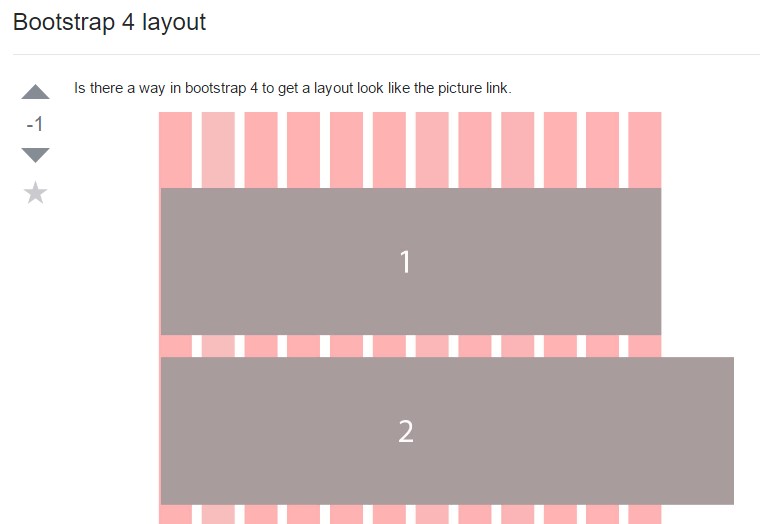
A method in Bootstrap 4 to set a intended layout

Layout illustrations inside Bootstrap 4