Bootstrap Radio Using
Overview
In some cases the small things turn out to be definitely the highly fundamental due to the fact that the whole picture is certainly a all containing lots of tiny information perfected and stacked if you want to look and present as a well-oiled shiny machine. Such strong words might probably appear a little bit too much when it goes to develop regulations however in the case that you just consider about it for a little bit there is simply just a single element helping the visitor to get one amongst a couple provided possibilities. And so if you're possessing a couple of forms with this sort of selections controls over your different web sites does this suggest they are going to all look identical? And more significantly-- would you agree to that?
Fortunately for us the latest edition of ultimate well-known mobile phone friendly system - Bootstrap 4 appears totally stacked having a bright new concept to the responsive activity of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called customized form commands-- a palette of predefined appearances you can surely just involve and utilize if you want to include the so wanted these days selection in the visual demonstrations of nearly boring form features. Therefore let's take a look the way the radio buttons are expected to be defined and styled in Bootstrap 4. ( get more information)
Tips on how to make use of the Bootstrap radio button:
In order to set up a radio tab we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the area to determine in the case that you desire the radio control to initially load as checked when the web page gets loaded. In case this is actually what you're looking for-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Toggle some examples
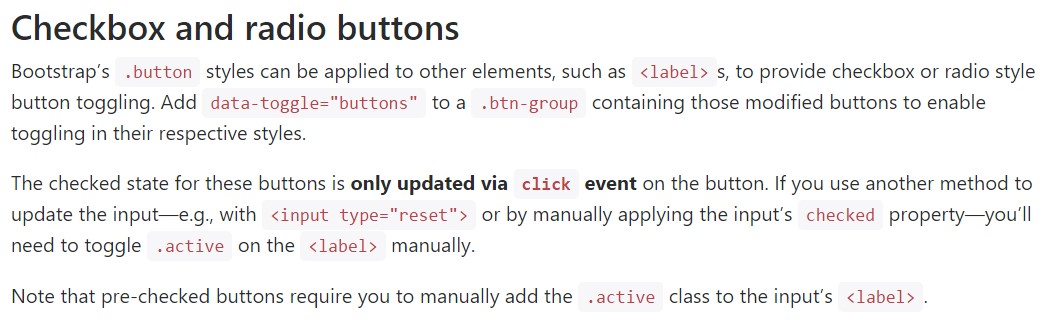
The checked status for these kinds of buttons is only updated with click event on the button. If you use some other option to update the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually include the
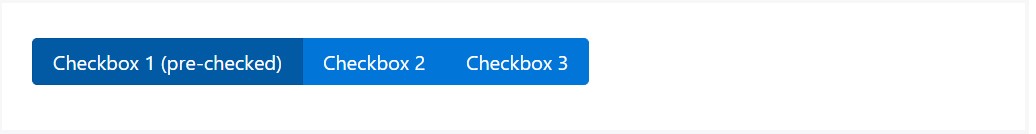
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
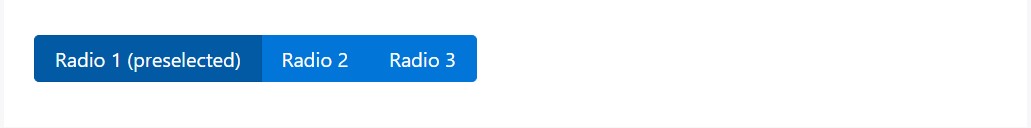
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
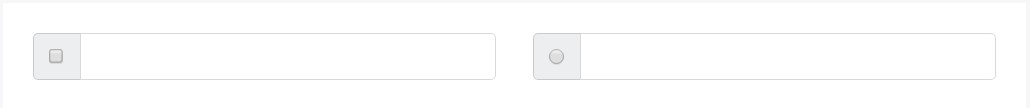
If we need the site visitor to choose a single of a series of opportunities, we are able to put to use input elements of the radio type. ( more hints)
Only one can certainly be picked in the event that there is higher than one particular feature of this style by using the same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Generally this is the manner in which the default radio buttons get specified and perform along in Bootstrap 4-- in a moment all you really need are certain solutions for the users to pick from.
Check out a few online video training relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal information

Bootstrap Radio button - short training

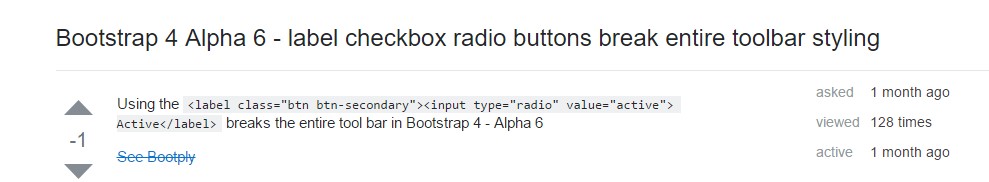
Checkbox radio buttons break entire toolbar styling