Bootstrap Checkbox Class
Introduction
From time to time the elementary details might just become very essential-- especially each time you come to need them. For instance precisely how do your visitors connect with the webpages you make claiming a basic Boolean act-- simply just yes or no regarding a number of the thoughts you should request, exactly how they do consent to the conditions and terms or line up a few of the achievable preferences they might have. We in most cases get past this without paying much of an interest to the element liable for such activities yet the Bootstrap Checkbox Form is actually a very serious element-- one our forms cannot really complete without.
Inside the latest fourth version of the Bootstrap framework we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to work with the Bootstrap checkbox:
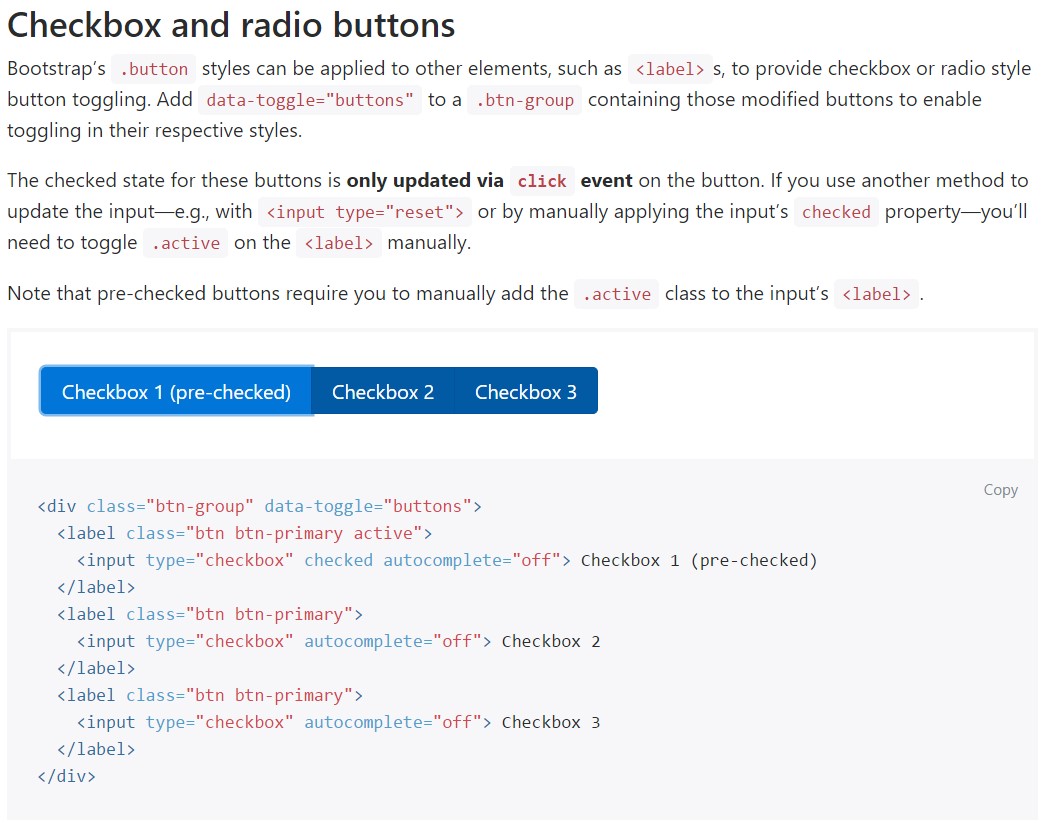
Bootstrap's
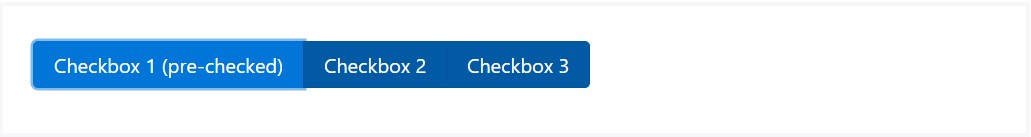
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we require the checkboxes to be in our forms without the user actually having the capacity to take any sort of action clicking them-- that is actually where the disabled option appears.
In order to disable effectively a checkbox in Bootstrap 4 using the standard HTML attribute
disabledIn case you appreciate the suggestion and actually really want to accomplish this you must specify the
.disabled.form-checkAnother representation
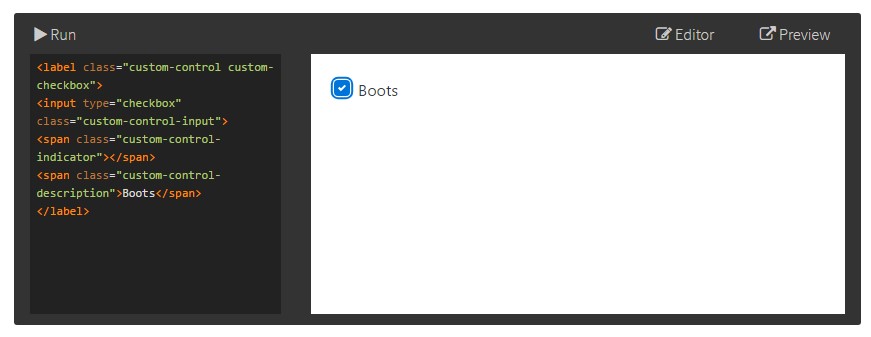
Whenever you are using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>Additionally put into action two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Class forms
Default radios and checkboxes are upgraded upon with the support of
.form-checkDisabled checkboxes and radios are provided, however, to supply a
not-allowed<label>.disabled.form-checkA new detail for the Bootstrap edition 4 system is the arrival of the so called custom-made form elements. These are the similar elements we are known in practicality though styled far more beautiful and in the Bootstrap means. By having them you can absolutely bring in amazing excitement as well as personality to your web content by simply just appointing a few special classes to the commands you include in your forms.
In order to apply customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's mostly all that you require to handle in order to add a checkbox element for your Bootstrap 4 powered websites and bring in some custom made flavor to it providing it a tasteful appearances. Now all you ought to do is repeat the drill unless you have actually inspected all the checkboxes required are currently on the webpage.
Examine a couple of video clip information regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox formal documentation

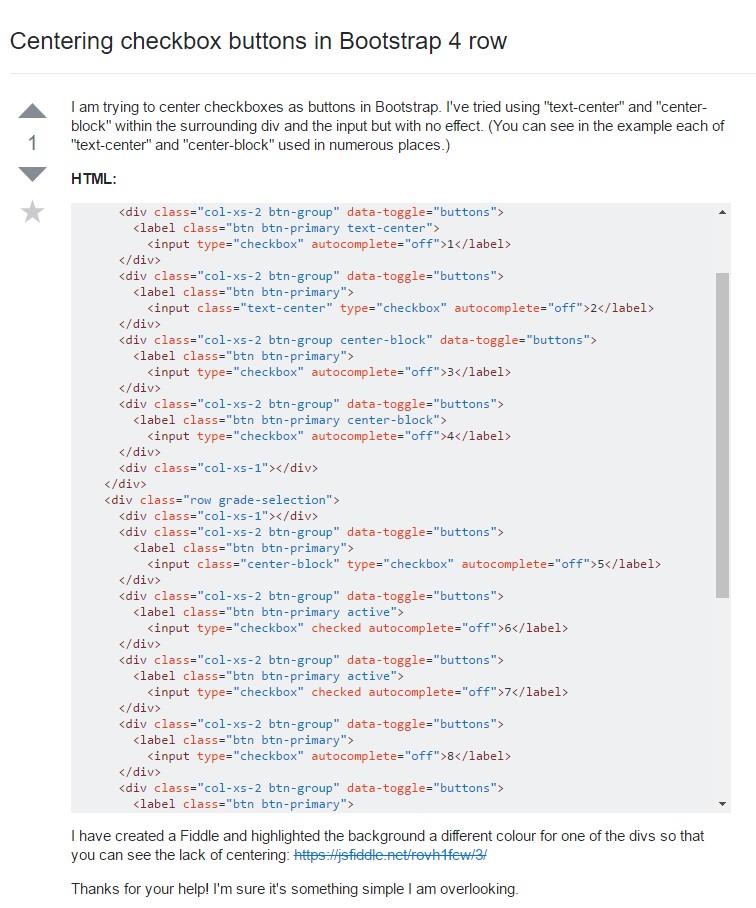
Centering checkbox buttons in Bootstrap 4 row

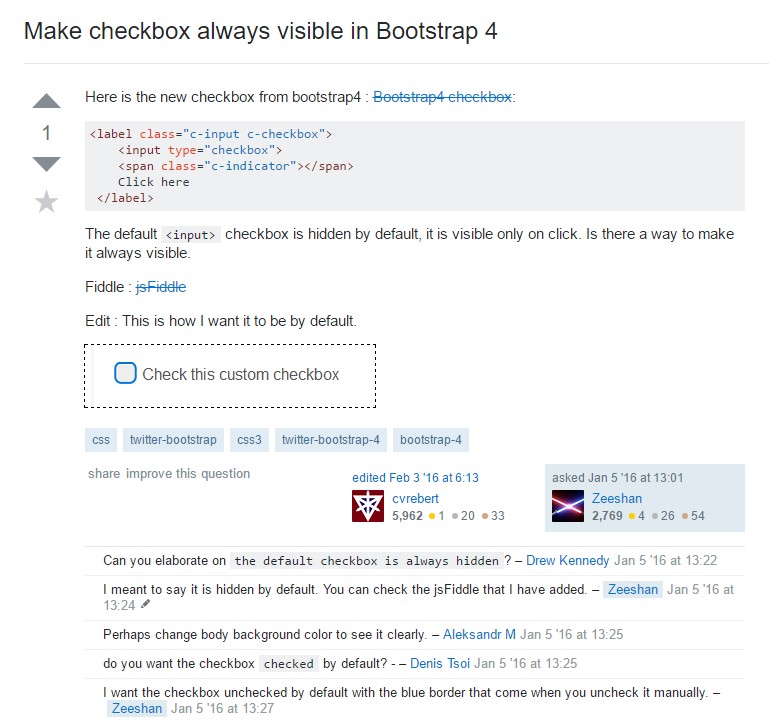
Make checkbox always visible in Bootstrap 4