Bootstrap Select Style
Intro
Bootstrap is the most favored system for developing totally responsive web sites for the numerous few years currently and it becomes increasingly more efficient, simple and very well thought with each and every brand new version aiming to stay on top of the web site design directions and web designer's desires. The brand new Bootstrap 4 version is actually faster and less complicated to employ in comparison to its forerunner which ended up being the absolute ideal every time it relates to mobile friendly. It is of course still just a great thought set of designating rules and classes and not a magic stick efficient in giving pretty much anything a website developer could really visualise or else a site visitor could possibly really need-- no framework might ever do that. ( additional hints)
That is actually the reason why in time various plugins get created in order to fill in the little spaces satisfying the necessity of specific look and behavior with this uncommon instances when the main system cannot really get the job done. This truly is a good method because typically we just involve the primary framework documents for best look and capability and the plugins come in and get loaded by web browser only if required providing the ideal server load and speed for our web pages.
Over here we're will take a glance at some of those plugins-- the Bootstrap Select Style. It offers a considerable expansion to the default
<select>The ways to employ the Bootstrap Select Style Plugin:
The page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it only a bot you can discover the CDN urls in case you choose not to self-host. Right after you have actually linked it inside of your page you can conveniently get usage of it designating the class
.selectpicker<select>You can easily single out the practical opportunities inside the dropdown menu to a several groups-- simply cover the
<option><optgroup>label= “ “A few selections could be marked simultaneously-- a thick shows up beside the ones you really need within the webpage-- assuming that you really need this kind of behaviour simply add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous feature is providing a helpful search box on the peak of the dropdown-- this way in cases of a really large listing of alternatives the visitor can easily narrow the list down by just typing a number of letters of the name of the required one-- the listing quickly becomes filtered. In order to get his functionality you need to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply just a few simple cases to present you the whole impact the way you are able to get things completed-- usually, by just incorporating a couple of words for custom attributes to the
.selectpickerLook at a number of video guide about Bootstrap Select Value plugin:
Connected topics:
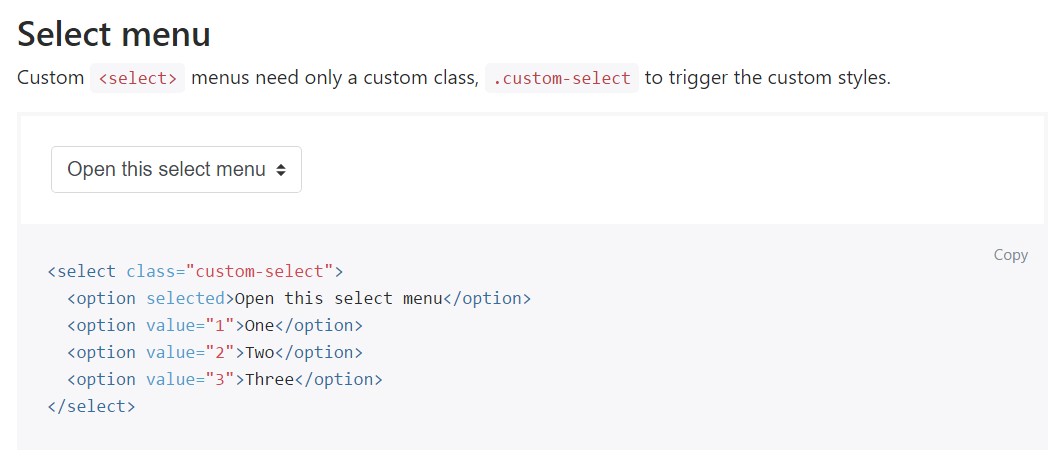
An example of the select menu

Select plugin concern

Basic application of the select plugin