Bootstrap Jumbotron Class
Intro
In some cases we want display a description certain and loud from the very beginning of the web page-- like a promotion related information, upcoming event notice or just about anything. In order to generate this kind of description understandable and deafening it is certainly as well probably a wonderful idea placing them even above the navbar like type of a standard subtitle and description.
Utilizing these sorts of components in an attractive and most significantly-- responsive way has been actually considered in Bootstrap 4. What the latest version of one of the most famous responsive framework in its new fourth version needs to deal with the need of stating something with no doubt fight across the web page is the Bootstrap Jumbotron Design feature. It gets styled with huge content and a number of heavy paddings to attain well-kept and pleasing visual aspect. ( learn more)
How you can utilize the Bootstrap Jumbotron Form:
To include such component in your webpages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have generated your Jumbotron element-- still clear so far. By default it gets styled having a little rounded corners for friendlier appearance and a light grey background colour - right now all you need to do is simply covering some material like an appealing
<h1><p>Representations
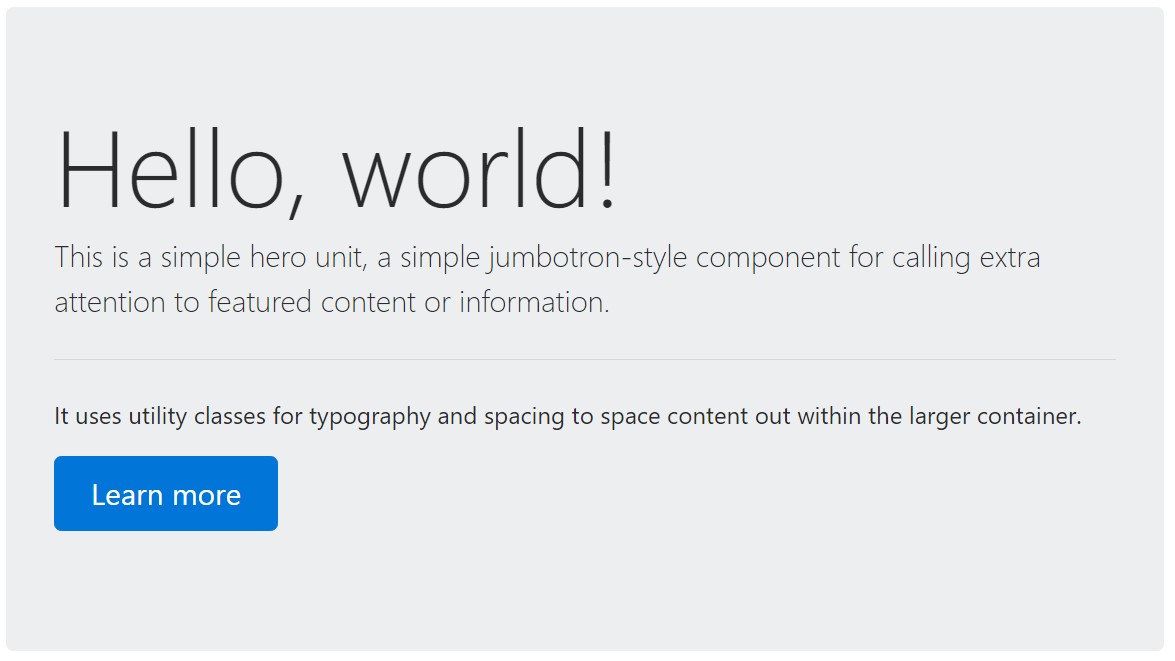
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
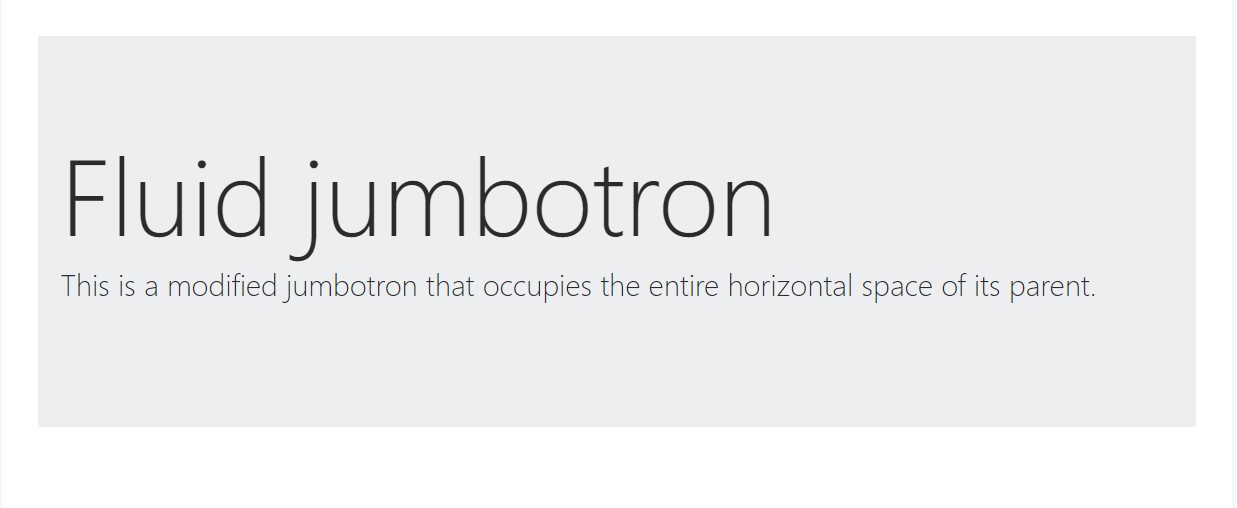
</div>To generate the jumbotron full size, and also without having rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to take note of
This is the easiest approach sending out your website visitor a loud and clear message using Bootstrap 4's Jumbotron element. It needs to be thoroughly applied once again taking into consideration all the available widths the web page might perform on and especially-- the smallest ones. Here is why-- like we discussed above generally some
<h1><p>This merged with the a little bit larger paddings and a several more lined of text message content might trigger the elements completing a mobile phone's whole entire display highness and eve spread beneath it which might eventually confuse or perhaps irritate the site visitor-- primarily in a hurry one. So once more we get returned to the unwritten demand - the Jumbotron messages must be short and clear so they hook the site visitors in place of moving them away by being really too shouting and aggressive.
Final thoughts
So now you realise in what way to make a Jumbotron with Bootstrap 4 and all the possible ways it have the ability to affect your viewers -- now the only thing that's left for you is thoroughly planning its own content.
Review a number of online video guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main information

Bootstrap Jumbotron training

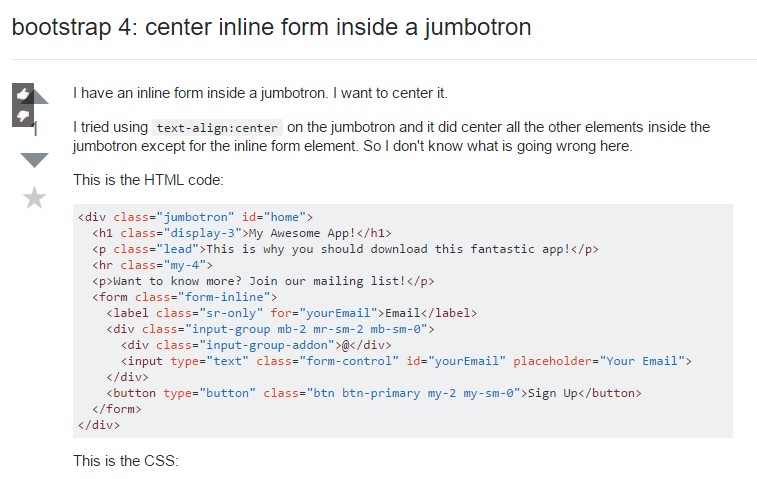
Bootstrap 4: center inline form within a jumbotron