Bootstrap Clearfix Style
Overview
Power in our aspect suggests and much better adaptability-- that's what's certainly never enough whenever we are actually developing the very coming layout for our brand-new project given that there usually is a bold visual appeal strategy and even two of them we leave to try out utilizing next time. And yet the feeling something isn't pretty complete still stays as far as we search for a strategy really employing this great idea we had while the project was currently being sketched on a notepad.That is simply how a number of smart workarounds like the Bootstrap Clearfix Form get to life in order to produce perhaps not the best at all times but still working solutions and help us perform what we in the beginning were had in mind. ( check this out)
Efficient ways to apply the Bootstrap Clearfix Class:
Normally exactly what Clearfix performs is fighting the zero height container concern whenever it comes down to containing floated elements-- for instance-- in the event that you possess simply two elements in a container one floated left and the other one - right and you wish to format the component containing them with a special background colour free from the support of the clearfix plugin the whole workaround will end up with a slim line in the wanted background color happening over the floated components nevertheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin integrated therefore to obtain the desired result from the mentioned above sample everything you really need is just utilizing the class
.clearfixSome examples
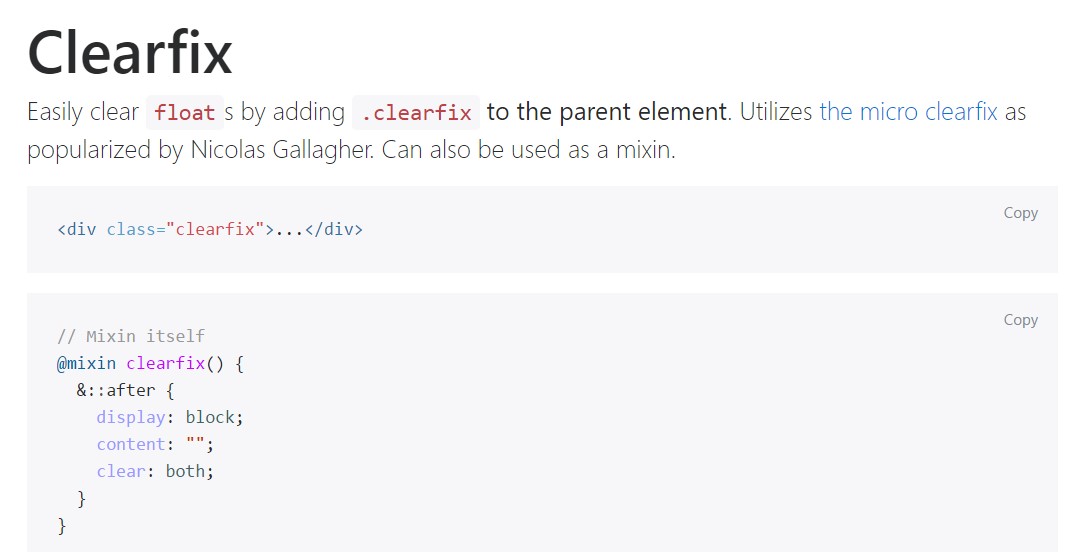
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
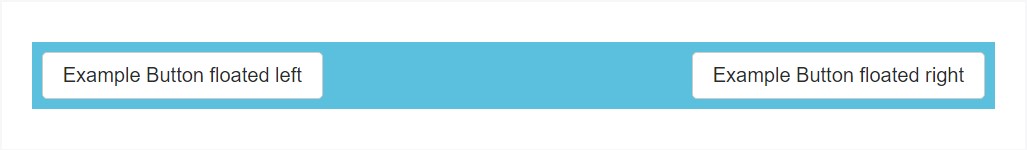
@include clearfix;The following good example displays just how the clearfix can be applied. Without any the clearfix the wrapping div would not really span around the buttons which in turn would cause a broken layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In the most recent edition of the absolute most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted however in time will possibly obtain less and much less employed and quite likely -- even left considering that the dev team has made a choice accepting the flexbox style for many of the common web page items-- it's a a lot more strong and contemporary solution for sizing, positioning and spreading a certain element's children free from the need of floats and as a result-- the
.clearfixThis strategy is bright new for the most recent alpha 6 of Bootstrap 4 and might be viewed fairly a strong measure considering that it also implies releasing the IE9 service for and ideal presentation of the web pages produced on current internet browsers only however as the technology evolution proceeds this doesn't look like a probable issue in any way. Naturally there still be a number of instances when we are going to still need to have the good classic float solutions so that if we complete that-- we also have the
.clearfixFinal thoughts
So now you realise what exactly the # in Bootstrap 4 stands for-- do have it in your thoughts whenever you come across unplanned visual appeal of some wrappers containing floated elements but the greatest thing to carry out is truly paying com time checking out at the way the new star in town-- flexbox creates the things completed given that it offers a number of simple and pretty neat layout sollutions to obtain our pages to the very next level.
Take a look at a couple of on-line video tutorials regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official records

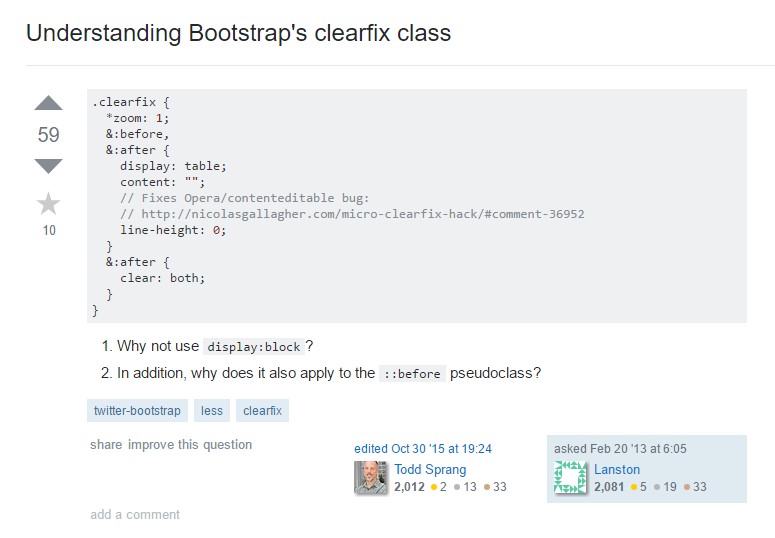
Knowing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes