Bootstrap Breakpoints Default
Introduction
Taking in idea each of the attainable display widths where our online pages could ultimately showcase it is essential to compose them in a manner giving universal very clear and effective appeal-- usually working with the support of a powerful responsive framework just like the most popular one-- the Bootstrap framework in which current edition is right now 4 alpha 6. But what it truly executes to help the web pages show up terrific on any sort of display-- why don't we have a glance and observe.
The major principle in Bootstrap ordinarily is adding some order in the unlimited practical device display sizes (or viewports) putting them in a handful of ranges and styling/rearranging the information accordingly. These are also termed grid tiers or else screen sizes and have developed quite a little bit through the several versions of the most well-known recently responsive framework around-- Bootstrap 4. (read this)
How you can apply the Bootstrap Breakpoints Grid:
Commonly the media queries get determined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
Within Bootstrap 4 unlike its own forerunner there are 5 screen sizes however given that the current alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. As you probably realize a
.row.col -Screen sizings
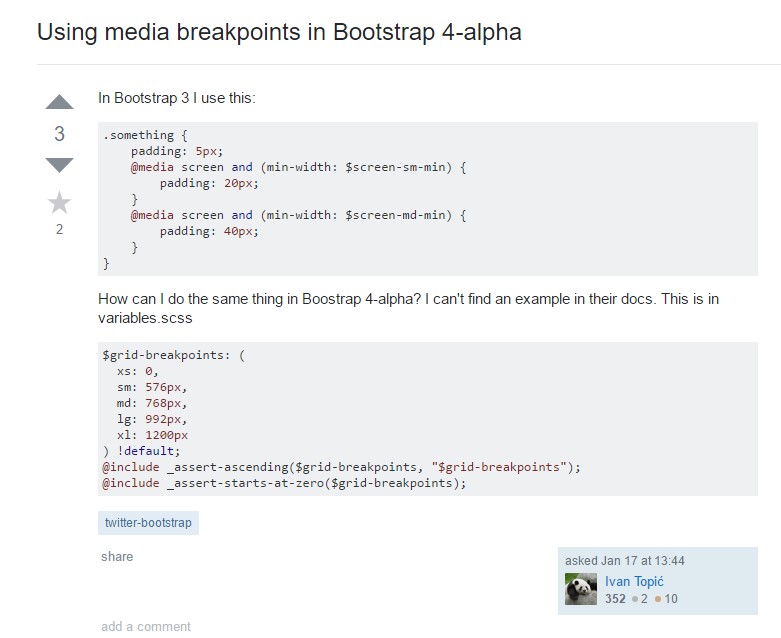
The display dimensions in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display screen actually doesn't come with a media query however the styling for it instead gets added as a usual regulations becoming overwritten due to the queries for the sizes above. What is really as well brand-new inside of Bootstrap 4 alpha 6 is it simply does not work with any type of size infix-- and so the column format classes for this kind of screen dimension get identified like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And as a final point-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is certainly established to be mobile first, we utilize a small number of media queries to establish sensible breakpoints for programs and configurations . These types of Bootstrap Breakpoints Responsive are usually based on minimal viewport widths and help us to scale up elements just as the viewport changes. ( more tips here)
Bootstrap generally utilizes the following media query ranges-- or breakpoints-- in source Sass files for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce resource CSS in Sass, all of media queries are simply accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries that go in the various other direction (the provided screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are also available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular sector of display screen dimensions applying the lowest and maximum Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to specifying the width of the webpage's elements the media queries take place all over the Bootstrap framework commonly having defined by it
- ~screen size ~Check a few video clip tutorials relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documentation

Bootstrap Breakpoints problem

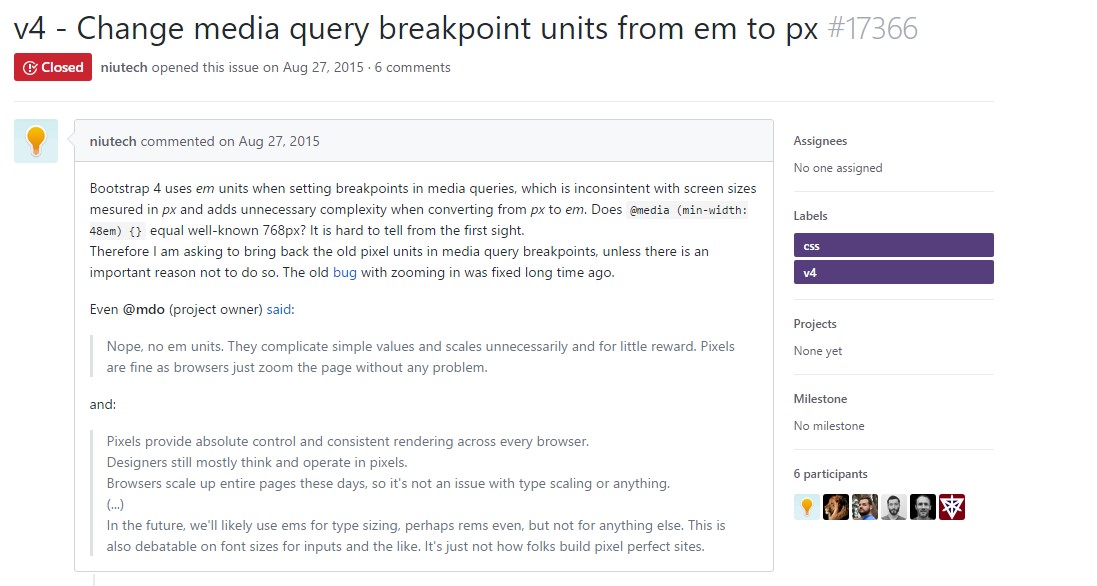
Change media query breakpoint units from 'em' to 'px'