Bootstrap Button groups label
Overview
Throughout the pages we generate we often have a several available options to exhibit as well as a several actions that may possibly be ultimately required pertaining to a particular product or a topic so it would undoubtedly be quite valuable in the event that they got an simple and practical solution styling the controls causing the visitor taking one route or another within a small group with commonly used appearance and styling.
To manage this type of cases the current version of the Bootstrap framework-- Bootstrap 4 has total help to the so called Bootstrap Button groups value which in turn generally are precisely what the name mention-- sets of buttons wrapped as a single element together with all of the components in looking almost the very same so it is definitely simple for the site visitor to pick the right one and it's much less bothering for the vision considering that there is actually no free space between the specific features in the group-- it looks as a one button bar with many different options.
Efficient ways to put into action the Bootstrap Button groups label:
Setting up a button group is actually really easy-- everything you really need is an element with the class
.btn-group.btn-group-verticalThe sizing of the buttons within a group can possibly be widely controlled so utilizing specifying a single class to all group you can easily receive both small or large buttons in it-- simply just put in
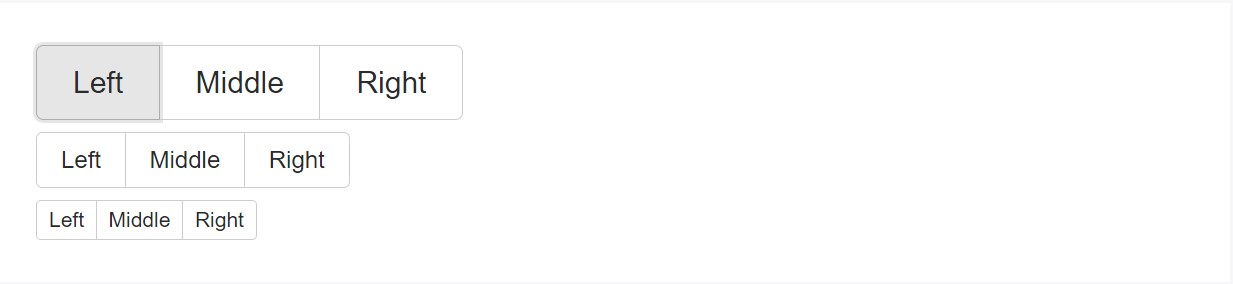
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
Cover a series of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
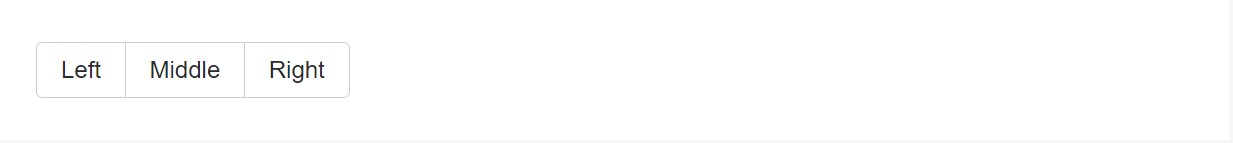
</div>Instance of the Button Toolbar
Integrate packs of Bootstrap Button groups value in to button toolbars for additional system components. Make use of utility classes as needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
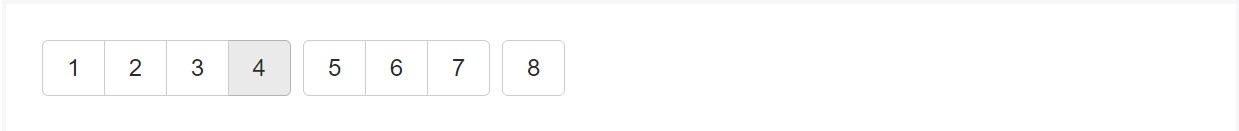
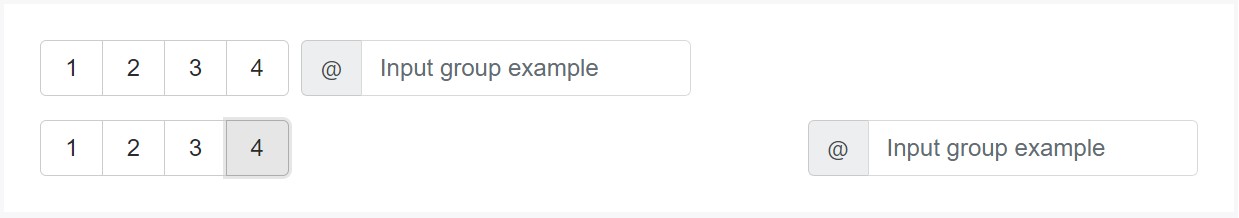
</div>Do not hesitate to combine input groups together with button groups within your toolbars. Much like the good example aforementioned, you'll most likely need to have several utilities though to space features appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Rather than adding button scale classes to each and every button within a group, simply add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
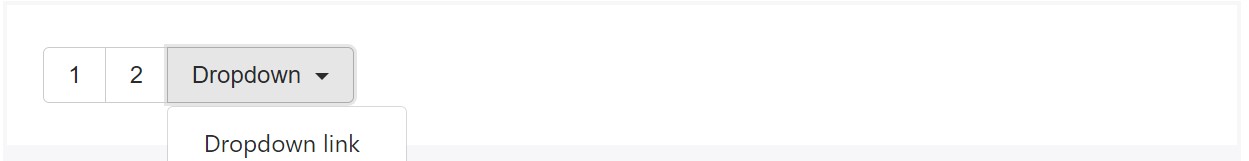
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
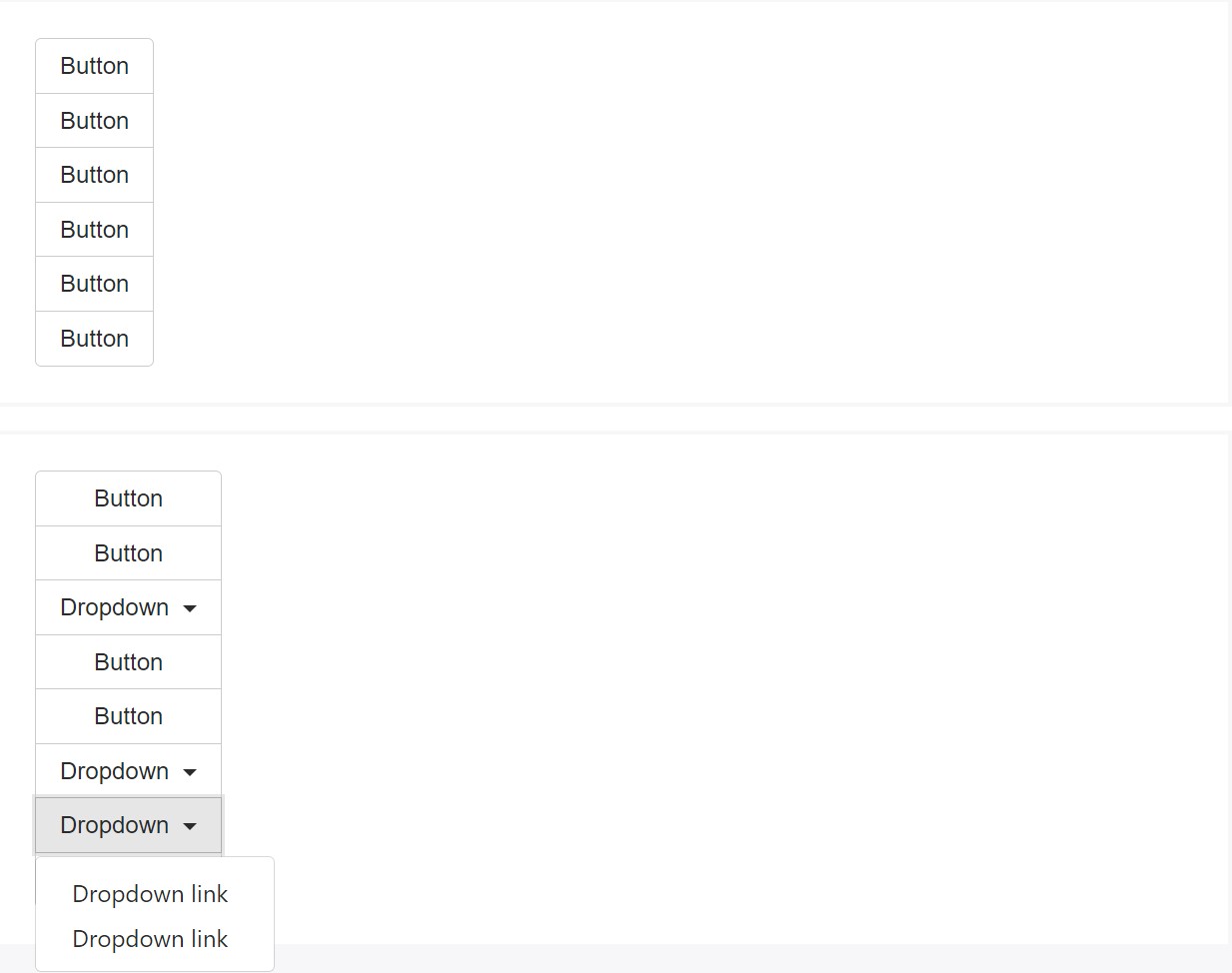
</div>Upright version
Produce a package of buttons appear vertically loaded instead of horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the certain setup ( plus a few other components), a little bit of specific casing is demanded for tooltips as well as popovers in button groups. You'll must define the option
container: 'body'Another point to keep in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is simply the way the buttons groups get produced by using the most famous mobile friendly framework in its most recent edition-- Bootstrap 4. These can be very handy not just exhibit a few attainable possibilities or a courses to take but additionally just as a secondary navigation items coming about at certain spots of your webpage coming with consistent appeal and easing up the navigating and entire user appeal.
Examine some video information relating to Bootstrap button groups:
Linked topics:
Bootstrap button group formal documents

Bootstrap button group tutorial

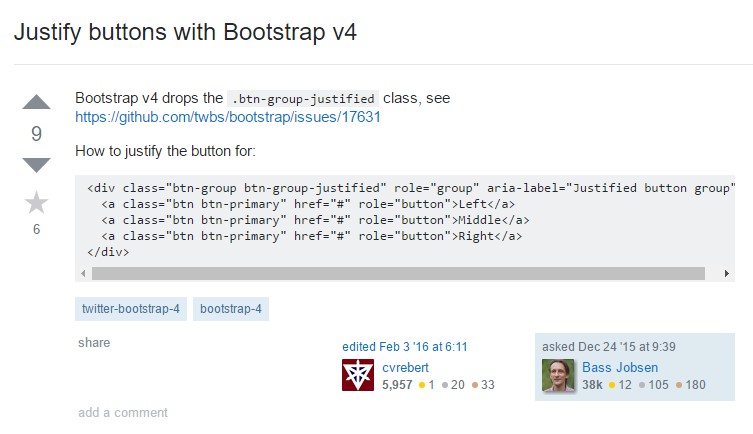
Establish buttons utilizing Bootstrap v4