Free WYSIWYG Web Building Software Free Download
Lately I had the chance investing some time exploring a Third celebration Web Building Software theme which extolled having lots of blocks-- I counted almost one hundred really-- and today going back to the great golden native Web Building Software atmosphere I obtained advised of something which took place to me a couple of years back. For a factor I needed to go to and also drive around in a city I barely knew with another person's vehicle a lot newer and fancied than mine at the time which went as well as choked off every single time I raised my foot off the gas. Returning from this unforgettable journey as well as seeing my old car parked in front of the block I practically wept hugged as well as kissed the point as a dearest good friend. Well that's precisely the way I felt going back to the native Web Building Software 2 theme after discovering Unicore and I'll inform you why.
Web Building Software is constant as well as reputable - if an element acts in such a way in one block-- it acts similarly all over the place each time. There is no such everything as unforeseen habits sidetracking as well as perplexing you in the chase of the most effective appearance.
Web Building Software is versatile-- one block could be arrangemented in countless means becoming something completely different at the end. Incorporated with the Custom Code Editor Extension the opportunities become virtually limitless. The only limits get to be your vision as well as creativity.
Web Building Software develops-- with every significant update announced with the appear home window of the application we, the individuals get even more and also much more invaluable as well as well believed devices suitable the expanding individual needs. For instance merely a couple of months previously you needed to compose your personal multilevel menus and also the idea of creating an online store with Web Building Software was just unthinkable and also now merely a few versions later on we currently have the opportunity not simply to offer things with our Web Building Software sites but also to fully tailor the feel and look of the procedure without writing a basic line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program requires to shut" message or lost the results of my job. It could be done in my imagination, but it seems the program reaches run a bit faster with every next upgrade.
So generally these other than for one are the factors in the recent months the amazing Web Building Software became my actually primary and favorite web design device.
The last yet possibly crucial reason is the refined and also superb HTML and also CSS learning contour the software provides. I'm not sure it was purposefully established by doing this yet it in fact functions whenever:
Allow's state you begin with a concept as well as require a web site to present it to the globe yet do not have any type of understanding in HTML. Googling or hearing from a close friend you begin with Web Building Software as well as with virtually no time at all spent finding out the best ways to use it you've already obtained something going. You marvel it was so simple however in the humanity is to always desire some more. Just what if the font style was various from the constructed in fonts or possibly the logo a bit larger? This is exactly how the little CSS tweaks start entering your life. Right after you require to transform the appearance just a little bit additional and attempt to damage a block parameter opening the custom HTML section to change a character or more ... This is how it starts. Nobody's forcing you besides your inquisitiveness as well as the pleasant environment makes it look virtually like a video game. And also soon after someday you inadvertently have a look at a snippet of code and get stunned you recognize what it implies-- wow when did this occur?! Maybe that's the part concerning Web Building Software I like most-- the flexibility to advance without pressure in any way.
In this post we're going to take a deeper check out the new functions introduced in variation 2 and explore the multiple means they can benefit you in the creation of your following fantastic looking totally responsive internet site. I'll likewise share some new suggestions as well as tricks I lately discovered to aid you broaden the Web Building Software abilities even additionally and also perhaps even take the first step on the discovering curve we spoke about.
Hi Remarkable Icons!
I guess for Web Building Software Development team producing a module permitting you to freely put internet font icons into really felt kind of natural point to do. Web symbols module has actually been around for a while and also served us well.
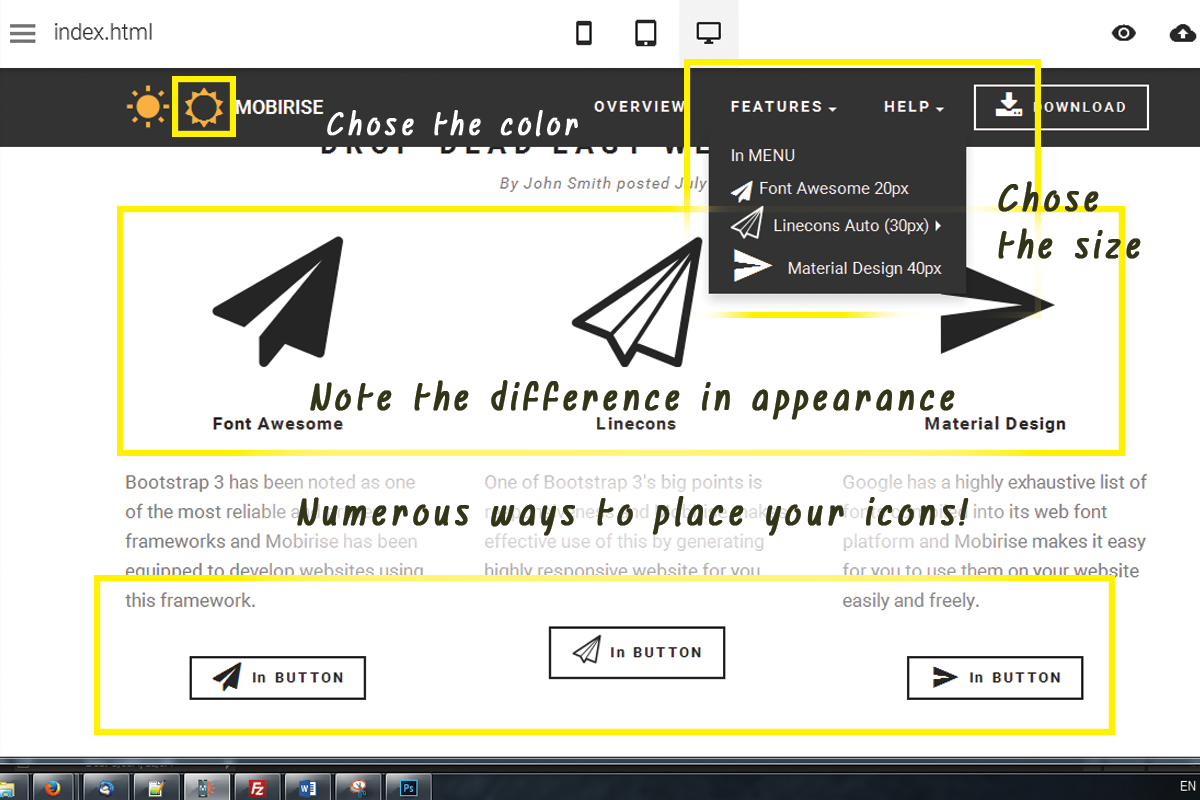
The great information are from this version on it will offer us also much better! Now with Web Building Software 2 we already have 2 additional icon font to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a tiny lot of money of rewards. Linecons offers us the subtle and also expressive look of in-depth graphics with numerous line sizes and carefully crafted contours and Font Awesome provides huge (and also I imply huge) collection of symbols and given that it gets filled all over our Web Building Software tasks provides us the liberty attaining some amazing styling results. Allow's take a detailed appearance.
Where you could use the icons from the Web Building Software Icons extension-- virtually all over in your task depending of the method you take.
Just what you can use it for-- virtually every little thing from including extra quality and also expression to your content and embellishing your buttons and also food selection items to styling your bulleted listings, consisting of meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could also include some activity leveraging another integrated in Web Building Software functionality-- we'll talk concerning this later on.
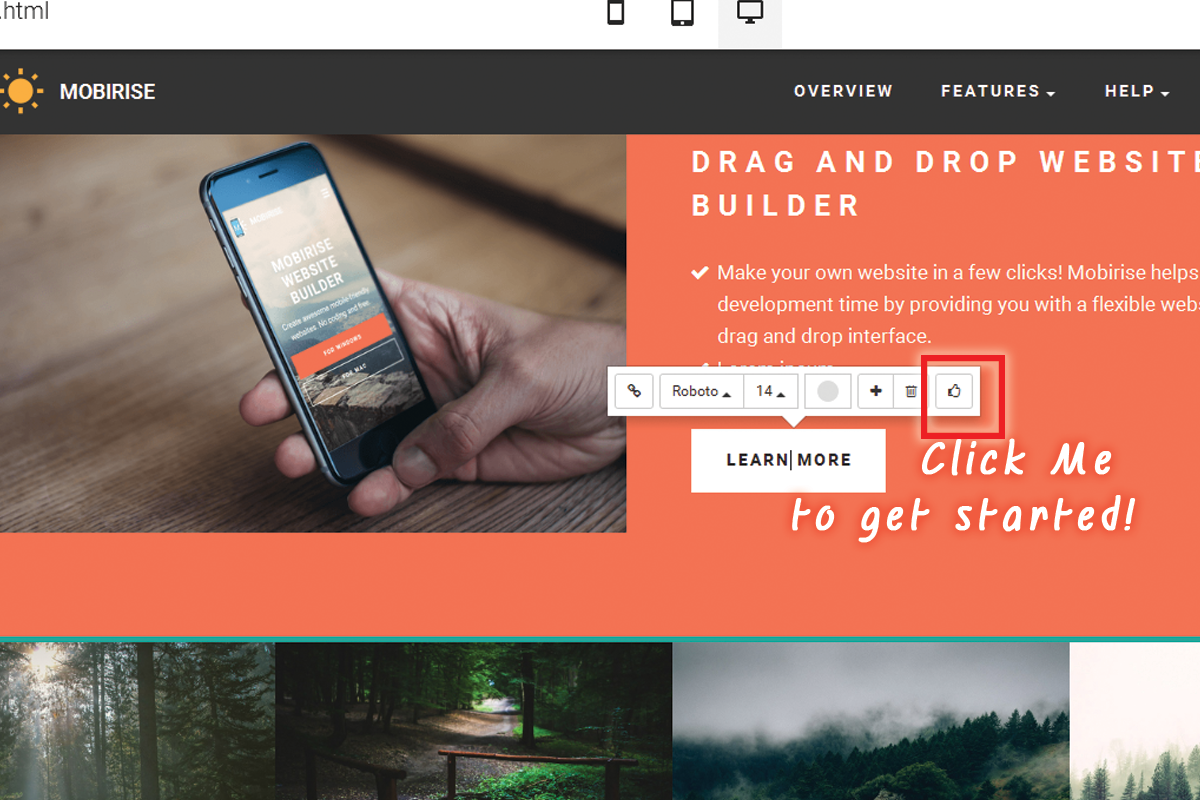
Adding icons through the built in graphic interface-- tidy as well as easy.
This is obviously the most convenient as well as fastest method which is one of the reasons we love Web Building Software-- we constantly obtain a very easy way.
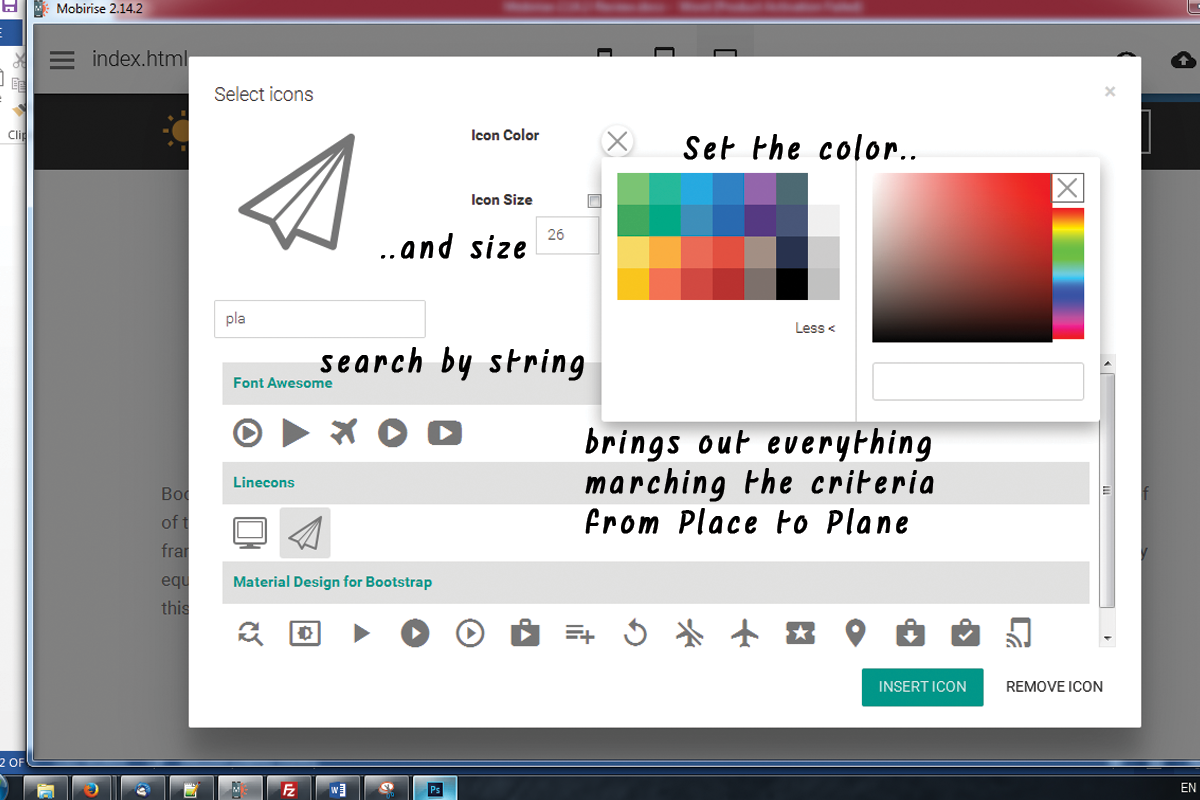
Via the symbols plugin you get the freedom positioning icons in the brand block, all the buttons and a few of the media placeholders. Note that alongside with keeping the default dimension and also color setups the Select Icons Panel lets you pick your values for these homes. It likewise has a valuable search control aiding you to locate faster the aesthetic content you need rather than constantly scrolling down and also occasionally missing out on the ideal choice.
An additional benefit of the freshly included Font Awesome is it includes the brand name marks of virtually 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- all set and waiting if you require them.
Basically every vital interactive component in the websites you are creating with Web Building Software is qualified of being increased even more with adding some lovely, light weight and also totally scalable symbol graphics. In this manner you are lining out your idea as well as since shapes as well as signs are much quicker recognizable as well as understood-- making the material a lot more legible as well as intuitive.
But this is merely a component of all you can achieve with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a fantastic benefit-- it worldwide includes the Icon fonts in our Web Building Software jobs. This behavior combined with the method Font Awesome courses are being designed provides us the liberty accomplishing some very fantastic stuff with merely a couple of lines of personalized CSS code positioned in the Code Editor.
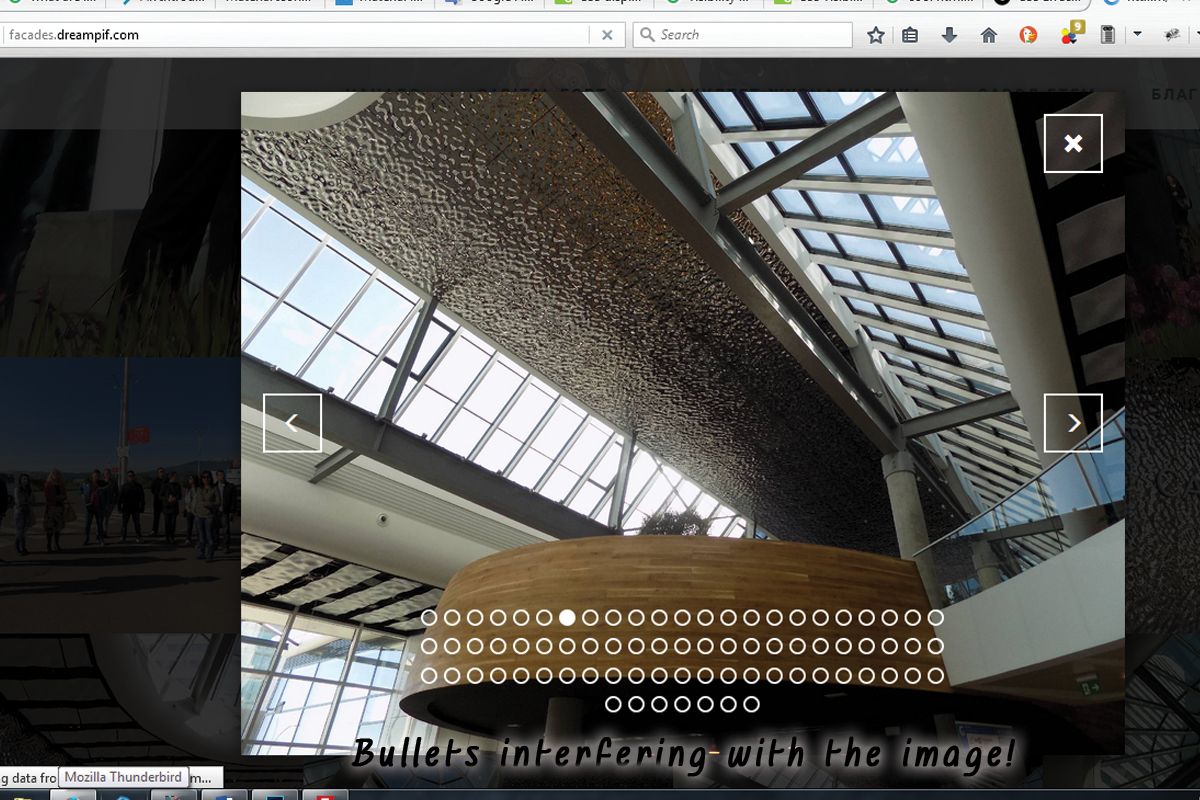
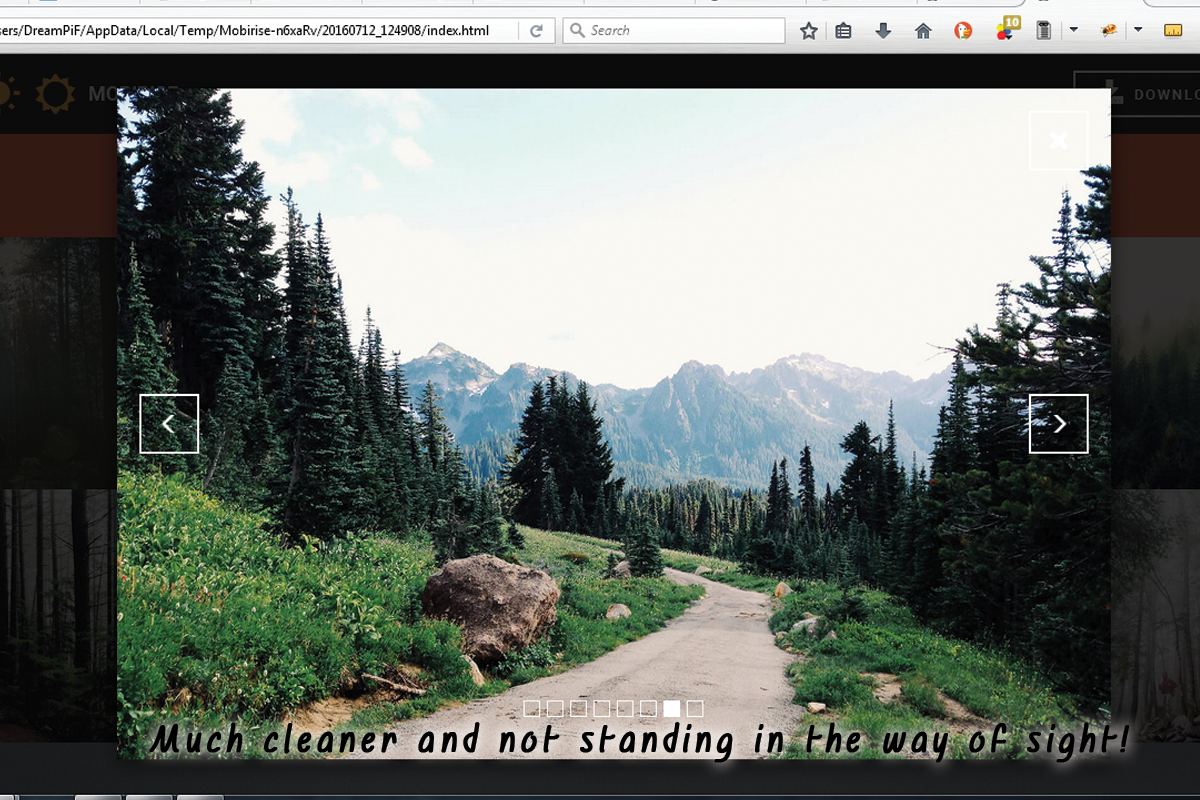
Positioning a Font Awesome Icon as a bullet in a list and also giving it some life.
Have you ever been a little bit aggravated by the restricted options of bullets for your lists? With the freshly included to Web Building Software Font Awesome these days end. It is actually takes merely a couple of straightforward steps:
- first we certainly have to select the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
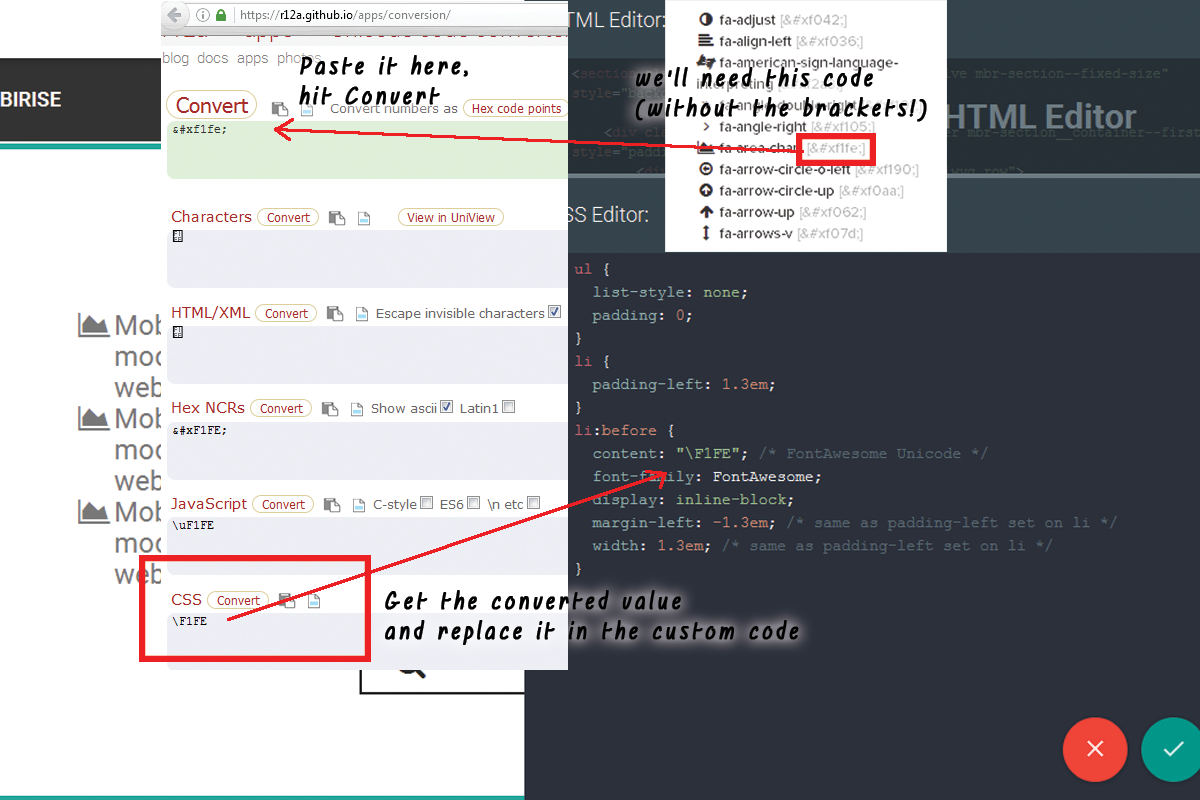
it includes all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when dealing the value you do not choose them-- it's a little bit difficult the first few times.
Scroll down and also take your time obtaining knowledgeable about your brand-new collection of icons and also at the very same time getting the one you would certainly find most suitable for a bullet for the listing we're about to design. When you locate the one-- simply replicate the & Unicode worth without the braces.
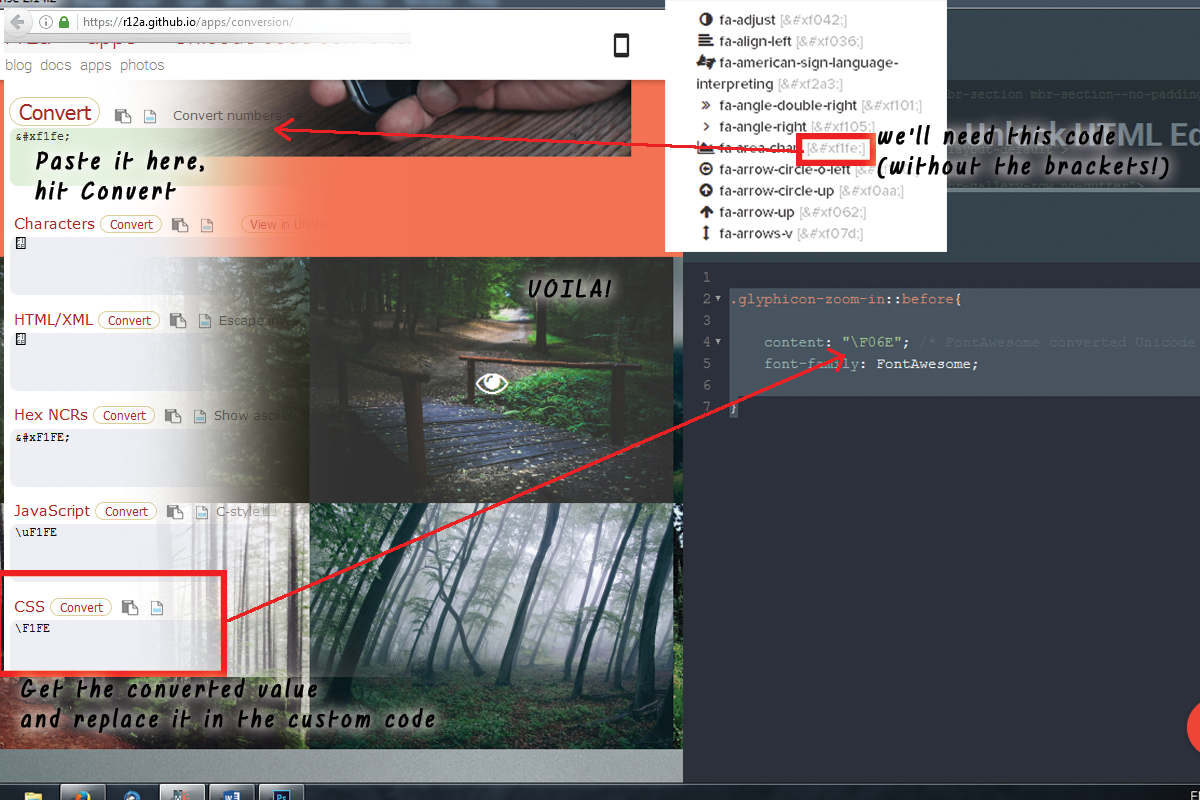
Currently we have to convert this worth to in a way the CSS will certainly comprehend. We'll do this with the aid of one more online device located here:
https://r12a.github.io/apps/conversion/
paste the worth you've merely replicated as well as hit Convert. Scroll down up until you find the CSS field-- that's the worth we'll be needing in a minute.
If you happen to discover difficulties defining the different colors you require for your bullets merely shut the Code editor, inspect the text color HEX code through the Web Building Software's developed in different colors picker choose/ define the color you need, copy the value and also exit declining modifications. Now all you should do is putting this value in the Custom CSS code you've created soon. That's it!
Allow's move around some even more!
One more cool thing you could accomplish with only a few lines of custom CSS and without yet unlocking the customized HTML and shedding all the block Properties aesthetic adjustments is including some activity to all the symbols you are capable of placing with the Icons Plugin. Use this power with care-- it's so easy you could soon obtain addicted and also a swamped with effects site in some cases gets difficult to read-- so use this with action a having the overall look and also feel I mind.
Let's claim you want to add a symbol to a switch which must only be visible when the guideline overcomes this button. And because it's motion we're discussing, allow's make it move when it's noticeable. The customized code you would certainly wish to make use of is:
If you need some added tweaks in the appearance just fallow the comments suggestions to change the numbers. As well as naturally-- transform the computer animation kind if needed. If you require this effect all the time-- remove the ": hover" part as well as uncomment "unlimited" to make animation loophole for life not simply as soon as when the website tons ant the control you've just styled could be hidden
This method could conveniently be increased to function with all the inserted Font Awesome symbols in your Web Building Software job. In order to apply to all the icons inserted in a block, just change
.
If required, bear in mind to establish computer animation loophole permanently.
Add some individuality to the gallery.
An additional great and simple styling treatment you get qualified of achieving after the Web Building Software 2 upgrade and also the addition of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and changing it with any type of Font Awesome symbol you discover suitable. The procedure is quite comparable to the one setting of the personalized icon bullets. You need to select the suitable symbol as well as transform its & Unicode number and then paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- merely like in the previous example.
Being Awesome all over the location.
As well as currently it's time to get a bit much more drastic as well as talk about putting your icon at any kind of position in the text content of your website. Not a big worry though given that you can constantly set the desired appearance initially and as a very last step insert the symbols at the wanted restaurants in the code.
The class defining which symbol is being put is the red one and can be gotten for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw repairs the size of the icon and also fa-spin makes it (undoubtedly) spin. There is one even more indigenous activity class-- fa-pulse, also obvious.
All the icons inserted in this manner into your material can be openly stiled by the methods of the previous two instances, so all that's left for you is think about the most effective use for this incredible freshly presented in Web Building Software function and have some enjoyable try out it!