Top Free Site Builder Software
Just recently I had the opportunity spending a long time discovering a Third celebration Best Web Builder theme which bragged about having loads of blocks-- I counted almost one hundred actually-- and also today going back to the good golden native Best Web Builder environment I got advised of something which happened to me a few years ago. For a reason I had to go to and drive around in a city I barely recognized with another individual's auto a lot more recent and also liked than mine at the time which went and choked off each as well as every time I raised my foot off the gas. Lastly returning from this remarkable trip and seeing my old parking lot before the block I nearly cried hugged as well as kissed things as a dearest pal. Well that's exactly the means I felt returning to the native Best Web Builder 2 theme after discovering Unicore as well as I'll inform you why.
Best Web Builder is regular and also dependable - if a component acts in such a way in one block-- it acts similarly everywhere each time. There is no such everything as unforeseen habits distracting and confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be established up in many ways coming to be something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being nearly unlimited. The only limitations reach be your vision as well as creativity.
Best Web Builder progresses-- with every substantial upgrade announced via the pop up home window of the application we, the users get more and much more priceless and well assumed tools fitting the growing individual needs. Just a couple of months earlier you had to compose your very own multilevel menus and also the suggestion of creating an on the internet shop with Best Web Builder was simply unimaginable and currently merely a couple of versions later on we currently have the opportunity not simply to sell things through our Best Web Builder websites however also to completely tailor the look and also feeling of the process without composing an easy line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program has to close" message or shed the outcomes of my work. It could be all in my creativity, yet it seems the program obtains to run a bit much faster with every following upgrade.
Basically these except for one are the factors in the current months the splendid Best Web Builder became my actually main as well as favored web style device.
The last however perhaps crucial factor is the refined and exceptional HTML and CSS finding out contour the software gives. I'm not fairly sure it was purposefully established in this manner however it actually functions whenever:
Allow's claim you start with a concept and also require an internet site to provide it to the world yet lack any kind of expertise in HTML. Googling or listening to from a good friend you begin with Best Web Builder and also with almost no time invested learning ways to use it you've currently obtained something up and also running. You are shocked it was so easy but in the human nature is to constantly desire some more. Suppose the font was different from the constructed in fonts or perhaps the logo a bit bigger? This is just how the little CSS tweaks start entering your life. Quickly after you require to change the appearance merely a bit further and also dare to damage a block specification unlocking the customized HTML section to change a personality or more ... This is just how it starts. No one's forcing you other than for your interest and also the pleasant atmosphere makes it look almost like an online game. As well as not long after one day you accidentally take an appearance at a snippet of code as well as get amazed you recognize what it suggests-- wow when did this happen?! Maybe that's the component concerning Best Web Builder I like most-- the freedom to evolve with no stress at all.
In this article we're visiting take a deeper take a look at the brand-new features presented in version 2 and check out the several methods they can help you in the creation of your following great looking absolutely receptive site. I'll additionally discuss some brand-new tips and also techniques I lately found to aid you increase the Best Web Builder abilities also additionally as well as perhaps even take the initial step on the understanding contour we spoke about.
Hi Outstanding Icons!
For the previous couple of years iconic font styles took an excellent place in the internet material. They are basic expressive, scale well on all screen sizes since they are completely vector aspects and also take almost no data transfer as well as time for packing. These simple yet meaningful pictograms could successfully help you convey the message you need in a laconic and also sophisticated means-- still an image is worth a thousand words. I guess for Best Web Builder Development group creating a module enabling you to openly place internet font icons right into felt kind of natural everything to do. Internet symbols component has been around for a while as well as served us well.
The good information are from this variation on it will offer us even much better! Currently with Best Web Builder 2 we currently have two additional icon typeface to take complete benefit of in our styles-- Linecons as well as Font Awesome. Each or hem brings us a little ton of money of rewards. Linecons gives us the refined as well as expressive appearance of detailed graphics with several line sizes as well as meticulously crafted curves as well as Font Awesome gives large (and I indicate vast) library of signs and since it obtains loaded all over our Best Web Builder tasks provides us the freedom accomplishing some trendy designing results. Allow's take a detailed appearance.
Where you can use the icons from the Best Web Builder Icons expansion-- nearly everywhere in your project depending of the method you take.
Just what you could utilize it for-- virtually every little thing from adding additional clearness and expression to your material as well as enhancing your switches and food selection things to styling your bulleted checklists, including expressive imagery inline and in the hover state of the thumbnails of the updated gallery block. You could also add some movement leveraging another constructed in Best Web Builder capability-- we'll speak about this in the future.
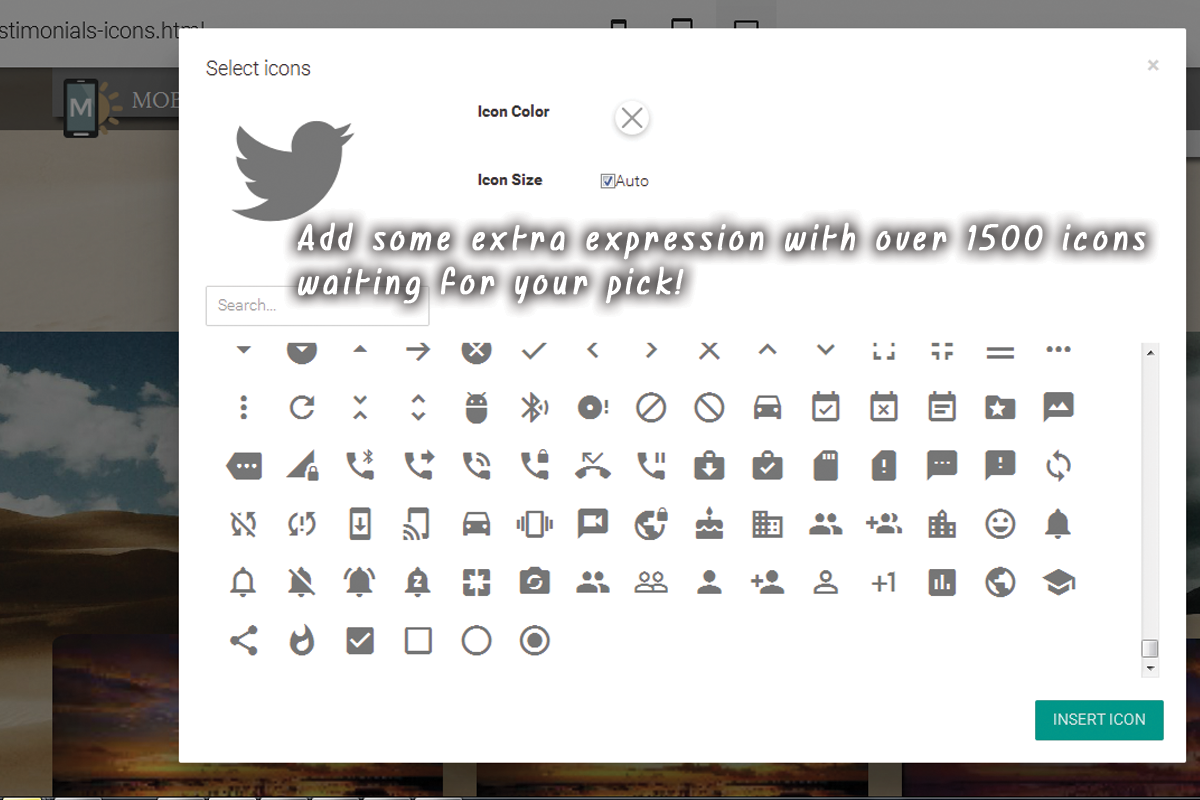
Including symbols through the constructed in graphic interface-- clean as well as very easy.
This is certainly the easiest and fastest method which is among the factors we enjoy Best Web Builder-- we constantly get a simple method.
Via the symbols plugin you obtain the liberty placing symbols in the brand name block, all the buttons and also some of the media placeholders. Keep in mind that alongside with keeping the default size and also shade settings the Select Icons Panel lets you choose your values for these homes. It additionally has an useful search control aiding you to find faster the aesthetic material you require as opposed to endlessly scrolling down and occasionally missing out on the right choice.
One more advantage of the recently included Font Awesome is it consists of the brand marks of almost 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you require them.
So generally every vital interactive aspect in the websites you are creating with Best Web Builder can being broadened further with adding some gorgeous, light weight and also totally scalable symbol graphics. This way you are lining out your principle and also since forms and also signs are much quicker identifiable and understood-- making the material a lot more instinctive as well as readable.
However this is simply a part of all you could attain with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a terrific benefit-- it worldwide includes the Icon typefaces in our Best Web Builder jobs. This actions incorporated with the way Font Awesome classes are being developed gives us the liberty accomplishing some very incredible stuff with just a few lines of customized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist as well as giving it some life.
Have you ever before been a bit distressed by the limited choices of bullets for your checklists? With the recently included in Best Web Builder Font Awesome nowadays more than. It is really takes simply a couple of easy actions:
- first we undoubtedly require to select the sign for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is located here:
it contains all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the value you do not choose them-- it's a little bit complicated the initial few times.
Scroll down and also take your time getting aware of your new arsenal of icons and also at the exact same time getting the one you would certainly discover most appropriate for a bullet for the list we're about to design. When you find the one-- just replicate the & Unicode value without the brackets.
Currently we have to convert this worth to in such a way the CSS will comprehend. We'll do this with the help of another online tool found below:
paste the worth you've simply copied and also struck Convert. Scroll down until you find the CSS field-- that's the worth we'll be requiring soon.
If you take place to locate difficulties defining the different colors you need for your bullets just shut the Code editor, examine the text different colors HEX code via the Best Web Builder's integrated in color picker select/ specify the color you need, duplicate the value and also departure declining adjustments. Now all you have to do is positioning this worth in the Custom CSS code you've created in a min. That's it!
Let's relocate around some more!
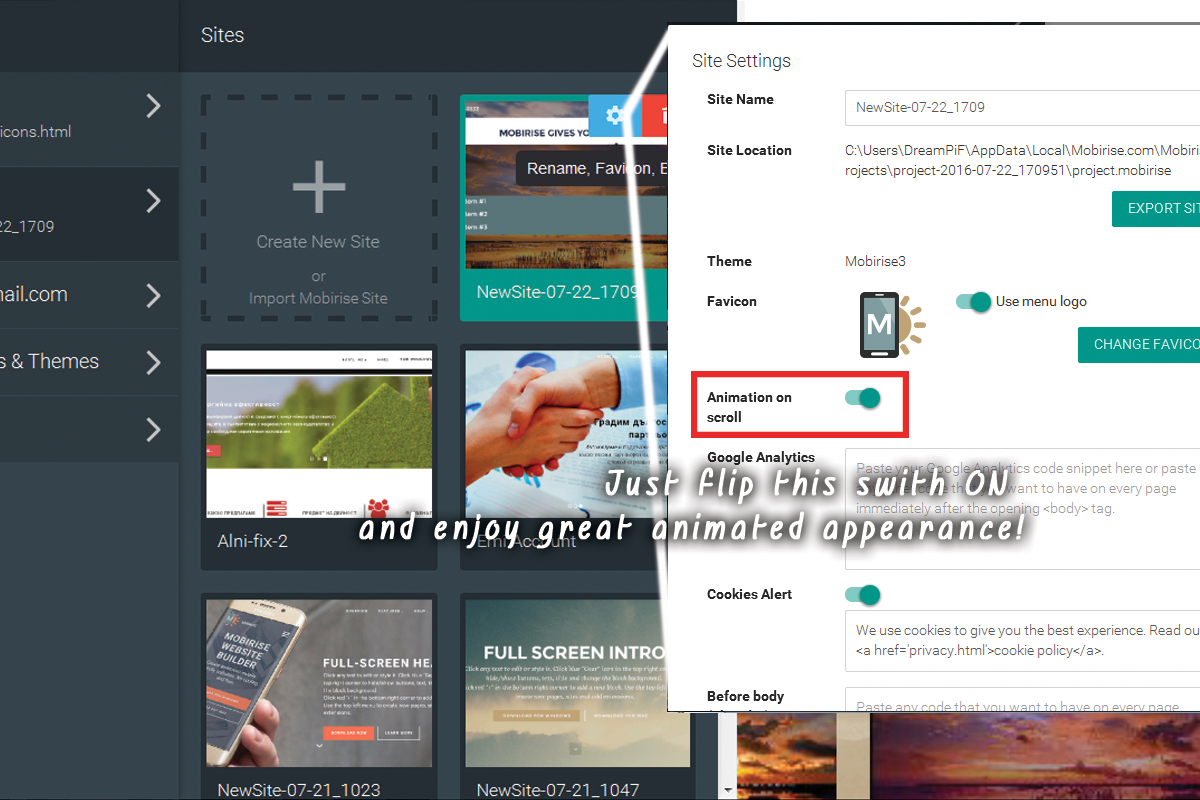
Another great thing you can achieve with just a few lines of customized CSS and also without yet opening the custom-made HTML and shedding all the block Properties aesthetic changes is including some motion to all the icons you are capable of inserting with the Icons Plugin. Use this power with care-- it's so simple you might soon get addicted as well as a swamped with effects website occasionally obtains tough to read-- so use this with procedure a having the general look as well as feel I mind.
When the pointer obtains over this button, let's say you want to include a symbol to a switch which ought to just be visible. And considering that it's activity we're speaking about, allow's make it move when it's noticeable. The custom code you would certainly want to use is:
, if you need some extra tweaks in the appearance merely fallow the comments suggestions to change the numbers.. If required, and of training course-- alter the computer animation type. If you need this result regularly-- erase the ": hover" component and uncomment "infinite" to make animation loophole forever not simply once when the site loads ant the control you've merely styled could be hidden
This technique can conveniently be increased to work with all the inserted Font Awesome symbols in your Best Web Builder project. In order to use to all the icons put in a block, merely replace
.
If needed, bear in mind to establish animation loop forever.
Add some character to the gallery.
One more simple as well as trendy styling intervention you get with the ability of attaining after the Best Web Builder 2 update and also the inclusion of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and changing it with any kind of Font Awesome icon you discover suitable. The procedure is rather similar to the one setup of the custom-made symbol bullets. You need to select the ideal symbol and transform its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and change the value-- simply like in the previous instance.
The class specifying which icon is being put is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we discussed. The blue classes are simply optional.fa-fw repairs the width of the icon and also fa-spin makes it (obviously) spin. There is one even more native movement course-- fa-pulse, likewise obvious.
All the symbols placed in this manner right into your material can be easily stiled by the means of the previous two instances, so all that's left for you is think about the very best use for this amazing newly presented in Best Web Builder attribute and also have some fun try out it!