Best Bootstrap Dark Theme
Free Bootstrap Responsive Theme
Nowadays almost every company, no issue if that is actually a start-up or a major organization only requires a web site. And also additionally-- a lot of people experience the necessity from possessing one either to express exactly what they must say and also share their vision or and market their capability and also adventure in purchase and understand worked with much more easily. Yet naturally not everybody posses the important webmaster skills and/or time needed to have for producing a cool looking web site from the scrape using merely a full-screen editor as well as preferred web internet browser.
But allow's go back and also take an appearance all around. In attributes every little thing kind of aims discovering the simplest course, the one taking minimum initiatives obtaining from one suggest one more. So this is actually type of organic thing our company find for a fast and also effortless option from the activities our company receive encountered and. For me directly, as a visuals and also recently making his initial steps web professional this certainly never was an alternative taking other people's dream as well as switching out merely the phrases with the one I require, but let's admit it-- making use of stock HTML themes is undoubtedly a quick as well as quick and easy answer for one being without the skills, yet in determined demand off an internet site. You simply have to have the data and change the text message as well as graphics with your personal-- no exclusive knowledge is actually called for and also good free devices for content modifying and also picture cropping are greatly discovered on the web. And because there are actually plenty layouts accessible that's even relatively simple and pick-up one in fact close sufficient to the importance from just what you imply to convey in your website. Off this factor off sight it really appears like the simplest technique, but allow's be truthful-- this is actually an offer and also have online game-- you lose a number off time seeking for a nice theme and afterwards receiving familiar along with the method this tool's arranged and inevitably acquire experienced the HTML discovering contour in order to understand about equally as high as you have to achieve your objectives-- that's only the way that is actually. And also regardless of what you perform-- you generate limited by order a person not also recognizing you exist provided for the essential web content you wish and present to the world.
As I claimed I am actually a professional, thus by doing this off doing things has certainly never been actually a possibility for me. Yet I'm additionally (or even at minimum think therefore) an individual being, thus, certainly, I'm also pursuing the simplest method-- and also in fait accompli I discovered that a few months ago-- this tool's a fantastic (and also free!) item from software program called The Mobile Bootstrap Builder-- you merely drag and drop the readymade blocks setting up and designating them right coming from the frontal side like you would in a text message or graphic editor-- no coding know-how called for whatsoever, which was really really good at that time considering that I possessed none. But as you can think it is actually a share game again-- being actually a climbing celebrity it had actually limited amount of blocks still in rare events tightening me sharing the many things I needed and. However, Mobile Bootstrap Builder was actually thus cool as well as the means of developing an internet site with felt therefore effortless and also exciting that it kind off normally became my preferred website design answer. Time passed by as well as this tool showed up that I'm not the a single-- I experienced the creating from a solid Mobile Bootstrap Builder community discussing adventure as well as aiding the ones in need. That expanded a lot indeed that a bunch off independent website design staffs would like to include their function in Mobile Bootstrap Builder's platform including some even more seasoning and also variety to the project.
So this is exactly what our team're heading to talk concerning today-- UNC Bootstrap Flat Theme - the initial individually created HTML theme pack combined right into the wonderful Mobile Bootstrap Builder. Beginning as pretty inadequate in modification possibilities expansion beautiful simply with the several in a different way arranged predefined blocks and decide on from in simply a concern from full weeks the UNC Bootstrap CSS Theme adulted to come to be an excellent expansion supplying the individual the discussed range off blocks comfortably wrapped in the loved no code called for Mobile Bootstrap Builder Customization setting. Scrolling down as well as down over almost a hundred all predefined blocks you'll be satisfied and find out a whole arrangement off completely new forms of blocks essentially growing your abilities of showcasing your material with the Mobile Bootstrap Builder. And also the greatest point is that with the very carefully grasped Block Preferences you hardly need tweaking something through the Code Editor-- virtually every thing may be actually established coming from there. Our company'll additionally take a further look in these unusual cases when minor tweaking as well as designating the components are actually needed if you want to benefit the best coming from them along with simply a couple of basic lines from regulation recorded the built-in Mobile Bootstrap Builder Custom HTML and CSS editor.
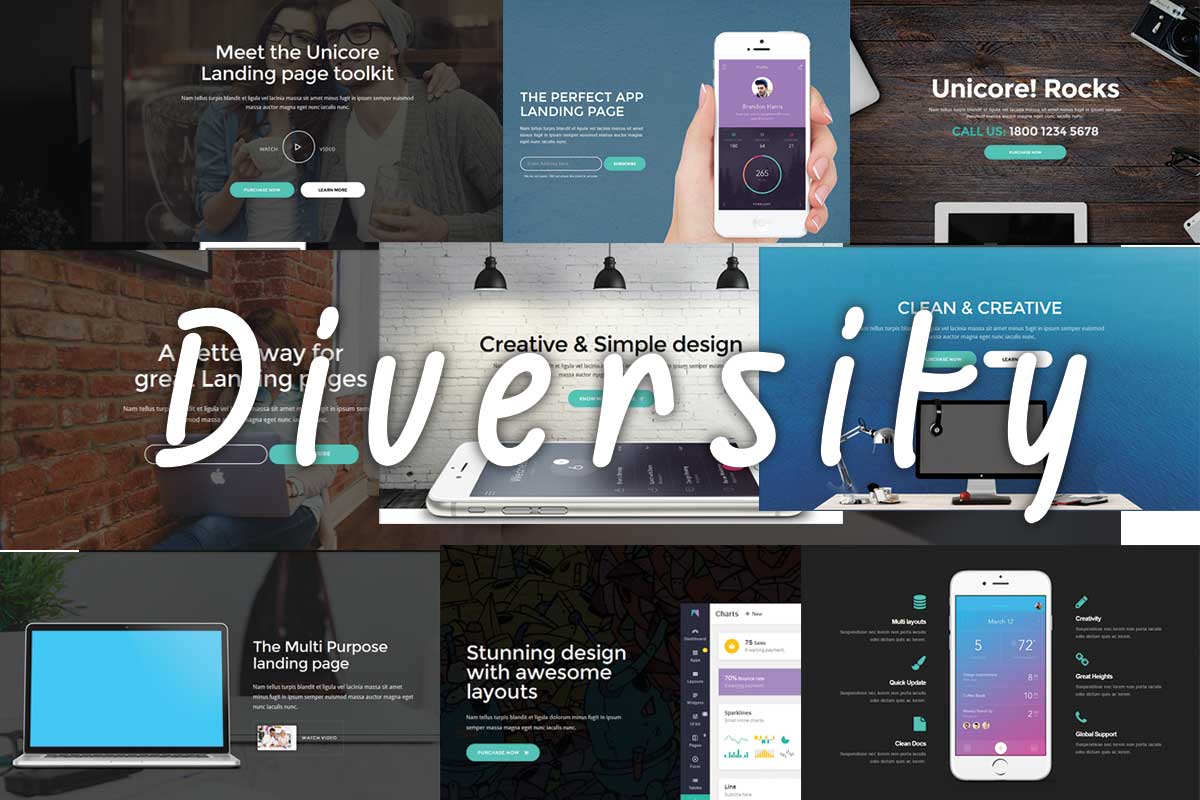
Range and ease

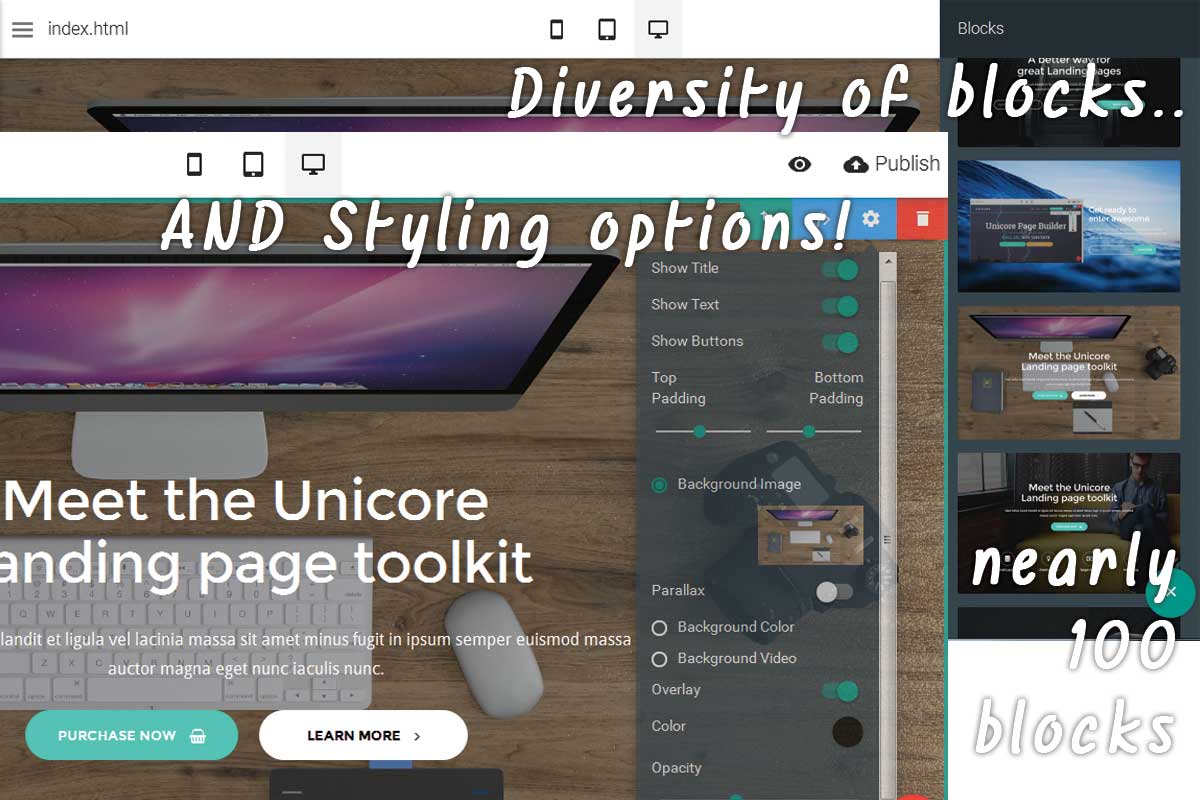
This is what the UNC Bootstrap Flat Theme really offers-- an entire hand loaded with blocks all set for you and style your web content and change the pictures, simply like you made use of to perform in the regular HTML themes. But this moment, as a result of the Mobile Bootstrap Builder Graphic setting you reach actually find the end results of every modification you square away on the screen. No much more careful choose snippets off code as well as blinking over the display screen to make sure you mix that in the ideal place and obtain the desired plan-- you simply tug as well as go down the everythings you require where you need this and also along with the UNC Bootstrap Landing Page Theme there is actually a whole lot to move as well as go down.
I suspect here comes the restaurant off few phrases from precaution-- along with the large electrical power come the great duties. Only since you can drag and also lose any kind of block at any type of spot in your layout it does not imply you need to randomly do therefore. Right now when you have the resources and get the internet site exactly the method you must-- have your time creating the greatest concept which ideal connect with the customers as well as provide to your necessities. Off training program, the greatest sight features a great deal of experiments, however simply always remember that besides there are couple of popular regulations which a web site look must fallow. You've actually received some aid on this-- the method the blocks are actually ordered in the side panel gives you a tip going the necessary spot they should have in your internet site.
Numerous blocks AND Multiple options
The new version from the UNC Bootstrap Landing Page Theme presents several( almost 100) predefined blocks as well as the greatest point is actually mostly all from all of them are actually totally customizable the Mobile Bootstrap Builder means! In the Blocks Preferences door there are all the excellent aged styling alternatives our team the Mobile Bootstrap Builder Users Community are actually presently to used to and also some brand new ones including the utilization of the Font Awesome symbols and some essential and the brand new style off blocks manages we'll have an in-depth look. You don't obtain faced a dilemma any longer-- numerous blocks along with an absence from no coding customization (as in common HTML design templates for example) or even great compact pack from absolutely customizable blocks overlooking a capability from time and time. With the brand new variation from UNC Bootstrap CSS Theme you obtain BOTH-- simply pick the blocks very closely matching your eyesight as well as type that by means of the aesthetic Mobile Bootstrap Builder interface.
The most effective unpleasant surprise with the 2nd version off the UNC Bootstrap CSS Theme will most likely pertain to the Mobile Bootstrap Builder individuals currently acquired knowledgeable about the very first one. As any kind of product from operate in method the 1st variation had a large selection off predefined blocks but absolutely did not have modification possibilities in the Block Properties area, thus for a familiarized Mobile Bootstrap Builder individual dealing with it was kind of excruciating. Yet say goodbye! This appears the development staff has had the integration off the theme very seriously as well as now the UNC Bootstrap Theme offers complete and enjoyable structure a wonderful appearing and also entirely responsive website experience.
Therefore let's right now take a detailed appeal at exactly what our team've received.
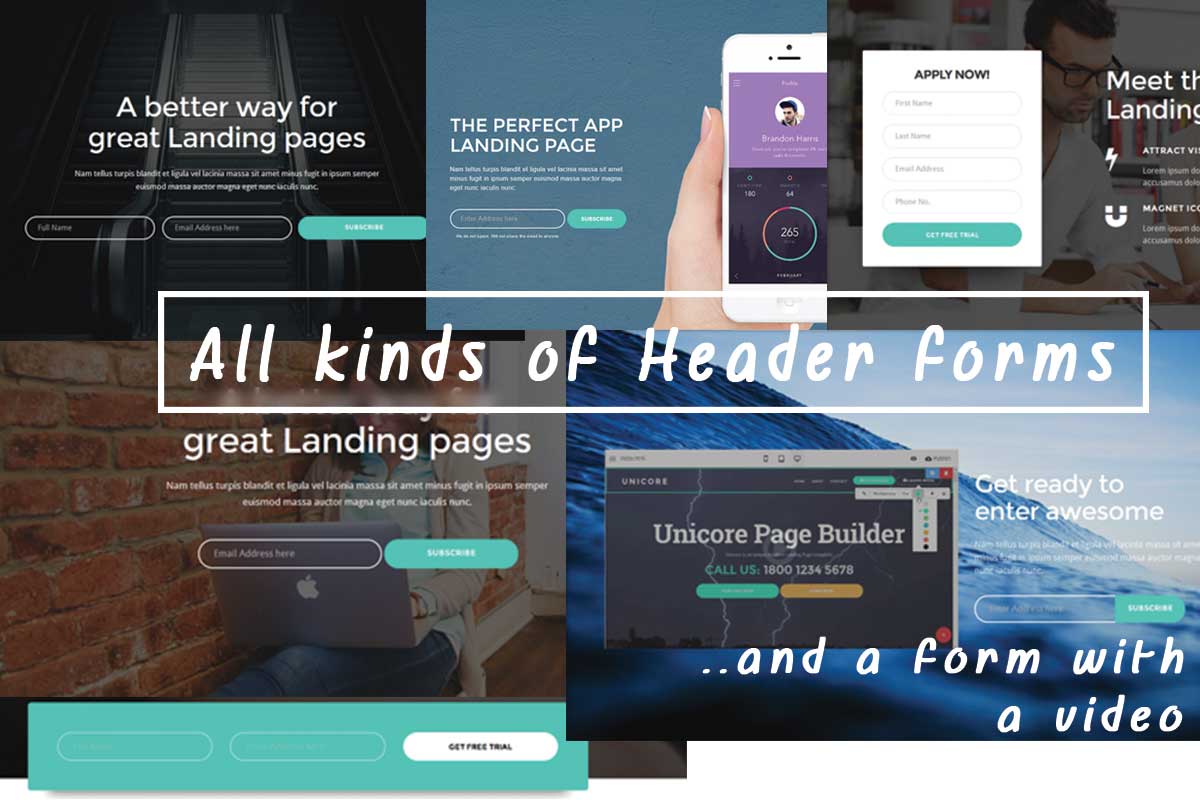
The Header Blocks
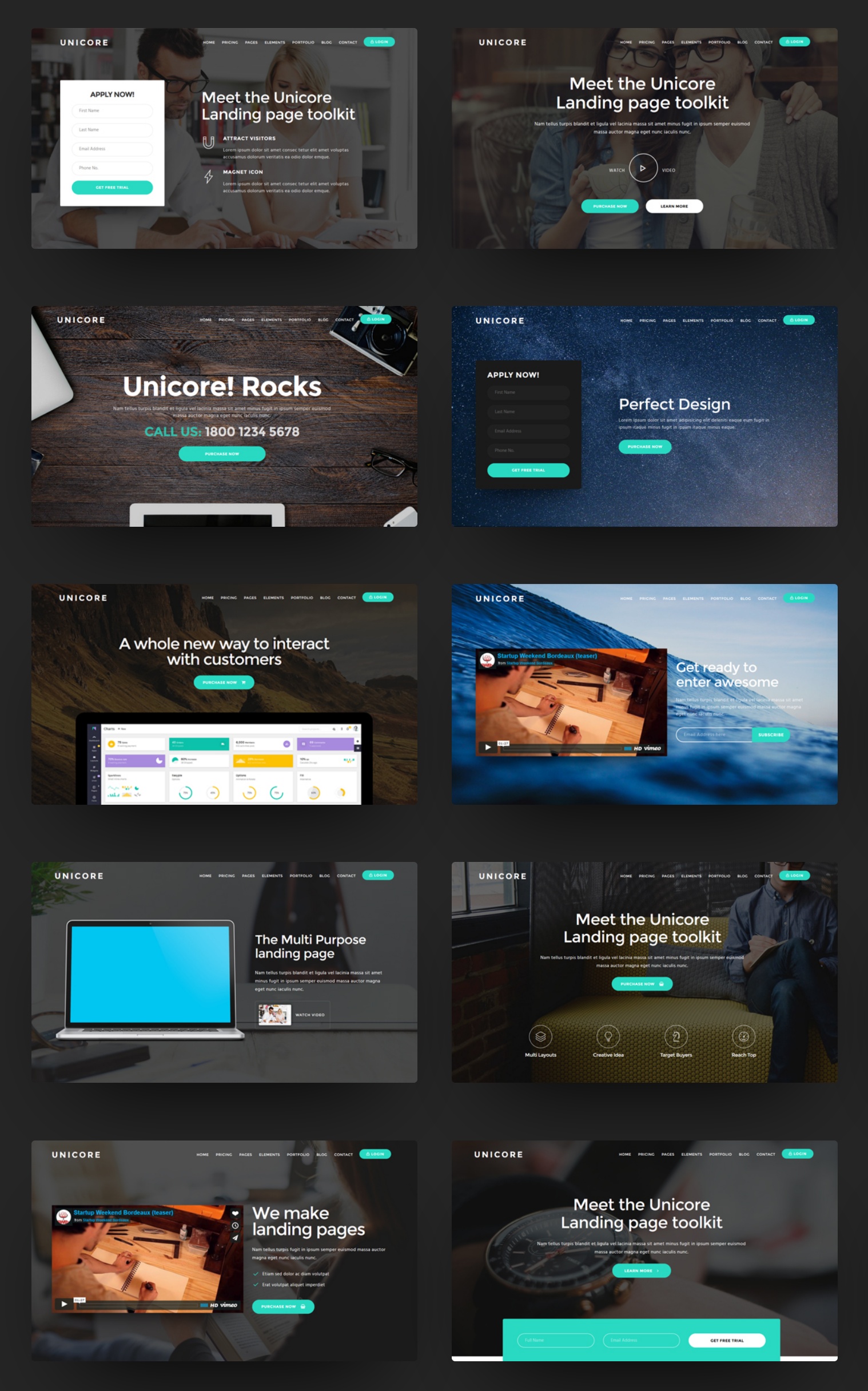
In UNC Bootstrap Mobile Theme there are actually 25 all sorts of header obstructs for you and make use of. They come totally packed along with capability as well as actually this becomes the sign that varies all of them off one another. The UNC Bootstrap Theme property development staff has created and also put together all kinds from awesome options consisting of 9 types of get in touch with as well as sign up forms-- something our company failed to possess previously and to spice up the many things even more you can easily incorporate a photo or even video and some from all of them. The header pack likewise include daring contact us to activities with imaginative ideas for the background, some them enabling you to insert photo or even video inline. Also, new feature introducing is using Font Awesome to attain a handful of fairly desirable outcomes.
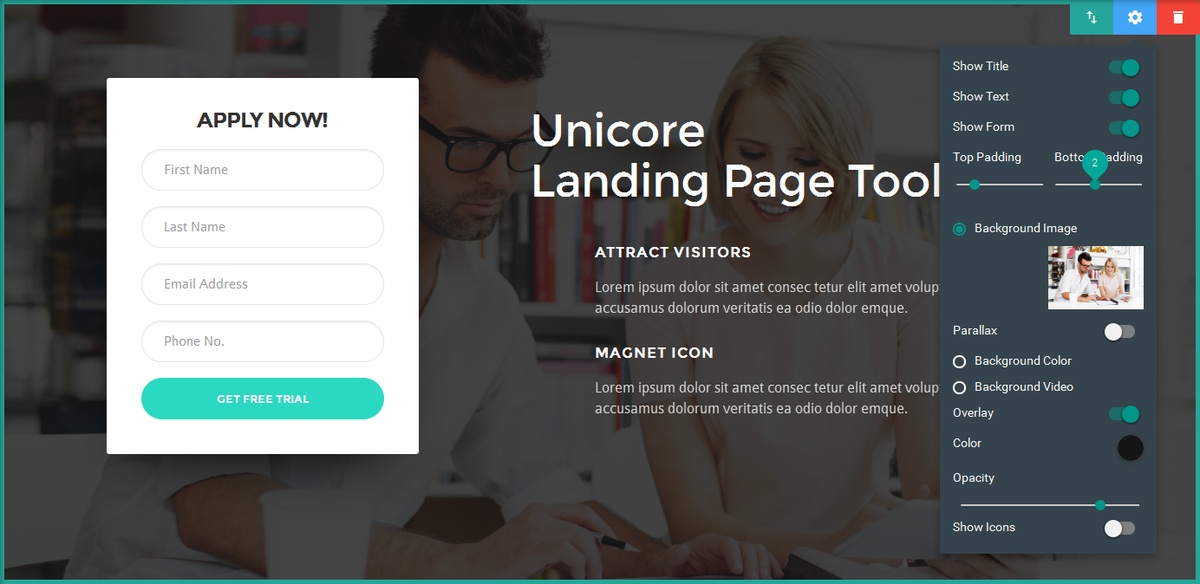
All UNC Bootstrap CSS Theme Header Blocks have full Mobile Bootstrap Builder Classic background variety choices featuring Background Solid Color, Image Video and a completely personalized semitransparent Overlay colour. A new function is the Icons Color option-- considering that in lots of blocks you have the capacity off inserting Font Awesome Icons in your information this alternative lets you decide on the color in which you assume they are going to show up ideal. The popular designing strategy is actually all the elements from a kind in a block and discuss a shade yet if for one reason or another you require applying an all shade and several of the symbols, that's easily possible with merely a couple of lines from code and also our team'll review this eventually.
The general dark color design sort of obscures the look from the blocks in the side board creating it difficult and in fact observe the layout. This's type of puzzling in the beginning, but do not fret-- you'll obtain made use of to this tool quite quickly-- only have all the blocks out and see exactly what you've gotten inside your brand-new toolbox as well as later when you require one thing you'll find out the corresponding succinct effortlessly.
So Let's take an appeal.
The daring phone call to action kinds in the header are pretty a pleasant and also practical thought and feelings. Leveraging Mobile Bootstrap Builder built-in one measure customization form capability the UNC Bootstrap Flat Theme offers us a plenty and grab from depending on the information from the website. All the designing are entirely adjustable by means of the graphic user interface and just in case Bootstrap predefined color design are actually certainly not good enough-- using the Code Editor's capabilities. This tool is really a terrific means mixing the fashionable full-screen header along with relevant information and functionality. Somehow you've pushed the web content down presently, thus why not placing some functionality in addition to the exceptional graphics.
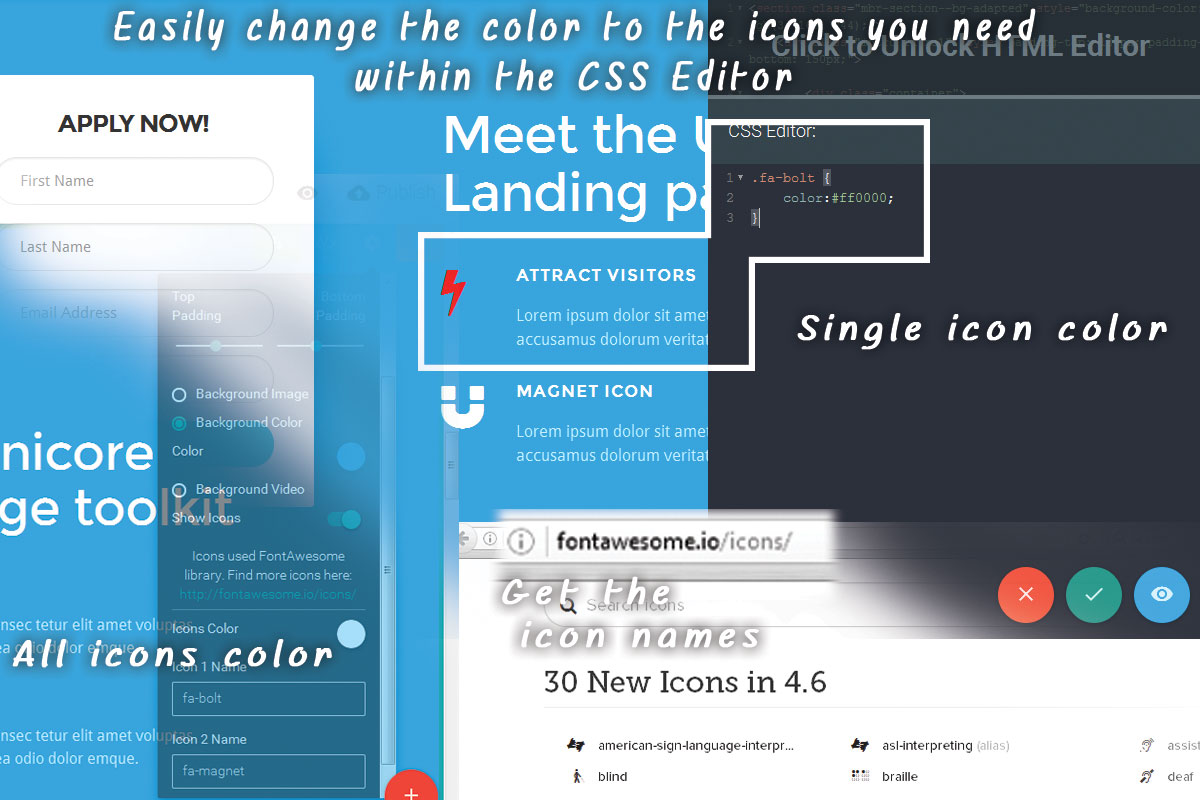
The UNC Bootstrap Mobile Theme applies using Font Awesome Icon Set, which is really pretty awesome, yet at to begin with may obtain type of perplexing. They carry out provide you a tip in the possibilities board going where and seek out the symbol codes and also you could easily decided on the different colors that fits greatest.
So as to reach a different color for a singular symbol you would wish to use a little bit of CSS method-- the title from each icon is also a class delegated and the factor including this-- the designing off each of the Font Awesome Icons in a block makes use of the.fa selector. And style particular one, using its name as a selector similar to this:
Don't understand baffled through the requirement from typing the exact names from the Font Awesome Icons you need-- just duplicate/ paste coming from the rip off slab supplied as a link in every the Properties Panels.
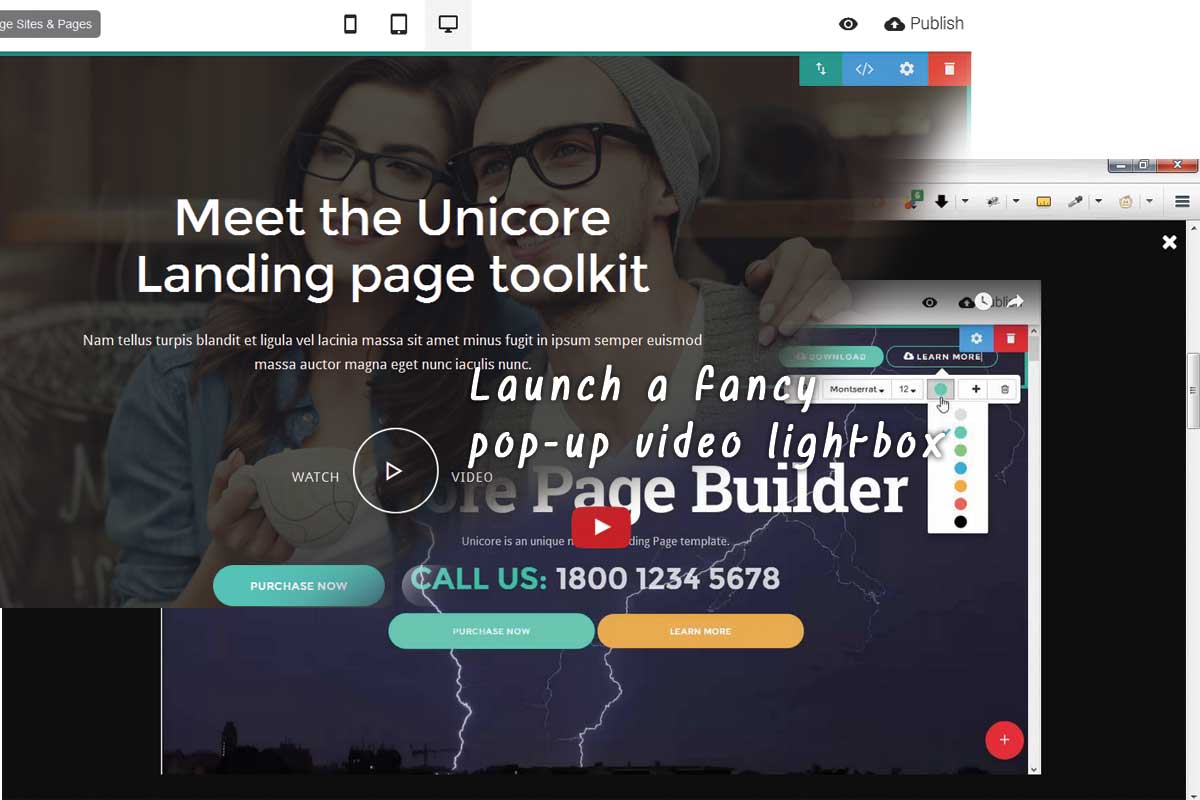
Illuminate the video recording
One more awesome feature is the pop up video lighting container included in among the predefined header blocks out delivering a new method and the embedded video clip-- that lots on consumer demand (click/ tap on guard Video Button) and pleasantly packs the display for ideal experience. At the rest off the time the exact same place receives taken up by a pleasing picture of your selection to enhance your principle. Thus primarily this tool's an area saver and also provides a new and refined technique off supplying your explanation video clips.

A graphic worth a 1000 words
In the UNC Bootstrap CSS Theme you've acquired the freedom of showcasing your images in all as well as enticing means. Along with the simply adjustable sliders you may decide on up the images greatest exemplifying your principle and also reveal all of them and everyone alongside with pleasing headline handful of sentences from explanation or a contact us to action-- all entirely liable certainly. The slideshow shuts out come in 2 different styles-- complete boxed and total distance and match the web site consistency.
As well as if you like showing your images in a comfortable tiled gallery appealing to a bigger perspective in a light container-- with UNC Bootstrap Theme porch blocks you easily need to The Block Preferences provides you all the electrical power and put together and also set up the photos you require. A thing to consider is considering that the photos you publish are actually each usinged for succinct as well as light container perspective this tool is actually a great idea they all sustain the very same percentages. So you would probably intend to crop several of all of them along with your beloved graphic editing and enhancing method. Certainly not sure exactly what device that is-- we've obtained you covered-- look into our post concerning on the internet/ offline picture handling answers.
The fact pictures are actually additionally usinged as thumbnails need to also aid you creating some incredibly clean appeals carrying out exactly the contrary I urged in the previous paragraph. To get a mosaic perspective of your thumbnails merely incorporate as a result images with different percentages and also discover the outcomes. In this particular process, this tool could additionally be actually an excellent suggestion activating the Spacing alternatives giving the photos some cost-free area around. There is no rigorous dish thus just have some fun getting different choices till you reach the one you truly such as. With the UNC Bootstrap Minimal Theme picture block you can.
And allow the media come
The media blocks are essentially the very same as in Mobile Bootstrap Builder's Native Theme-- still quite helpful however-- you receive the energy to include inline an appealing photo or even a video alongside along with a few words to explain that and, if you must-- a switch to phone the user and take an activity.
The left/ right alignment functions is actually being actually simulated through consisting of 2 all blocks. If you require to feature Image lined up to the directly on huge displays-- just insert the proper straightened video block and change the video recording.
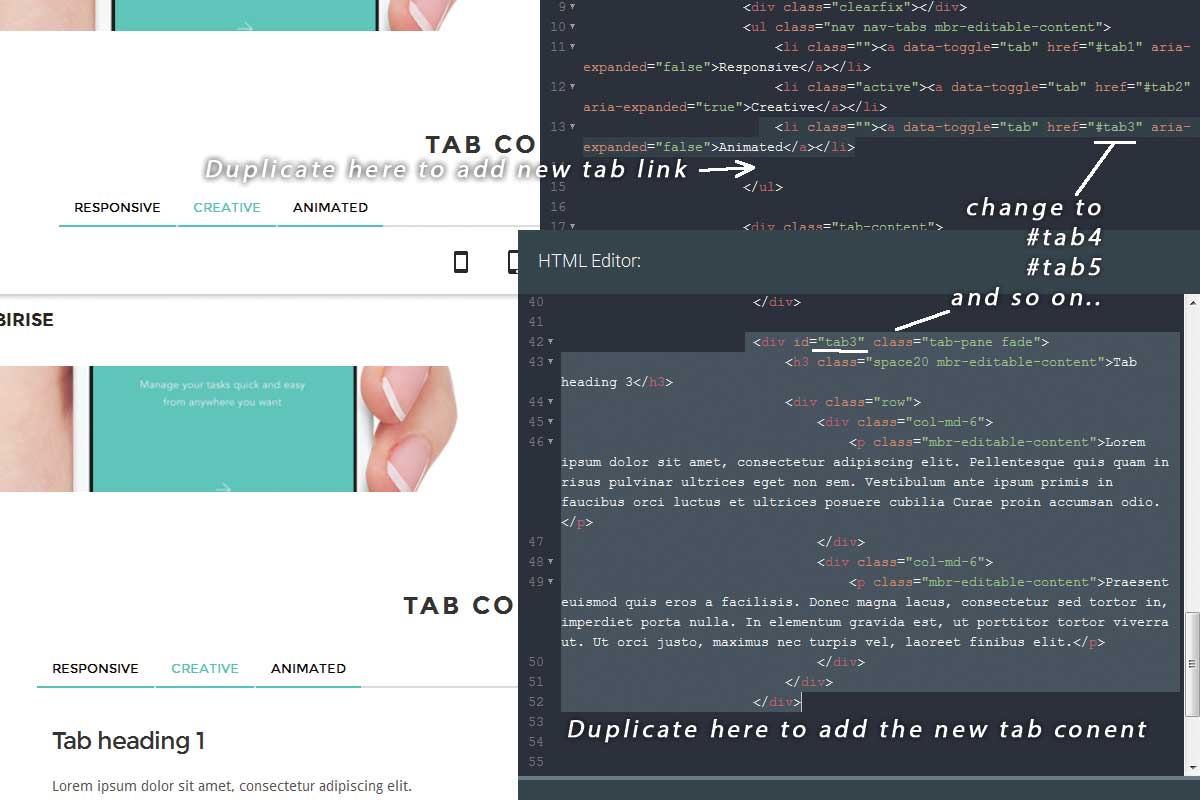
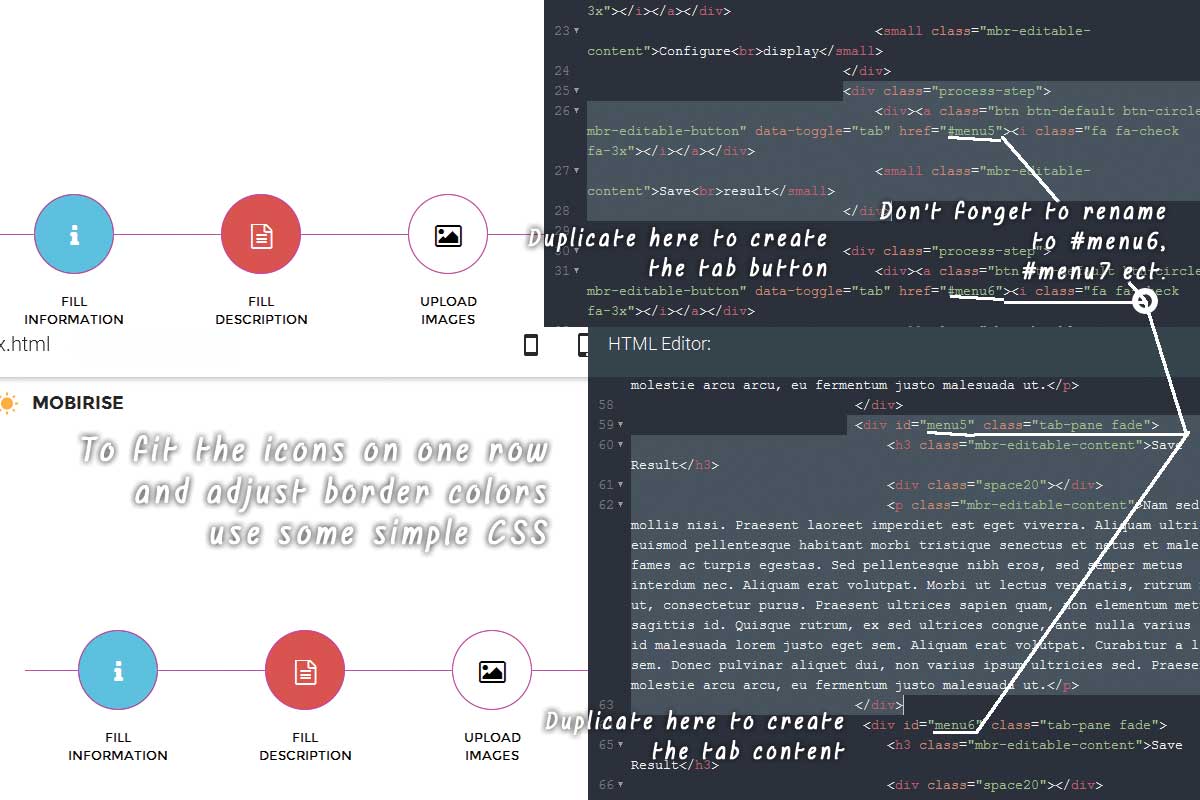
This section from predefined sections and the next one come as an actually useful enhancement to the Mobile Bootstrap Builder wide array off blocks-- they permit you clarify even more concerning you or your companies timetable and features in a new and pleasing method. We've generated a cute timeline and also 2 all tabbed information blocks out here which are in fact an uniqueness for the Mobile Bootstrap Builder atmosphere. For the time being these blocks also are without Customization options by means of the Block Properties Panel however this's pretty typical actually since as I informed you this is the first version from the UNC Bootstrap CSS Theme and also perhaps will generate improved soon. Certainly not to worry however-- everything is actually effortlessly flexible by means of the Code Editor Panel-- allow's have a look how
We've understood multiple choices listed here-- the standard tabbed appeal and also a timeline-like tabs along with symbols which is rather amazing in fact. Establishing all of them up in the event you don't need to have three (or even when it comes to icons five) buttons survives the Code Editor Panel once more similar to this:
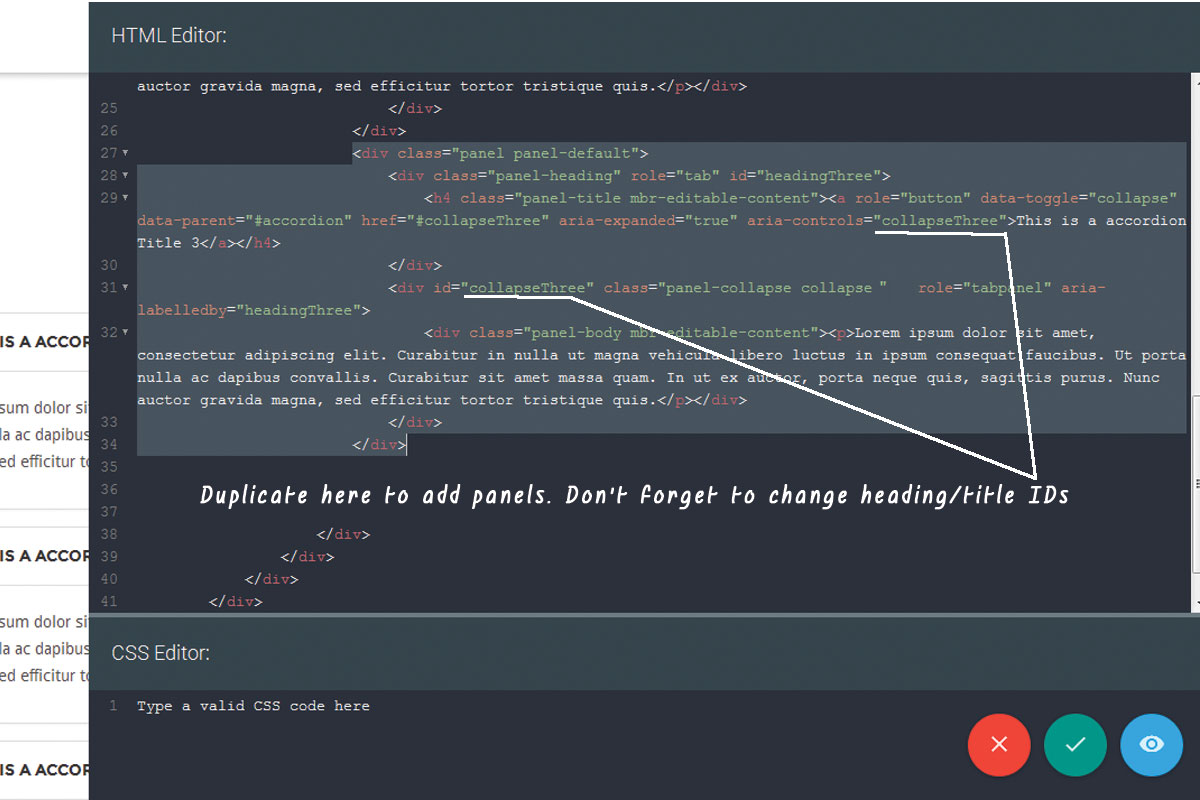
The Icon Tabbed blocks are actually one block with all designing options. Due to the fact that the Icon buttons are actually dealt with as button you've got a small quantity off actual Mobile Bootstrap Builder knowledge being actually enabled and select their active condition via the graphic user interface. However nevertheless you've received add possibility (the PLUS SIGN) in button editing and enhancing options do certainly not seek to extra one-- this will only position a duplicate beside the authentic without incorporating the essential tabs capability you most likely would require. As opposed to replicating the key so as to establish this segment the means you need this tool only established the wanted Icons, Active colors and also Background by means of the Block Properties panel and also unlock the HTML part. When existing you would require and replicate two simple tiny bits off code to get added button Icon and also Content (or eliminate some bits if you don't need them). Remember to transform the i.d. labels from the recently incorporated elements to connect them appropriately along with one an additional.

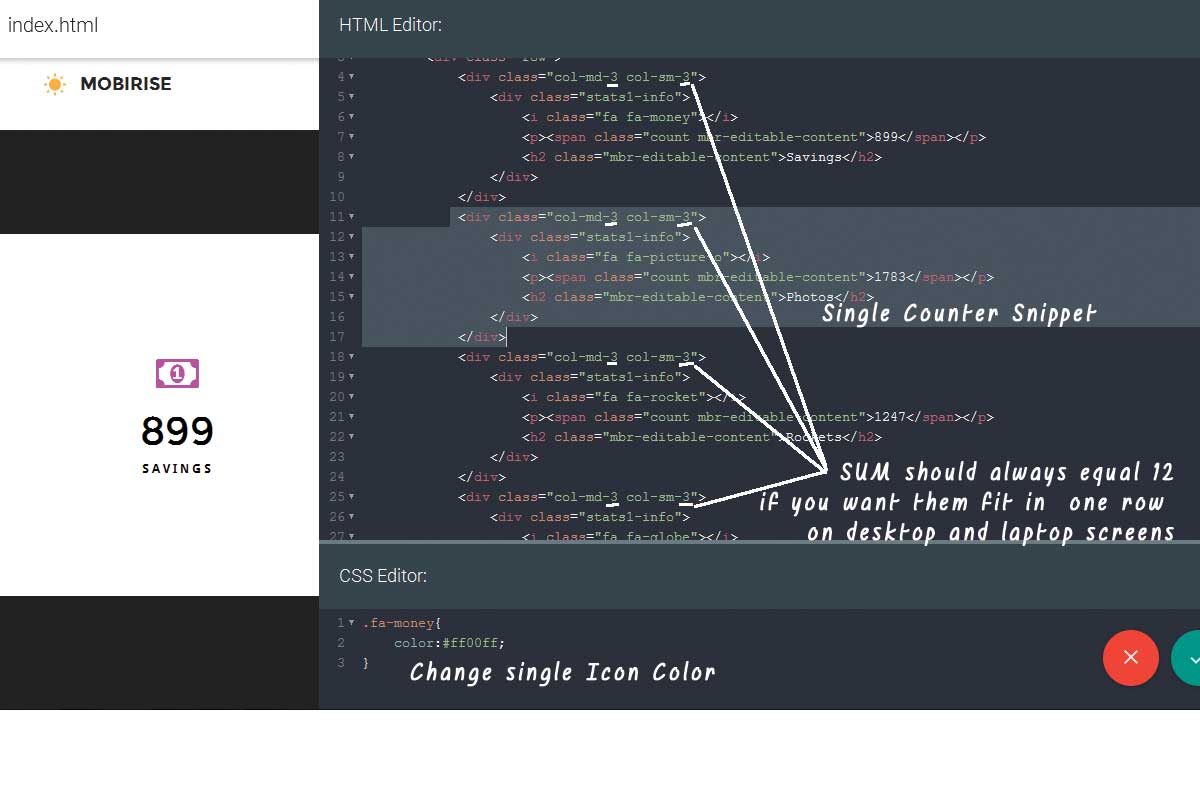
Let's count as considerably as our team want!
The counters are fantastic! I've consistently liked this straightforward, fresh and useful method of providing some varieties and the consumer. Due to the amazing animation effect you kind of really view the ascendance, obtain a little bit of a real world encounter. So obviously I liked the counters blocks out at as soon as. Establishing the inscription and also number to count to occurs straight in the block-- simply click as well as type. If you favor all color for the icons altering that occurs via the simple CSS routine our team discussed earlier right here. Transforming the amount of the counters calls for certainly not only reproducing/ wiping out the code but likewise some mathematics and put together the Bootstrap framework column lessons for all the fragments-- the sum should consistently equate to 12 so as for all of them to show up in one row on desktop computer monitors.

The group parts render quite effectively and do not need a lot off a tweaking-- just select the background, alter the inscriptions and also content and also you're excellent and go. The opted for appearances off three and 4 images straight are really very sufficient so as both showing your staff (or possibly products) and the country and at the very same association maintaining the legibility from your web site-- 2 straight are actually quite a handful of as well as 5 or 6-- I assume a lot of-- the customer should possess a really good viewpoint over the pictures.
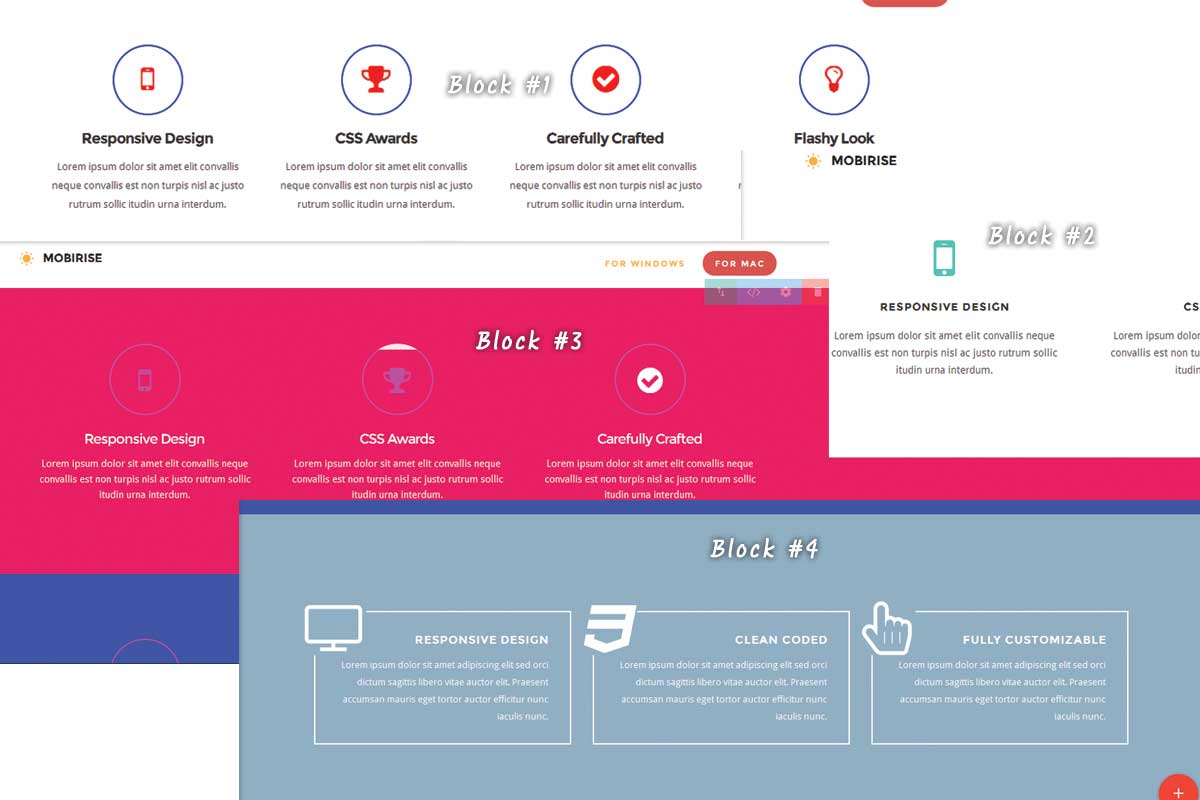
Yet another totally brand new function launching with the UNC Bootstrap Theme are actually the Iconic Features Blocks. With the evolvement off the theme they understood numerous modification options establishing you free of cost coming from the previously even sweet eco-friendly shade and enabling modification baseding on virtually any kind of preferred website look. Additionally with the aid of Mobile Bootstrap Builder effective Custom Code Editor Extension you may make some added tweak according your demands. And you can possibly do that along with merely a couple of straightforward lines from code!
Let's look into how. And also only to become crystal clear aware listed below you may find just what I suggest talking from block # 1 to 4.

Brag regarding your customers and your skills
One more uniqueness introduced in the UNC Bootstrap Theme are the Client Style blocks out. They provide you straightforward but pleasing method from showcasing logotypes or even another set off little size clear graphics. They may be either to used for customers or technologies or even other set from references clean piled in a row. If you need to have much more things-- only incorporate one more blocks and adjust the paddings to download steady look. A two-row network block is likewise consisted of and also if you need some placeholders empty, only publish a blank PNG data. Like the gallery block to reach regular appearance all the graphics should sustain very same portions-- the original placeholders are actually square. Nonetheless the placeholders are using simply one color the block functions equally properly along with shade images fading them down until the customer hovers all of them above. They are contacted Client Style Blocks yet with just a pinch from imagination with these blocks can be done a lot a lot more-- like revealing tiny photos of your multiple outlets as well as connecting all of them and the retail store subpage or Google maps place.
Aside from the other completely new blocks we've additionally understood Progress Bars here-- a feature I've constantly liked as well as skipped. The block reaches be actually straightforward, absolutely customizable and also desirable. This tool holds 8 in different ways colored progression bars allowing you selected which to show and the amount generates conveniently established through pleasant sliders. This is actually not most likely you will need over 8 progress bars for the internet site you're generating, or even a minimum of need to consider not to since a lot of may shouldered the individual yet still if you insist-- just add one more segment, clear away the moving as well as set top/bottom cushionings to reach uniformity.
The blocks coming from this area will offer you well for showcasing any items, short articles or probably your work. The progression crew has put together all the most usual formats for you and grab and also go down in your layout.
The part additionally holds all needed to have for constructing a singular short article, like Heading, quotations, pictures and also video segments. Using this set from blocks as well as the Mobile Bootstrap Builder flexibility to grab and drop all of them openly the Blogging Platforms ought to really feel at least a little bit of threatened.
Here along with decision and activity boards our team find an additional beloved and useful factor which broadens Mobile Bootstrap Builder wide array off blocks-- the Accordion as well as his brother-- the Toggle. These men are going to offer you best when you should feature a big volume from information yet do not wish the users and scroll over it every single time and also inevitably receive bored end explore away. In this product line from ideas I assume the greatest means this sort of factor should appear in the beginning is actually collapsed, for some kind off main reason the Accordion and also Toggle obstructs screen grown. Likewise Accordion behaves as Toggle and also the other way around. This gets taken care of with quickly though along with only the extraction of an easy lesson similar to this:

The posts part-- information, web content, web content
If you must place out simply some clear text with a desirable complete size sub-header area the UNC Bootstrap CSS Theme received you covered. There are actually loads of column designs-- in proportion and also asymmetrical ones and fit every taste. Establishing the stuffing alternatives provides you the flexibility attaining regular appeal incorporating various content blocks.
And also since that is actually a Social Media committed country for the pleasing web site you're developing with Mobile Bootstrap Builder and also UNC Bootstrap Responsive Theme you've understood fantastic Facebook Tweeter and also Sondcloud integration obstructs to maintain that on the top from the wave.
Intend to discuss your client's point of view concerning you-- just snatch one from the reviews blocks and style it straight in. Tidy end creative arranged they provide a clean end illumination techniques off discussing exactly what others believe and also point out concerning you.
Our team've generated many various and creative approaches in showcasing customers reviews such as singular testimonial slider, several clients responses and also my individual beloved the half testimonial/half image part. All completely adjustable within this variation as well as perhaps along with modifiable variety of testimonials in the following. Wonderful component!
The footers provide some trendy implements like types, get in touch with details and charts mixed in one factor which directly I discover quite beneficial. You additionally obtain the possibility from leveraging the Font Awesome images to outline your get in touch with information. From program there still stay the excellent old Candy Green tones, yet I hope currently you've observed they are actually quite quickly defeat capable.
Conclusion
I located much exciting and also ideas asking yourself around the blocks of the UNC Bootstrap One Page Theme. As a Mobile Bootstrap Builder consumer I absolutely appreciated the remodelings presented in the final variation and also the fantastic potential off the virtually one hundred predefined blocks. I was actually captivated by the selection off possibilities and reveal my sight prepared as well as specified for me, merely waiting and give all of them a go as well as discovered some concepts I never ever thought about prior to yet very most surely will carry out down the road.
Thus do not wait people-- set sail the entire new country from the UNC Bootstrap Minimal Theme, take your time discovering and personalizing it as well as soon you are going to likewise be actually impressed you're having a great deal enjoyable and also making terrific things in the procedure!