Bootstrap Textarea Input
Intro
Inside the web pages we make we utilize the form features in order to get a number of info directly from the website visitors and return it back to the site owner fulfilling different purposes. To do it appropriately-- meaning getting the correct answers, the appropriate questions needs to be asked so we architect out forms system cautiously, consider all the achievable situations and forms of information really needed and possibly provided.
But it doesn't matter just how accurate we operate in this, there certainly regularly are some scenarios when the info we need from the user is quite blurry right before it becomes really supplied and needs to expand over a lot more than just the normal a single or else a couple of words generally filled in the input fields. That's where the # element arrives in-- it's the only and irreplaceable element in which the visitors can easily write back several lines providing a comments, sharing a reason for their actions or just a couple of thoughts to hopefully assist us creating the product or service the page is about much better. ( more helpful hints)
The ways to use the Bootstrap textarea:
In newest version of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table component is fully maintained automatically regulating to the size of the screen page gets displayed on.
Developing it is quite uncomplicated - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive component by default it spreads the entire size of its parent feature.
Even more suggestions
On the other side of coin-- there are several scenarios you would intend to reduce the feedback provided inside a
<textbox>maxlenght = " ~ some number here ~ "As an examples
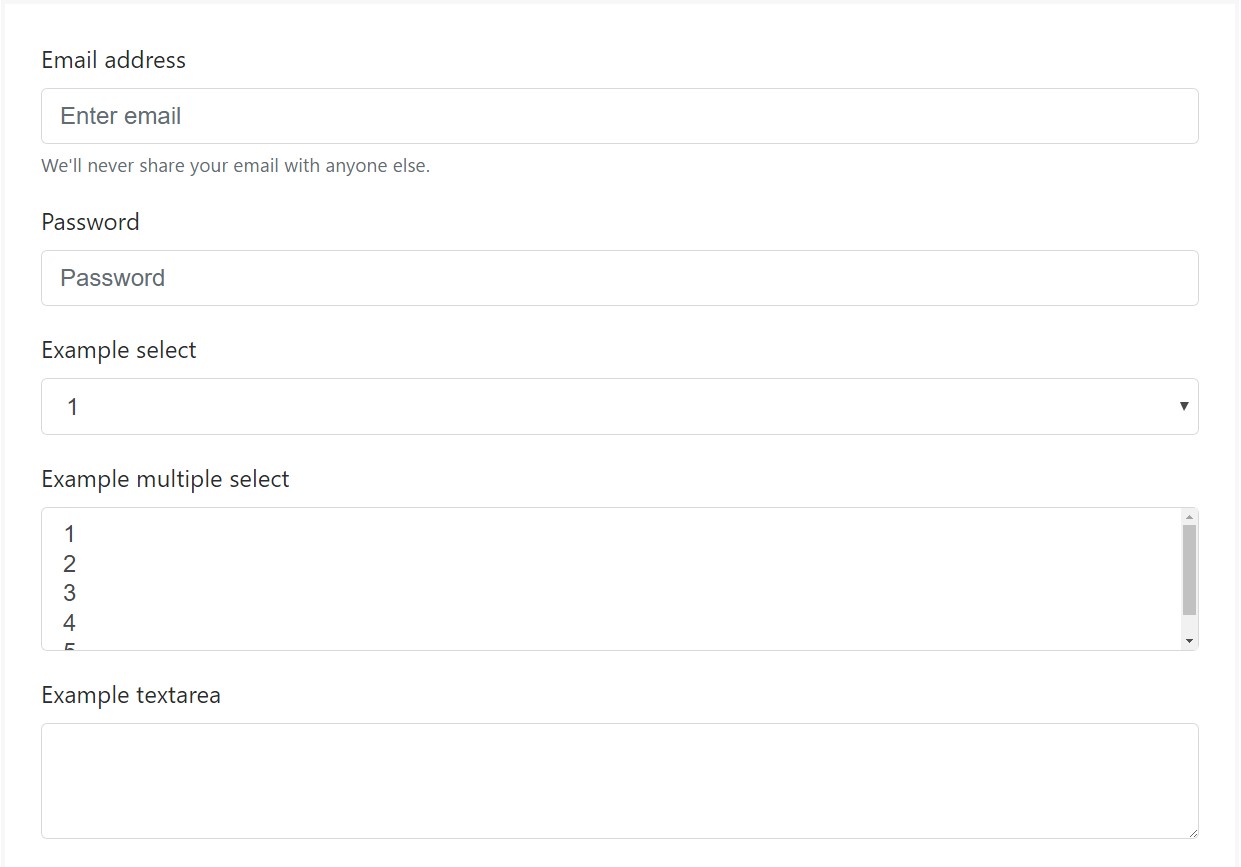
Bootstrap's form regulations expand on Rebooted form styles with classes. Work with these classes to opt in to their customized displays for a much more consistent rendering around devices and browsers . The example form listed here displays common HTML form elements which gain updated styles from Bootstrap with additional classes.
Keep in mind, due to the fact that Bootstrap employs the HTML5 doctype, all of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
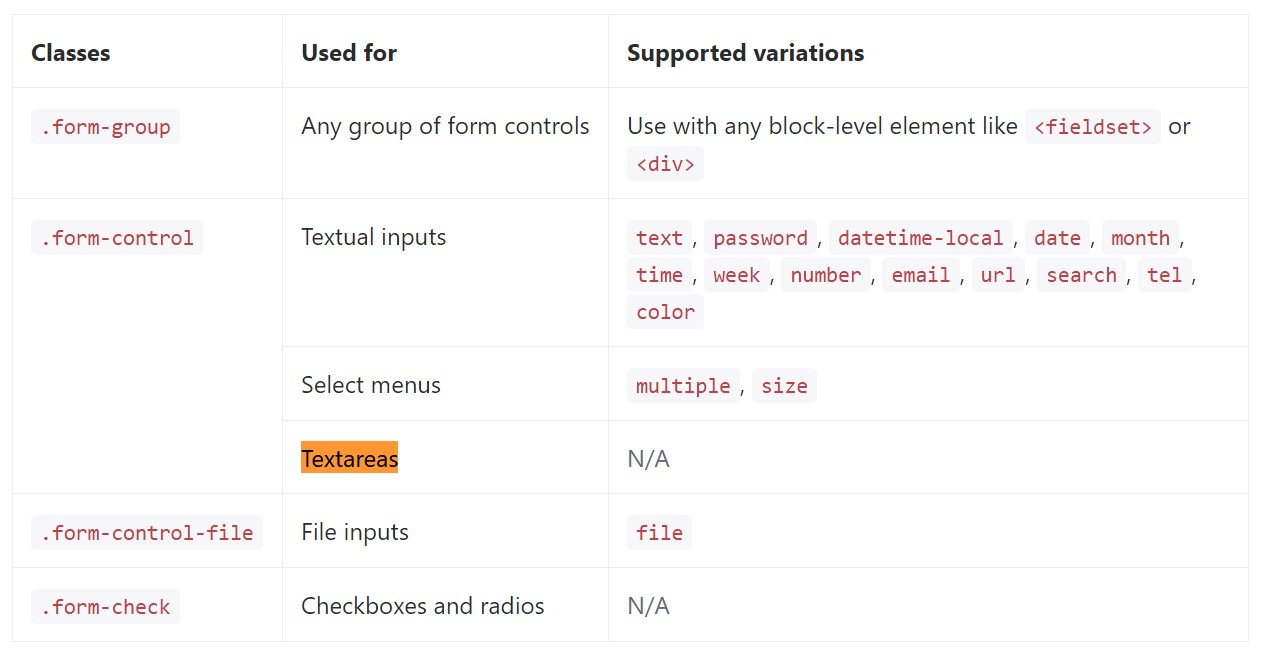
</form>Listed here is a full listing of the particular form commands supported via Bootstrap plus the classes that modify them. Supplemental documentation is accessible for each and every group.

Conclusions
So currently you know how to put up a
<textarea>Look at several online video training relating to Bootstrap Textarea Input:
Linked topics:
Principles of the textarea

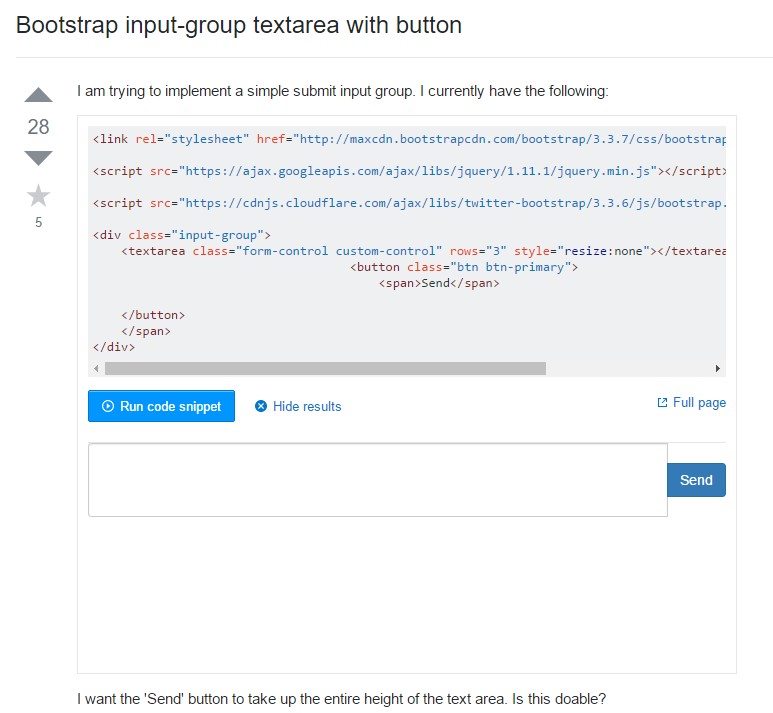
Bootstrap input-group Textarea button with

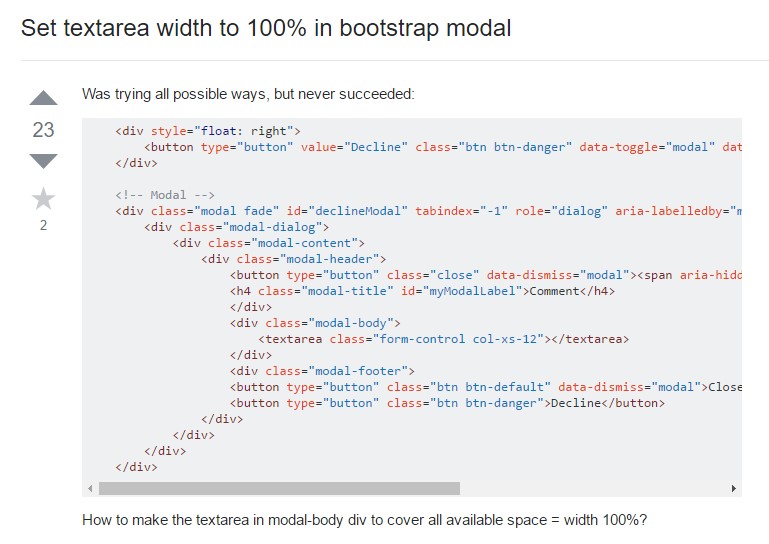
Set Textarea size to 100% in Bootstrap modal