Bootstrap Offset Grid
Intro
It is actually excellent when the material of our webpages simply just fluently extends over the whole width available and conveniently shifts size and also ordination when the width of the display screen changes though occasionally we require granting the features some field around to breath without supplemental features around them considering that the balance is the key of getting pleasant and light appeal easily relaying our content to the ones checking out the webpage. This free territory along with the responsive behavior of our pages is actually an essential aspect of the style of our pages .
In the new version of the most favored mobile phone friendly framework-- Bootstrap 4 there is actually a exclusive group of equipments assigned to positioning our components specifically the places we need to have them and changing this placing and appearance according to the width of the display screen webpage gets shown.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-How to utilize the Bootstrap Offset Button:
The ordinary syntax of these is really basic-- you have the action you need to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff compiled results
.offset-md-3.offsetRepresentation
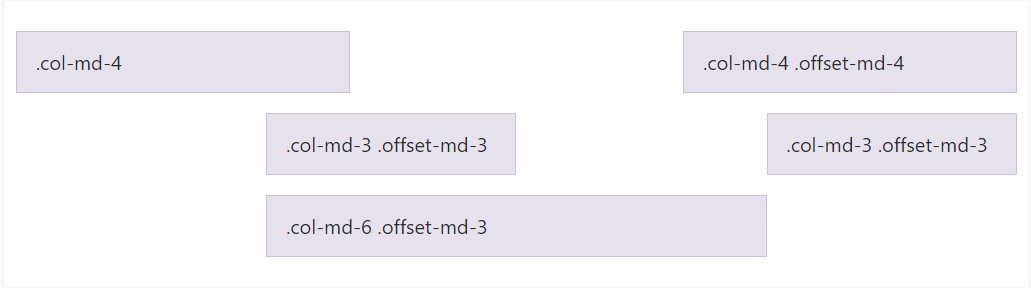
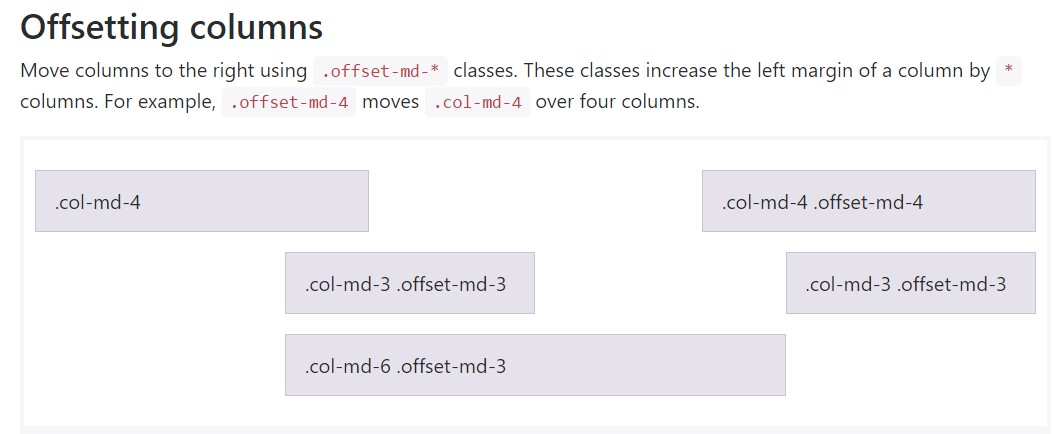
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
Important thing to take note right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment functions in instance when you want to format a particular component. Assuming that you however for some kind of case need to displace en element baseding upon the ones besieging it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 presents the flexbox utilities for placing web content you are able to likewise use these for reordering your web content applying classes like
.flex-first.flex-lastConclusions
So commonly that is actually the way one of the most critical components of the Bootstrap 4's grid structure-- the columns get assigned the desired Bootstrap Offset Popover and ordered precisely like you need them despite the way they come about in code. Nevertheless the reordering utilities are really strong, what needs to be displayed first off have to at the same time be determined first-- this will likewise make it a much simpler for the people going through your code to get around. However of course all of it depends on the particular case and the objectives you're trying to get.
Look at a number of online video tutorials relating to Bootstrap Offset:
Linked topics:
Bootstrap offset approved documents

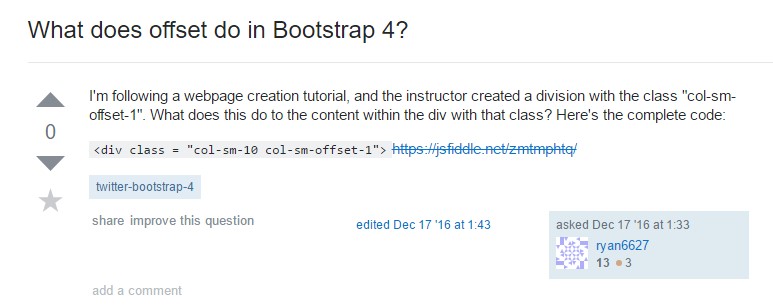
What does offset do in Bootstrap 4?

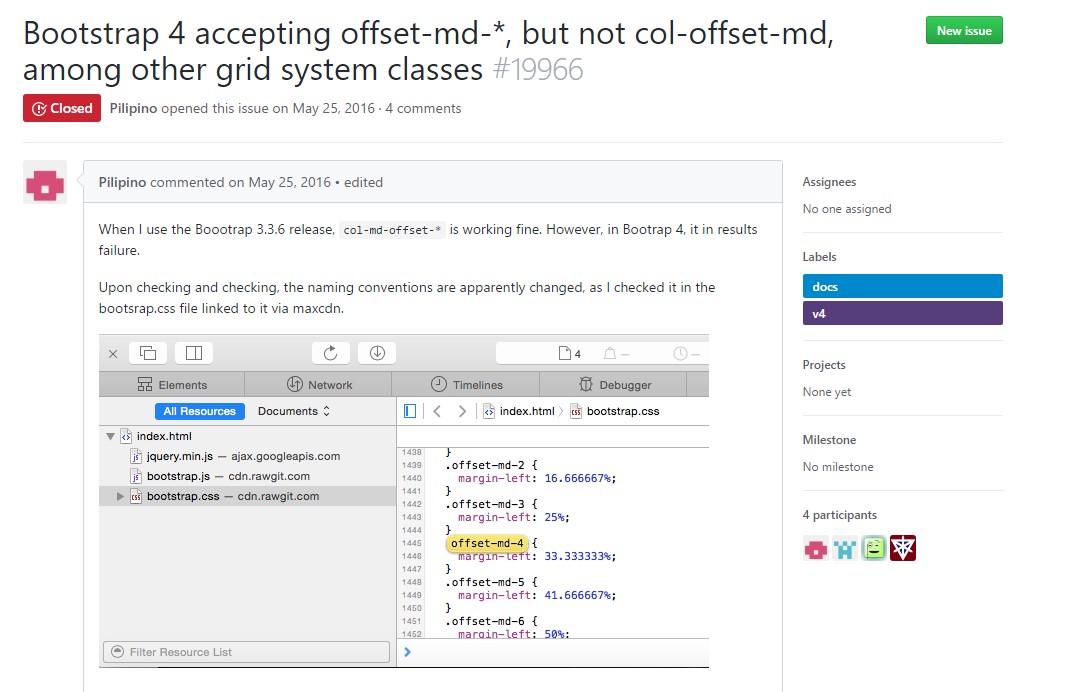
Bootstrap Offset:question on GitHub