Bootstrap Tooltip Table
Intro
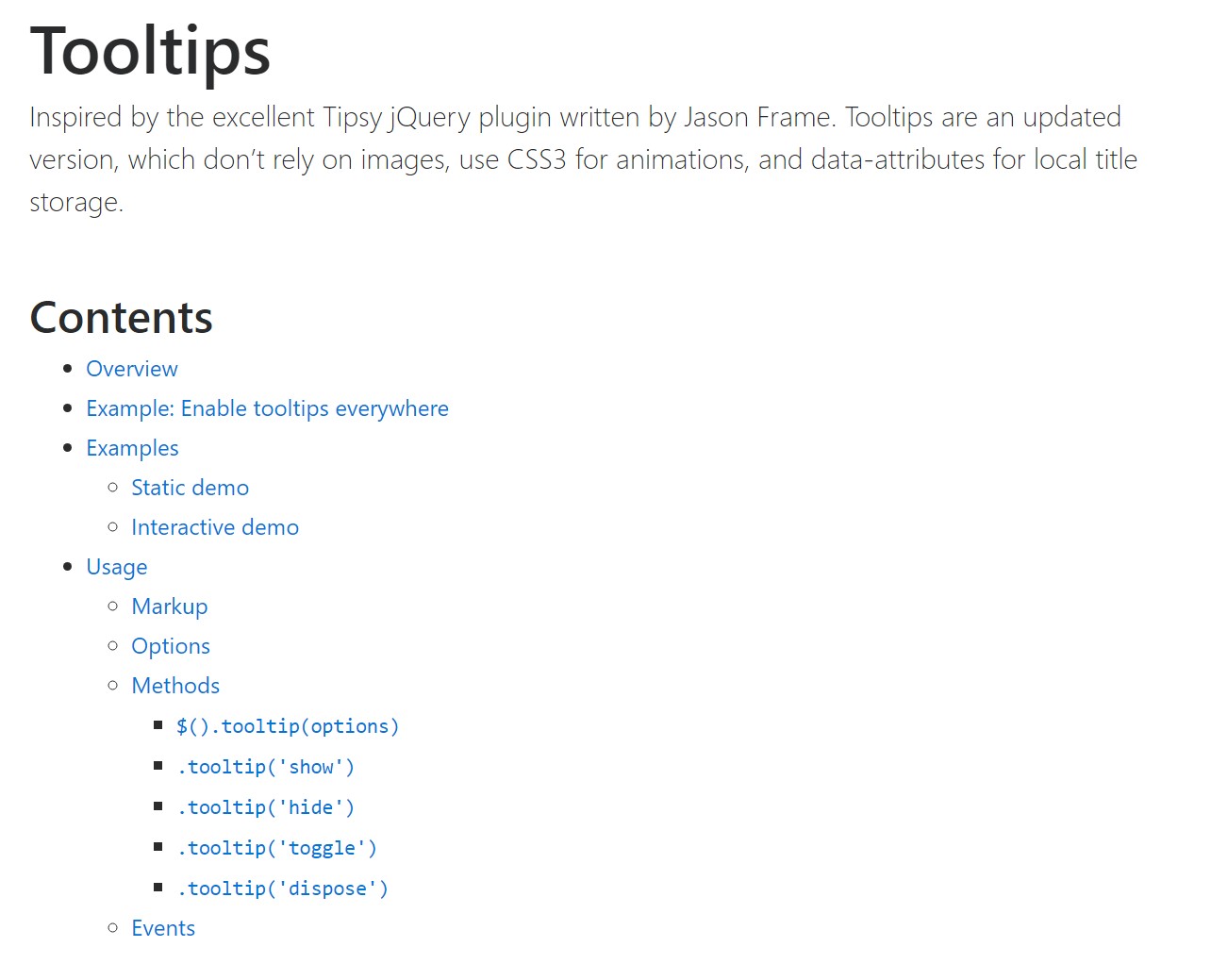
Sometimes, specially on the desktop it is a smart idea to have a slight callout together with a couple of suggestions emerging when the site visitor places the mouse arrow over an element. In this manner we ensure the most appropriate information has been provided at the proper time and hopefully enhanced the visitor experience and convenience when utilizing our web pages. This specific behaviour is managed by tooltip element which in turn has a constant and trendy to the whole framework format appeal in current Bootstrap 4 edition and it's really easy to include and configure them-- let us discover just how this gets carried out . ( more helpful hints)
Issues to know when utilizing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely upon the Third party library Tether for setting . You have to feature tether.min.js before bootstrap.js so as for tooltips to operate !
- Tooltips are actually opt-in for performance reasons, in this way you must definitely activate them yourself.
- Bootstrap Tooltip Content together with zero-length titles are never shown.
- Specify
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on covert elements will definitely not do the job.
- Tooltips for
.disableddisabled- Once triggered from links that span several lines, tooltips are going to be focused. Employ
white-space: nowrap<a>Understood all of that? Great, why don't we see how they work with several examples.
The best way to use the Bootstrap Tooltips:
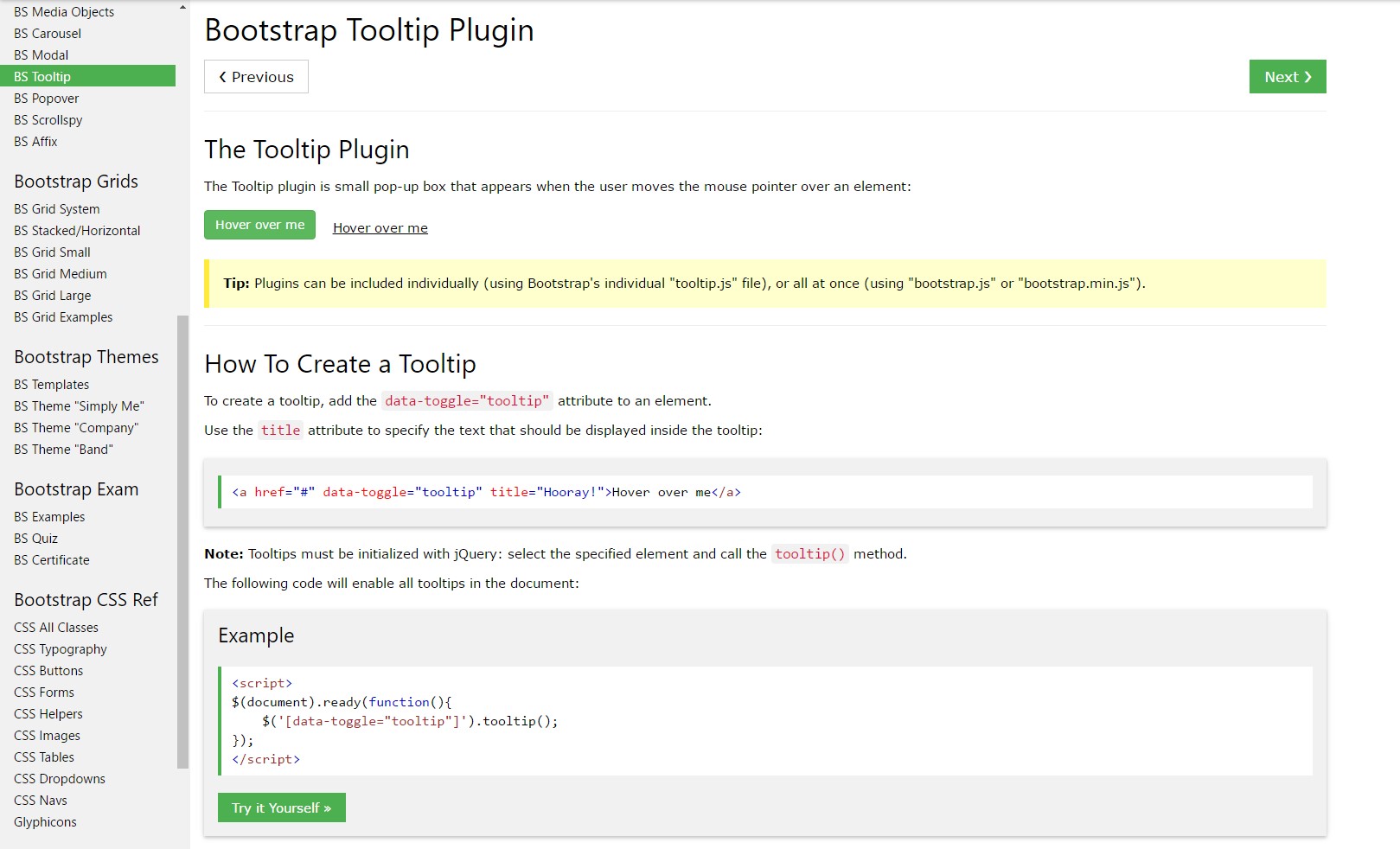
To begin to get use the tooltips performance we should enable it since in Bootstrap these particular components are not enabled by default and demand an initialization. To perform this add a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact work on is receiving what is certainly within an element's
title = ””<a><button>After you have triggered the tooltips capability in order to delegate a tooltip to an element you must add in two essential and a single one alternative attributes to it. A "tool-tipped" elements should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has continued to be pretty much the very same in both the Bootstrap 3 and 4 versions given that these certainly do function pretty properly-- nothing much more to become demanded from them.
Representations
One method to activate all of tooltips on a webpage would undoubtedly be to pick out them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
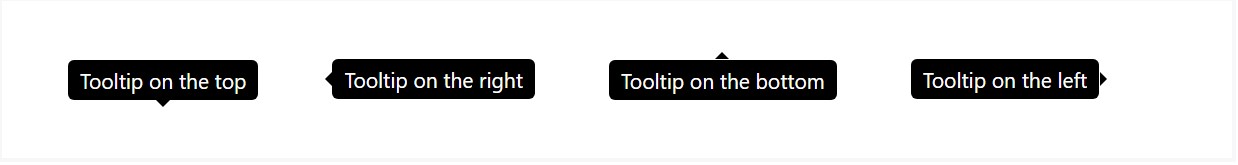
)Fixed Demo
4 possibilities are provided: top, right, bottom, and left aligned.
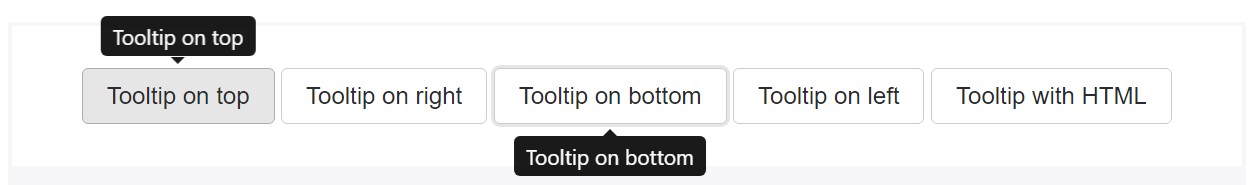
Interactive
Hover over the switches beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin brings in information and markup on demand, and by default places tooltips after their trigger element.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply just a
datatitletopHelping make tooltips work for key-board and also assistive technology users.
You must just add tooltips to HTML components that are definitely interactive and commonly keyboard-focusable (such as urls or form controls). Though arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
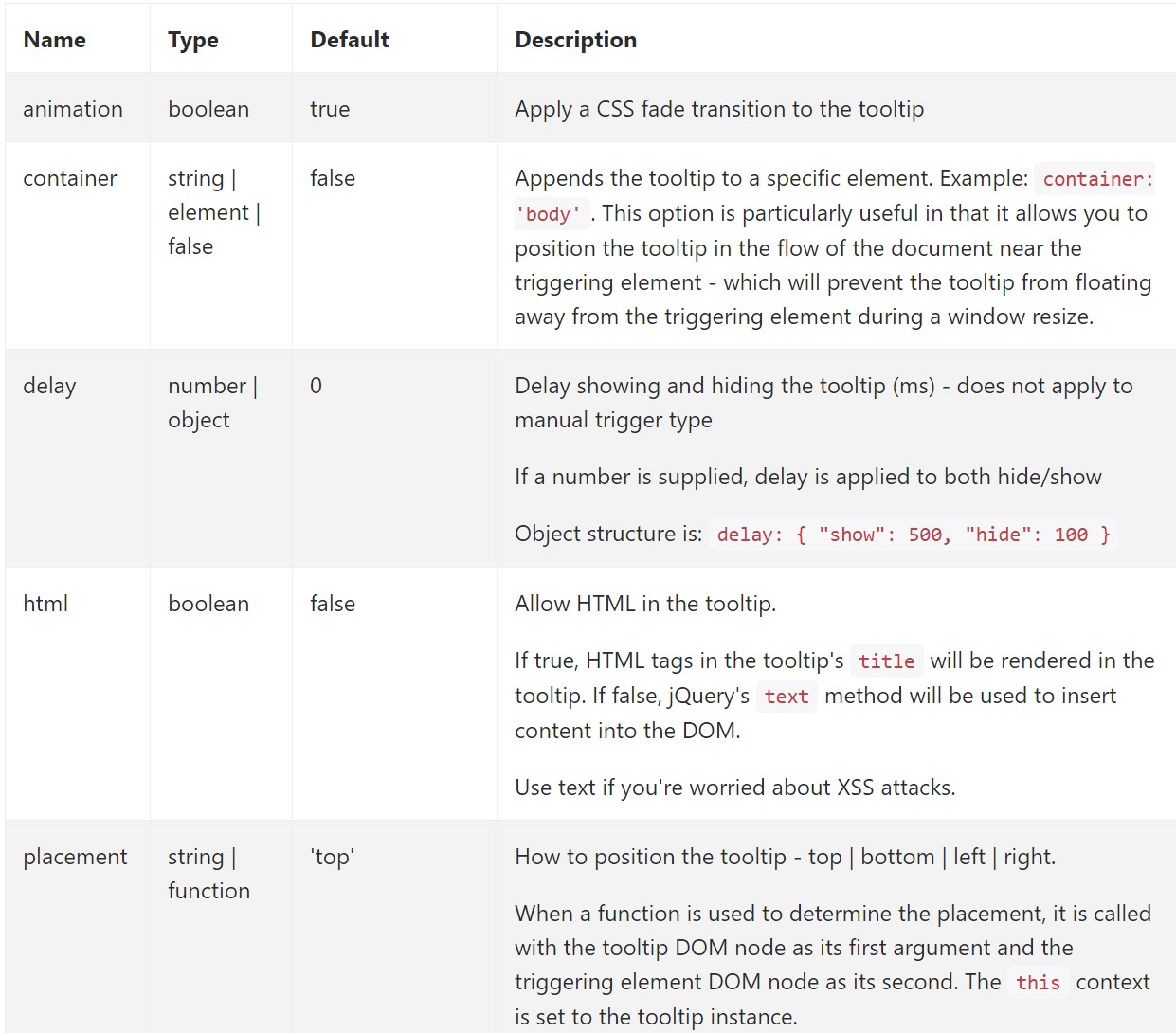
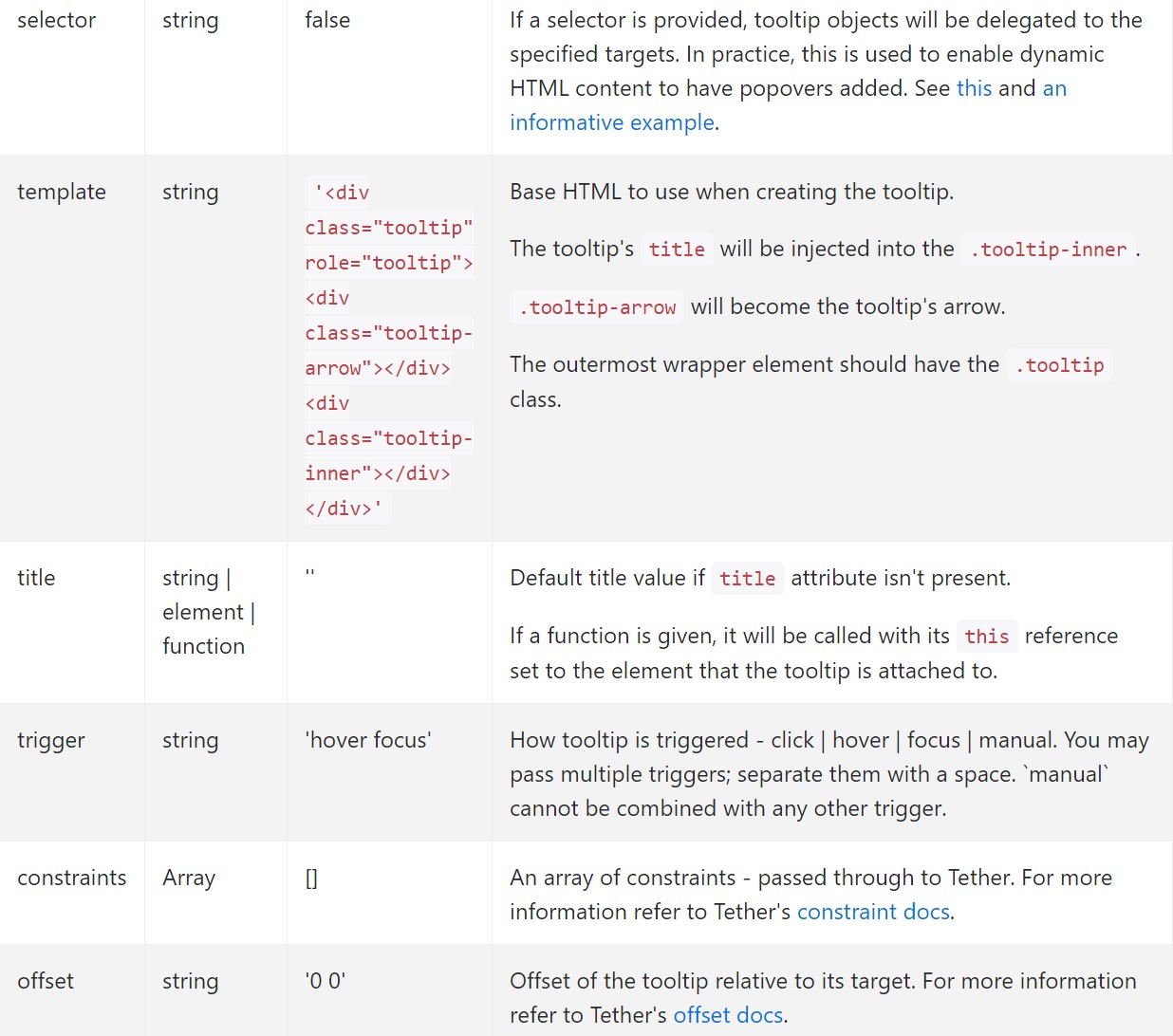
</div>Possibilities
Selections can be pass on by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Possibilities for particular tooltips are able to alternatively be specified through making use of data attributes, as detailed aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Returns to the customer prior to the tooltip has actually been shown (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Returns to the customer right before the tooltip has in fact been concealed (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been demonstrated or else hidden (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that employ delegation ( that are produced applying the selector solution) can not actually be individually gotten rid of on descendant trigger components.
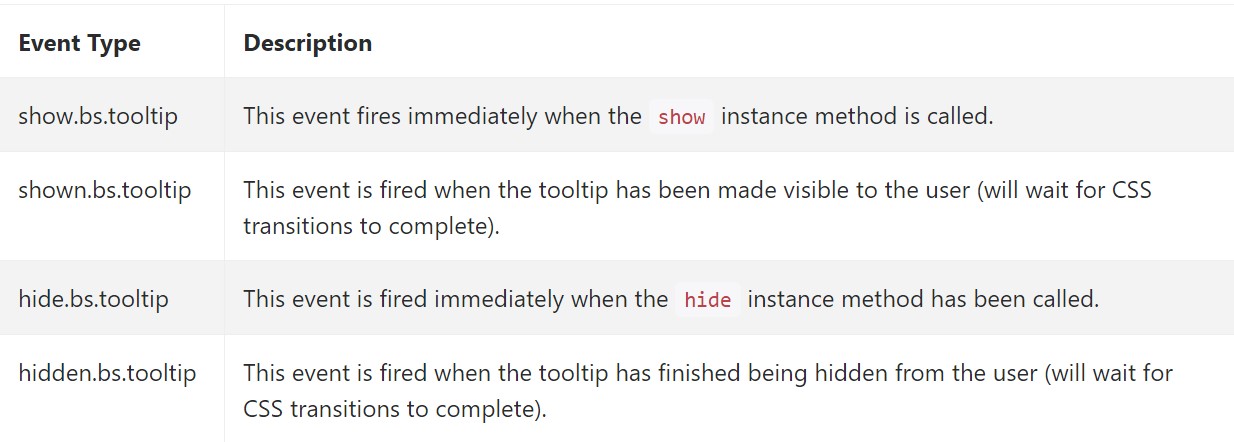
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think about right here is the amount of details which comes to be installed into the # attribute and eventually-- the arrangement of the tooltip depending on the placement of the primary element on a display screen. The tooltips ought to be precisely this-- quick important tips-- positioning way too much info might just even confuse the visitor as opposed to help navigating.
Furthermore if the major component is extremely near an edge of the viewport positioning the tooltip at the side of this very border might cause the pop-up text to flow out of the viewport and the information within it to turn into practically pointless. Therefore, when it concerns tooltips the balance in operation them is important.
Examine some online video short training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh