Bootstrap Tabs Set
Intro
In some cases it's quite effective if we are able to simply just put a few segments of information and facts providing the same space on webpage so the visitor easily could surf throughout them without any actually leaving behind the screen. This becomes quite easily attained in the new 4th edition of the Bootstrap framework by using the
.nav.tab- *Efficient ways to work with the Bootstrap Tabs View:
To start with for our tabbed section we'll need a number of tabs. To get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Border structure has been prepared it's time for making the control panels maintaining the concrete information to be featured. First we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally develop tabbed sections using a button-- like appearance for the tabs themselves. These are additionally referred as pills. To do it just ensure that in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
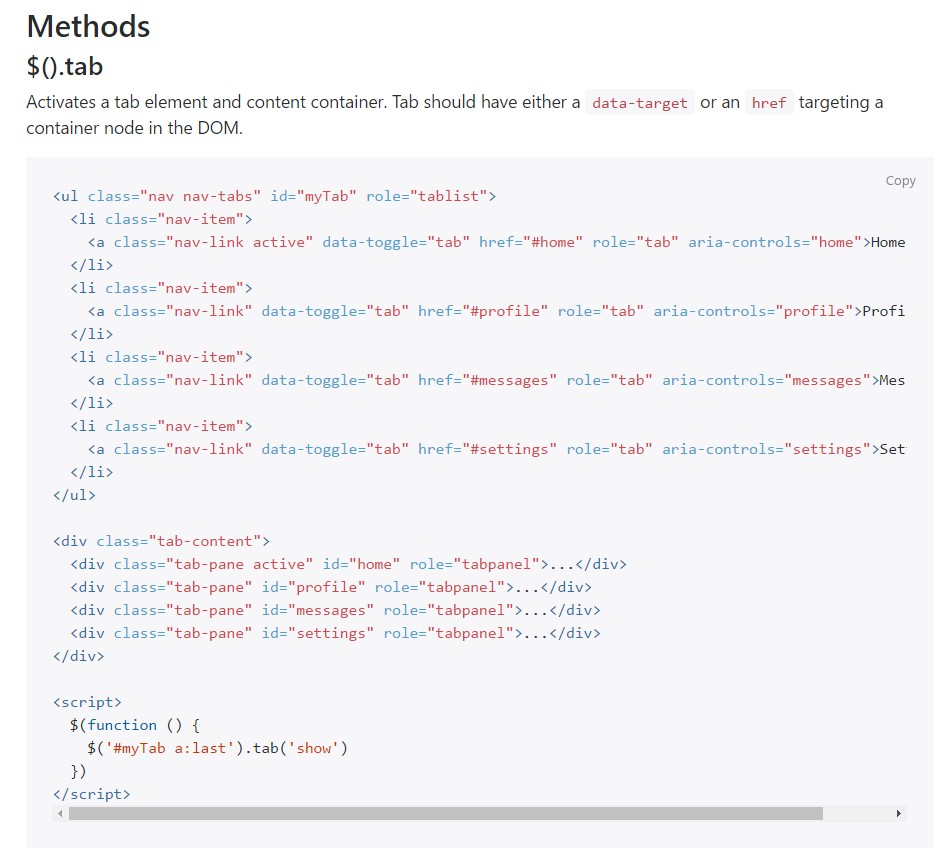
$().tab
$().tabTriggers a tab element and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and reveals its own involved pane. Any other tab that was recently chosen ends up being unselected and its related pane is covered. Turns to the caller right before the tab pane has really been shown (i.e. just before the
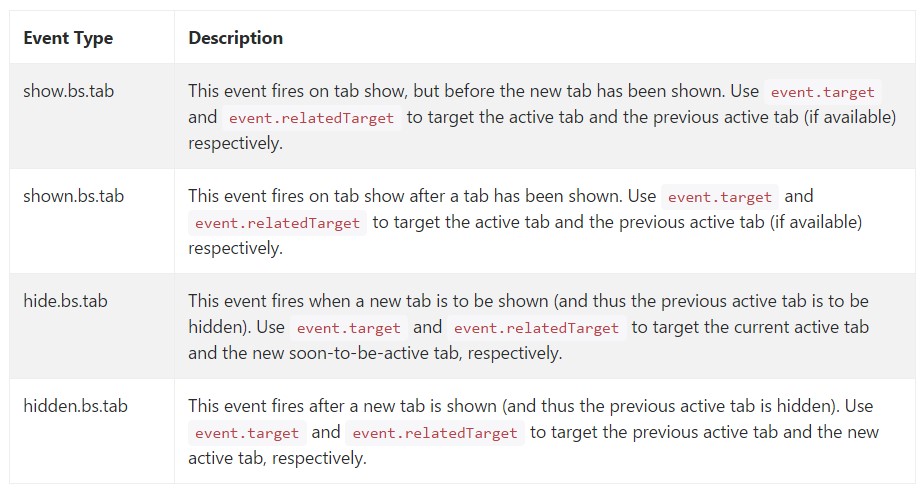
shown.bs.tab$('#someTab').tab('show')Occasions
When showing a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is actually the manner the tabbed panels get made by using the latest Bootstrap 4 edition. A matter to pay attention for when developing them is that the other components wrapped in each and every tab panel must be basically the similar size. This will definitely really help you keep away from certain "jumpy" behavior of your webpage when it has been certainly scrolled to a targeted place, the website visitor has started looking through the tabs and at a special point comes to open up a tab along with extensively additional material then the one being seen right prior to it.
Review some video guide regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative documents

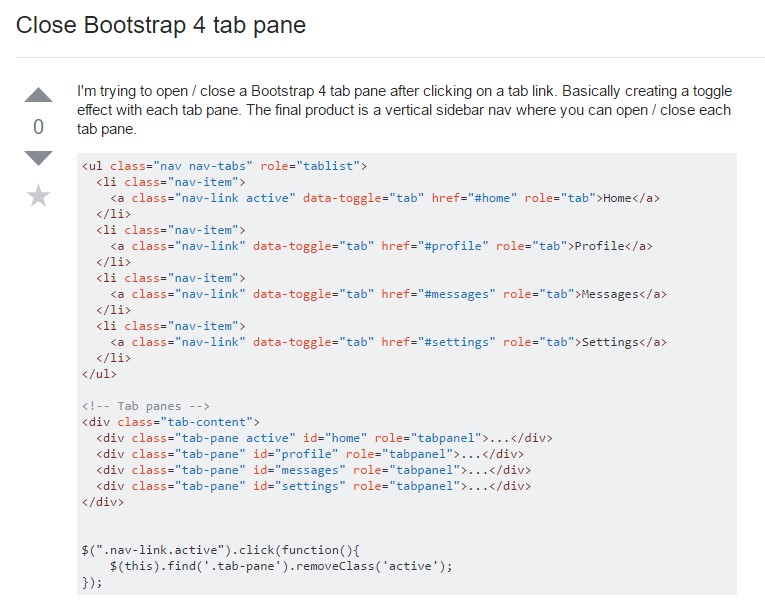
Exactly how to close up Bootstrap 4 tab pane

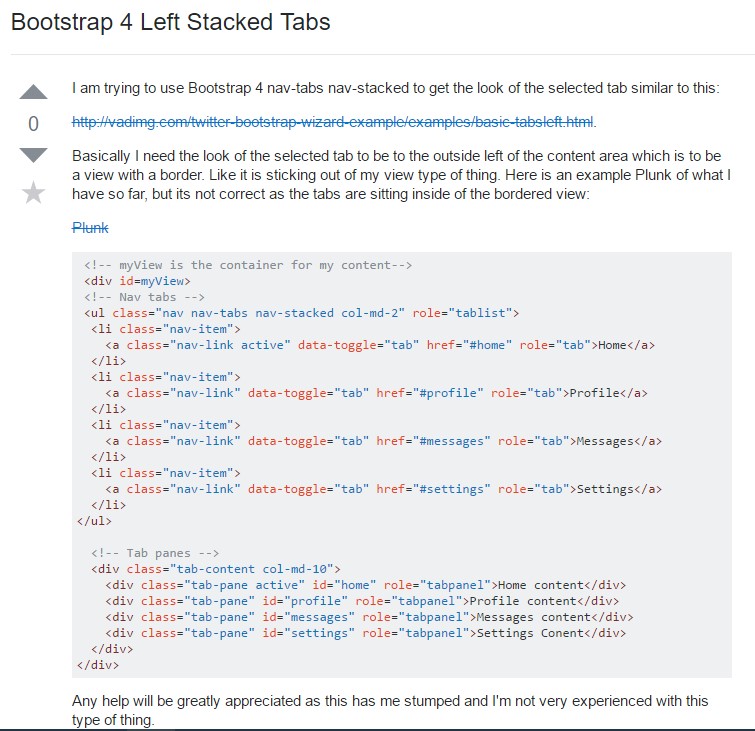
Bootstrap 4 Left Stacked Tabs