Bootstrap Collapse Responsive
Intro
While you actually realize, Bootstrap very easily develops your internet site responsive, using its elements just as a reference for placing, size, etc.
Finding out this, when we are to develop a menu making use of Bootstrap for front-end, we will need to comply with a number of the standards and standards set up by Bootstrap to get it immediately construct the elements of the webpage to leave responsive appropriately.
Among one of the most helpful options of employing this particular framework is the development of menus presented on demand, basing on the activities of the users .
{ A wonderful method to get making use of menus on small screens is to attach the options in a sort of dropdown which only opens any time it is triggered. That is , build a tab to turn on the menu as needed. It's very not difficult to accomplish this along with Bootstrap, the capability is all ready.
Bootstrap Collapse Toggle plugin permits you to toggle information within your pages using a few classes due to some handy JavaScript. ( learn more here)
The way to put into action the Bootstrap Collapse Class:
To create the Bootstrap Collapse Button in small-scale display screens, just add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you will be able to make the menu fade away upon the smaller screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this element will be rendered in the framework of the menu. With cutting down the personal computer display screen, it packs the inside elements and conceal, showing up only with clicking on the
<button class = "navbar-toggle">This way the menu definitely will show up yet will not work if moused click. It is actually by reason of this performance in Bootstrap is implemented with JavaScript. The excellent info is that we do not ought to prepare a JS code line anyway, however, for every single thing to function we have to include Bootstrap JavaScript.
At the end of the webpage, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
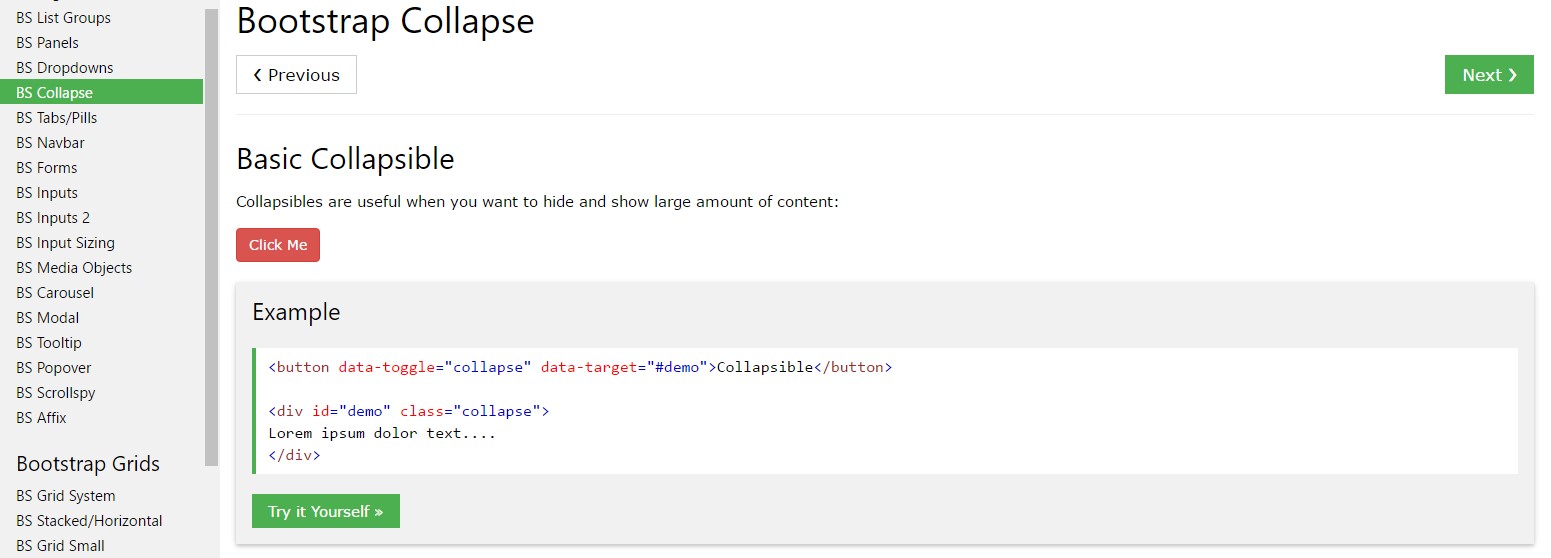
Click on the buttons below to reveal and cover yet another component using class changes:
-
.collapse-
.collapsing-
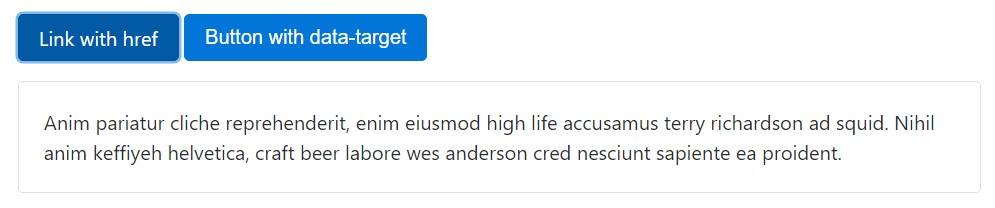
.collapse.showYou can easily utilize a link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
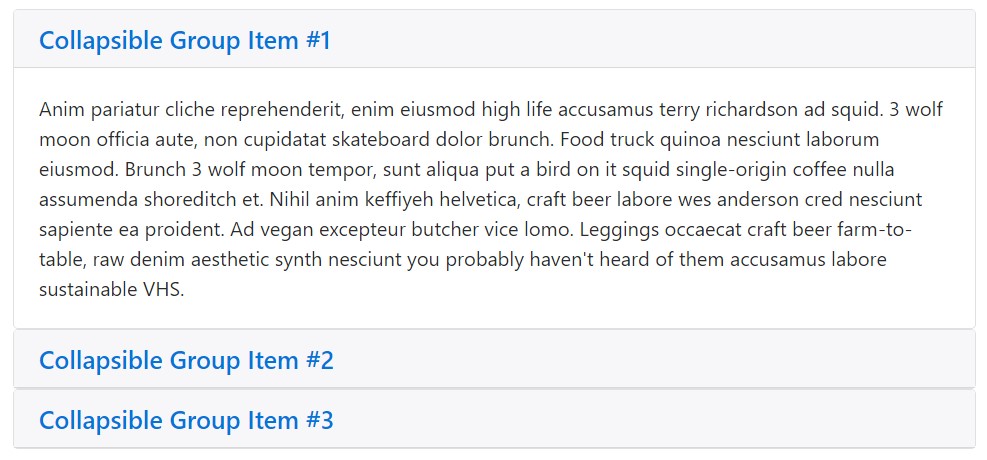
</div>Accordion for example
Expand the default collapse activity to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Don't forget to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control component is targeting a single collapsible element-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin uses a several classes to resolve the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssUsing information attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By using JavaScript
Make it possible manually using:
$('.collapse').collapse()Opportunities
Options can certainly be completed with data attributes or else JavaScript. For data attributes, attach the feature title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Turns on your material as a collapsible element. Takes an optionally available alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to displayed or else covered up.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Activities
Bootstrap's collapse class presents a number of activities for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a smart and swift effect, without having excellent programming work we will definitely have a excellent final result.
However, it is not actually only valuable when it comes to creating menus, but as well other elements for revealing or concealing on-screen parts, baseding on the decisions and requirements of users.
Generally these types of capabilities are also handy for hiding or presenting massive amounts of data, facilitating more dynamism to the internet site and also leaving the layout cleaner.
Examine several youtube video guides regarding Bootstrap collapse
Connected topics:
Bootstrap collapse main records

Bootstrap collapse tutorial

Bootstrap collapse trouble