Bootstrap Toggle Collapse
Overview
Regardless the attractive images wonderful capability and smashing effects at the bottom line the web pages we create purpose narrows to sending certain content to the site visitor and therefore we may likely call the web the new kind of document container considering that more and more details gets released and accessed online alternatively as information on our local personal computers or the classical method-- printed on a hard copy media. ( read more)
It all shortens to web content yet in the conditions where the visitor attention gets attracted from nearly everywhere simply just releasing what we have to give is certainly not much sufficient-- it ought to be structured and provided this way that even a large quantities of completely dry informative simple message discover a solution helping keep the site visitor's attention and be uncomplicated for browsing and discovering simply just the needed part quickly and fast-- if not the website visitor might get tired and even frustrated and look away nonetheless elsewhere around in the content's body get disguised a number of invaluable treasures.
In this way we require an element which takes much less area achievable-- long clear text areas force the visitor away-- and at some point some motion and also interactivity would be additionally greatly enjoyed due to the fact that the target audience got fairly used to hitting tabs all around.
Well the Bootstrap 4 system has just exactly that-- convenient collapsible control panels capable of carrying big quantity of information featuring simply just a heading line to guide us much better navigate and expanding to show what is actually desired upon clicking on the header. These are simply the accordion and toggle panels that perform basically the same having a one exception-- just as the name recommends in the accordion section expanding a particular collapsible thing collapses all the other parts at the same time within the toggle element you can certainly have as several increased locations as you require to-- everything relies on the certain material of the large text covered inside the collapsible control panels and the way you're imagining the user will ultimately use it. ( discover more here)
The ways to work with the Bootstrap Toggle Tabs:
The real usage of a toggle block is really convenient in the current edition of the Bootstrap system-- it implements the freshly presented
.cardid = " ~element's unique name ~ "The concrete application of a Bootstrap Toggle Menu block is pretty simple in current edition of the Bootstrap system-- it applies the freshly suggested
.cardid = " ~element's unique name ~ "Later it is actually time for making the certain button feature-- we'll employ the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been certainly established it's time for setting up the collapsing component-- to launch build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we need to set a container for our material possessing the
.card-blockAn example of toggle states
Include
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is generally how a particular collapsible component gets designed in Bootstrap 4. In order to create the whole panel you must repeat the steps directly from above generating as many
.cardCheck out a couple of video clip guide regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle formal documentation

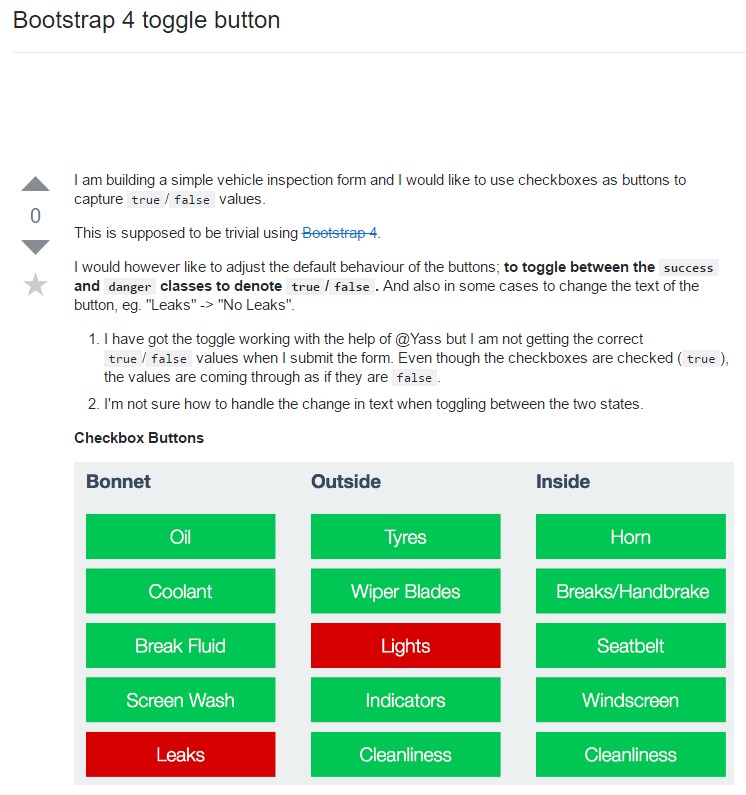
Bootstrap toogle trouble

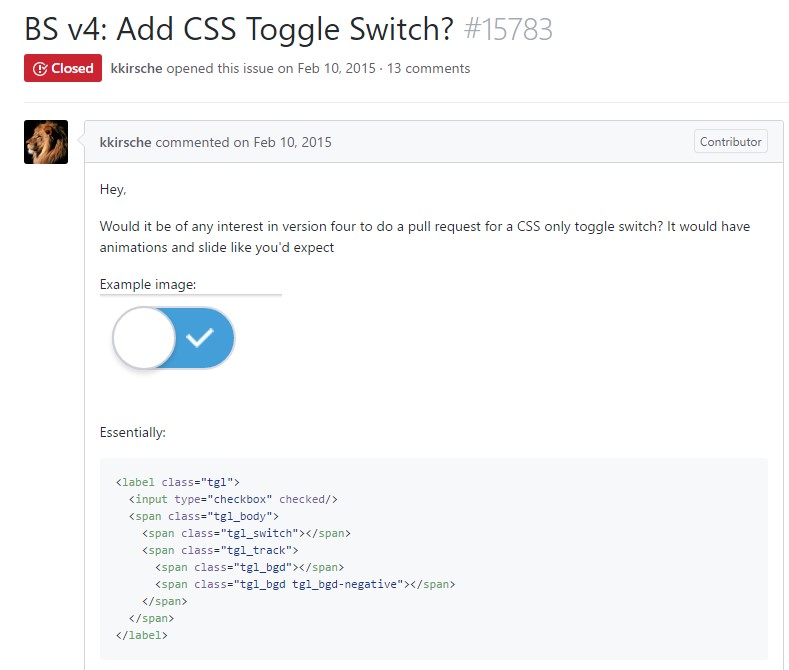
The ways to add in CSS toggle switch?