Bootstrap Popover Example
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
By using Bootstrap 4 you can easily develop your web site now faster than ever before. It is comparatively really simpler to work with Bootstrap to establish your site than other systems. By having the integration of HTML, CSS, and JS framework it is one of the absolute most well-known platforms for web site development.
Amazing capabilities and tips in Bootstrap 4
A number of the greatest elements of the Bootstrap 4 incorporate:
• An improvised grid system which makes it possible for the user to obtain mobile device responsive websites along with a fair amount of convenience.
• Various utility instruction sets have been provided in the Bootstrap 4 to help with very easy studying for new users in the business of website development.
Facts to note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand new Bootstrap 4, the connections to the previous version, Bootstrap 3 have not been completely removed. The developers have guaranteed that the Bootstrap 3 does get proper updates and defect repair along with renovations. It will be done even after the final release of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The help for many browsers including running systems has been featured in the Bootstrap 4
• The global scale of the font is improved for relaxed observing and web-site generation practical experience
• The renaming of several elements has been completed to make sure a speedier and even more dependable web-site development process
• By using brand-new modifications, it is possible to establish a extra active website along with nominal efforts
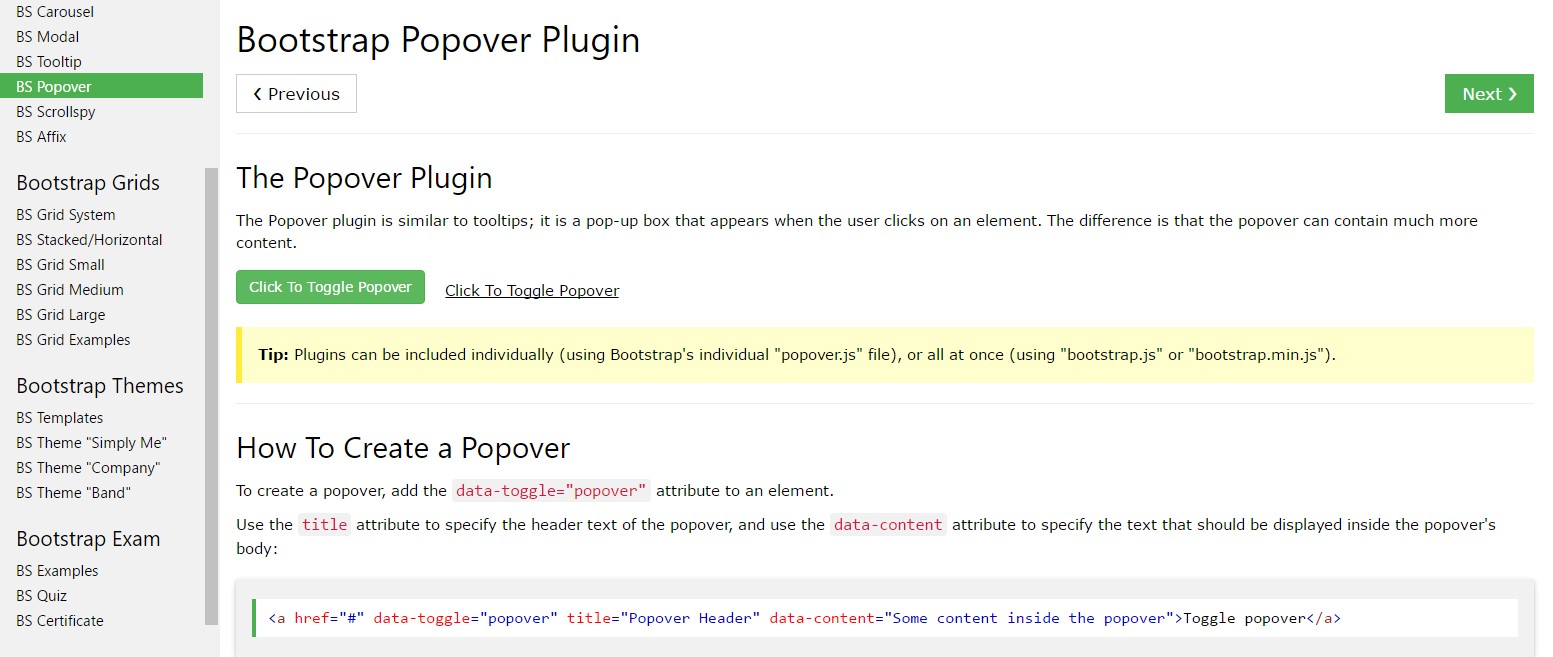
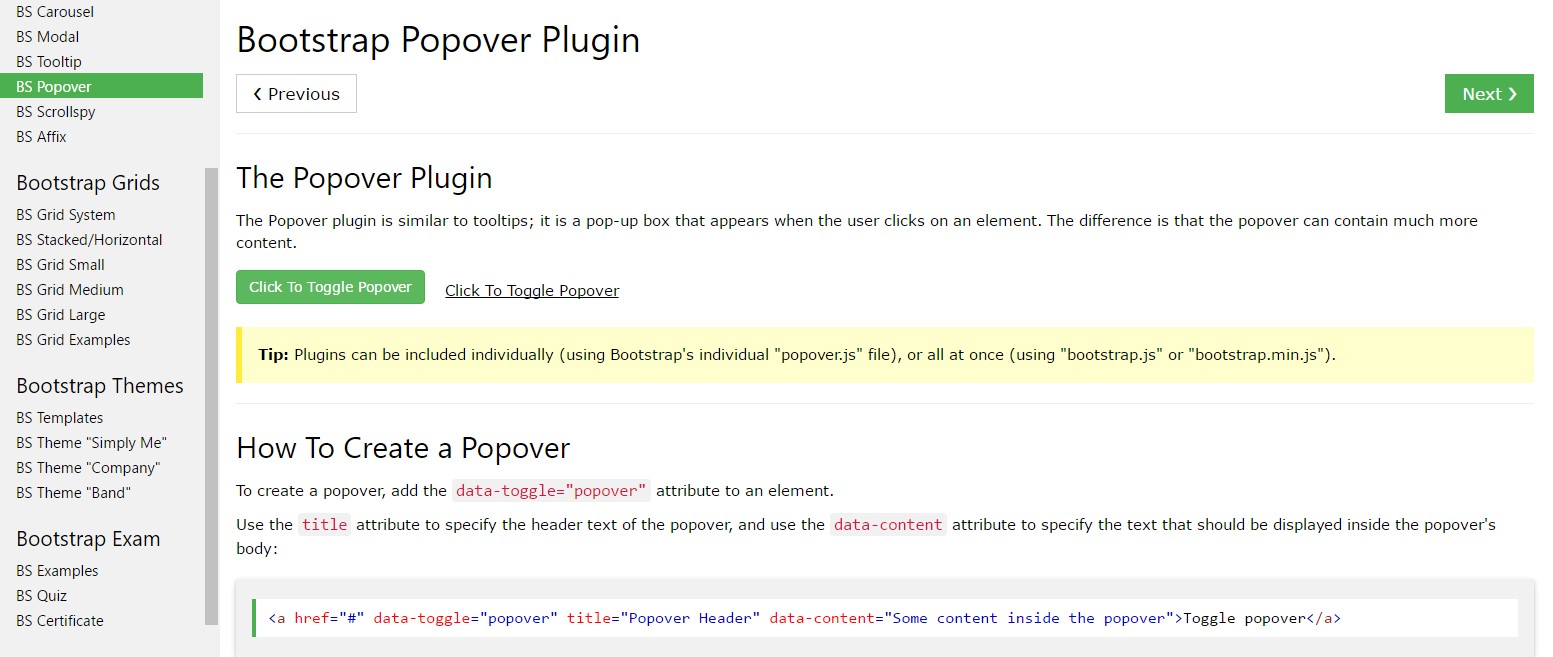
Bootstrap Popover Content
And now let us reach the major subject.
If you like to add special backup data on your site you may apply popovers - just include little overlay content.
The best way to use the popover plugin:
- Bootstrap Popover Placement depend upon the 3rd side library Tether for positioning. You need to provide tether.min.js prior to bootstrap.js straight for popovers to operate!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness factors, so you have to initialize them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Producing popovers on hidden features will never act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Excellent, why don't we view ways in which they work by using some examples. ( click here)
You need to include tether.min.js right before bootstrap.js needed for popovers to work!
Good example: Set up popovers all over
One method to activate each of popovers in a webpage would undoubtedly be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Making use of the container feature
Whenever you possess several looks on a parent feature that intrude with a popover, you'll like to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
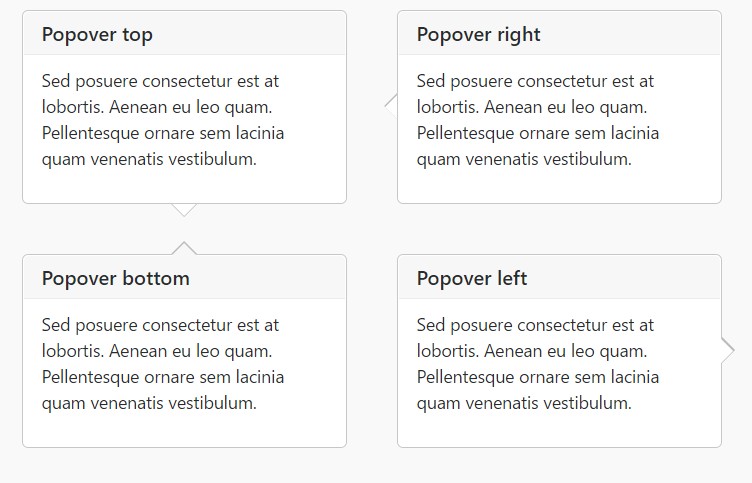
)Static popover
Four choices are available: high point, right-handed, lowest part, and left lined up.
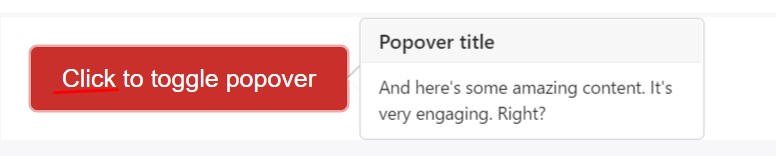
Live demonstration

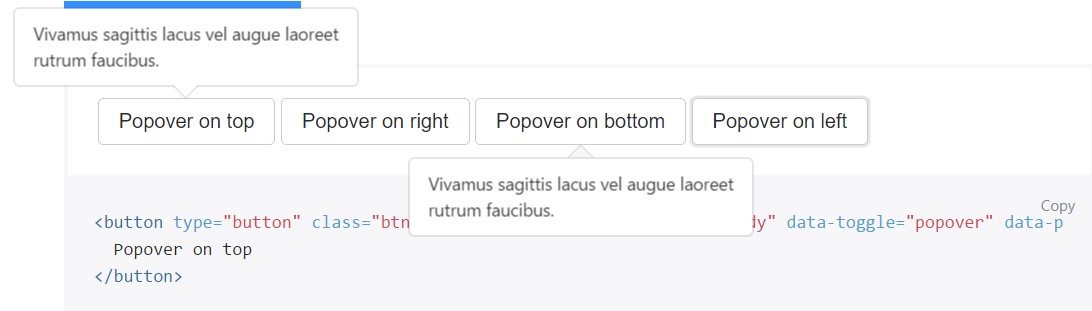
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
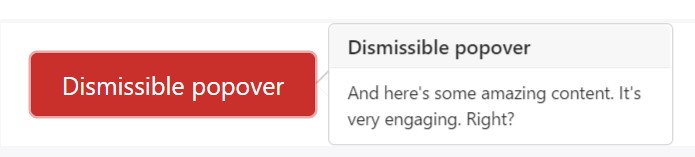
</button>Dismiss on following mouse click
Put into action the
focusSpecial markup required for dismiss-on-next-click
For proper cross-browser and also cross-platform behavior, you need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Implement popovers with JavaScript
$('#example').popover(options)Methods
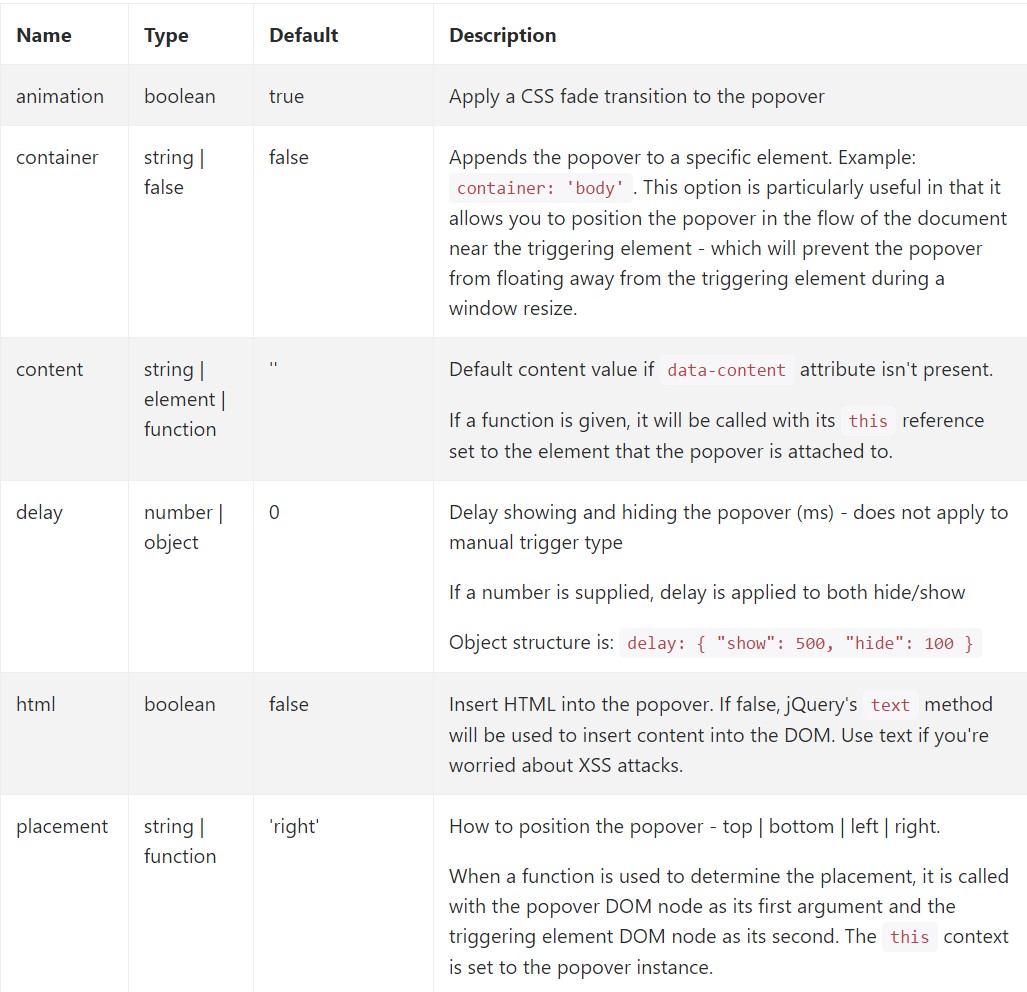
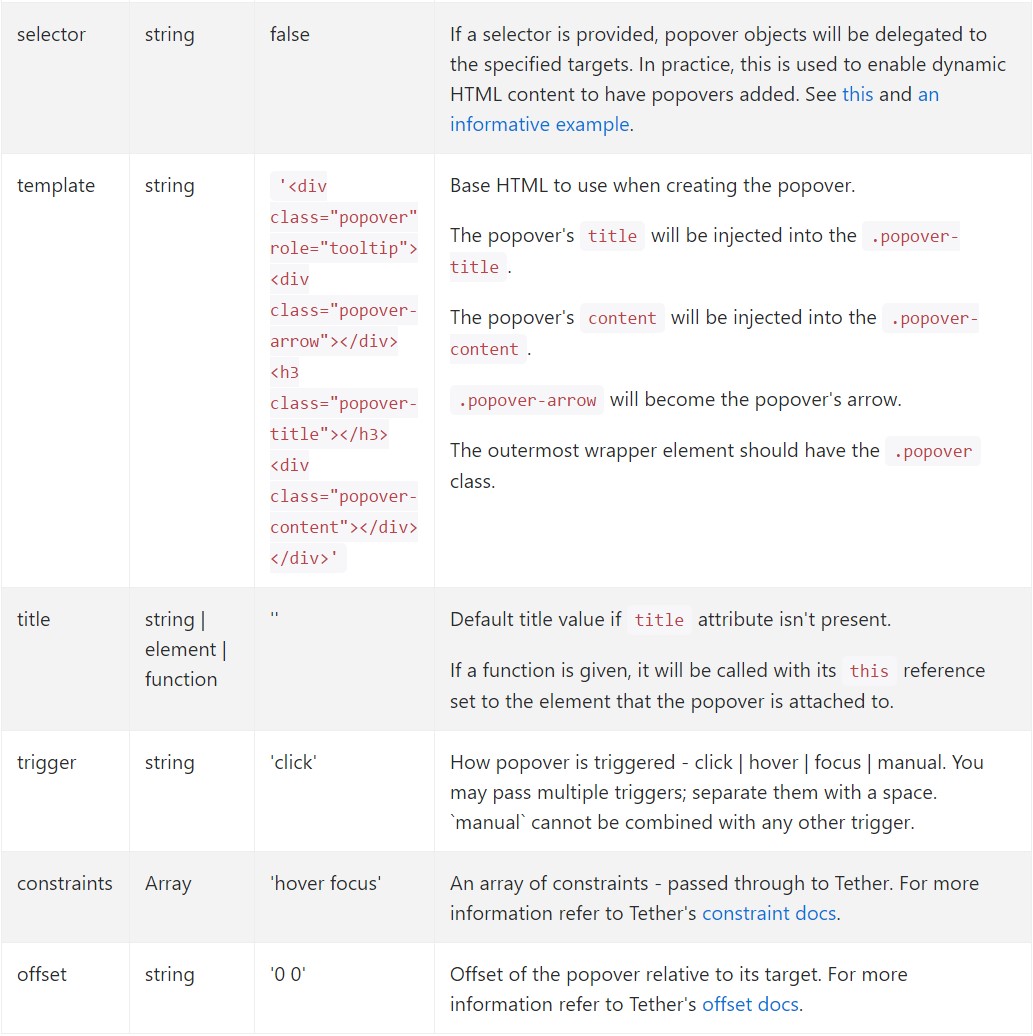
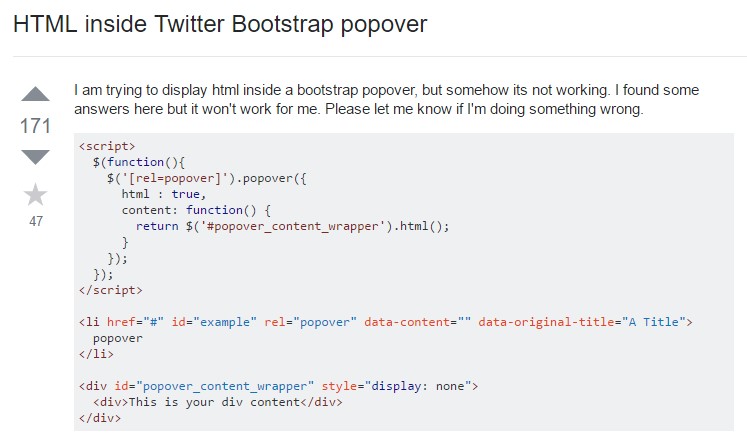
Options may be successfully pass via information attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for individual popovers
Selections for separate popovers are able to additionally be specified with the usage of data attributes, as described above.
Methods
$().popover(options)
Initializes popovers for the element variety.
.popover('show')
Reveals an element's popover. Come back to the caller right before the popover has really been shown (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the caller before the popover has in fact been concealed (i.e. just before the hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user right before the popover has truly been shown or hidden (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers which make use of delegation (which are developed working with the selector possibility) can not really be separately gotten rid of on descendant trigger components.
$('#element').popover('dispose')
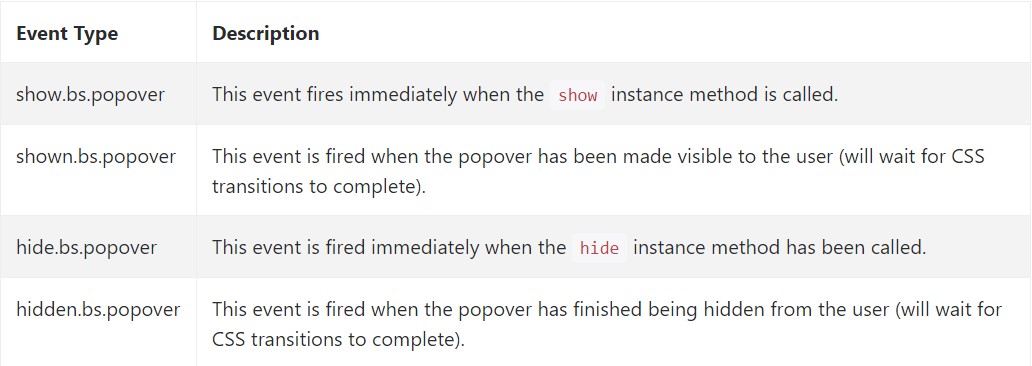
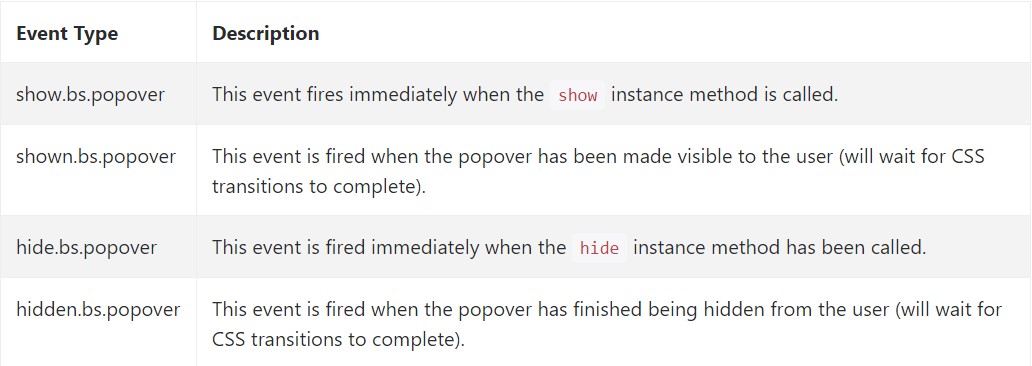
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Take a look at a few video clip training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers tutorial

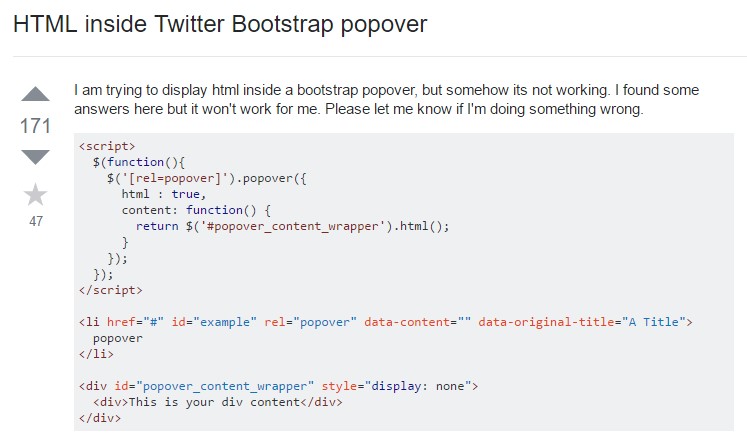
Bootstrap Popover question

$().popover(options)
Initializes popovers for the element variety.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the caller right before the popover has really been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller before the popover has in fact been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user right before the popover has truly been shown or hidden (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers which make use of delegation (which are developed working with the selector possibility) can not really be separately gotten rid of on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Take a look at a few video clip training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers tutorial

Bootstrap Popover question