Bootstrap Progress bar Usage
Intro
We realize really well this specific empty straight component being certainly showcased clear in the beginning and getting packed with a dynamic colour drop by drop as an operation, a download of a data or else commonly any type of action is being finished little by little-- we watch it every day on our devices so the notification it sends became pretty natural to obtain-- something gets performed and by now it's finished at this number of percent or if you desire looking at the unfilled area of the glass-- there is this much left before finishing . Yet another plus is that the message it delivers does not meet any sort of foreign language barrier since it clean visual and so when comes time for presenting the level of our various skills, or the progress or even various parts of a project or basically anything having a full and not just so much parts it is definitely fantastic we are able to have this type of graphical aspect inserted right within our webpages in a easy and quick way.
What's added?
Inside the latest fourth edition of probably the most popular mobile friendly system this acquires even much faster and less complicated along with just a single tag element and there are actually a number of modifications easily available that are completed with simply designating the necessary classes. What is certainly brand-new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely right now require whole advantage of the powers of HTML5 and as an alternative to generating the outer so called empty container with a
<div><div><progress>Fundamental capabilities
For you to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we know ways in which it operates let's find out the best ways to get it look better specifying certain colors and effects . To begin-- we can easily work with the contextual classes merged together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last supposing that you ought to attain older internet browser compatibility you can utilize two
<div>.progressstyle = " width:23%; "Examples and tips
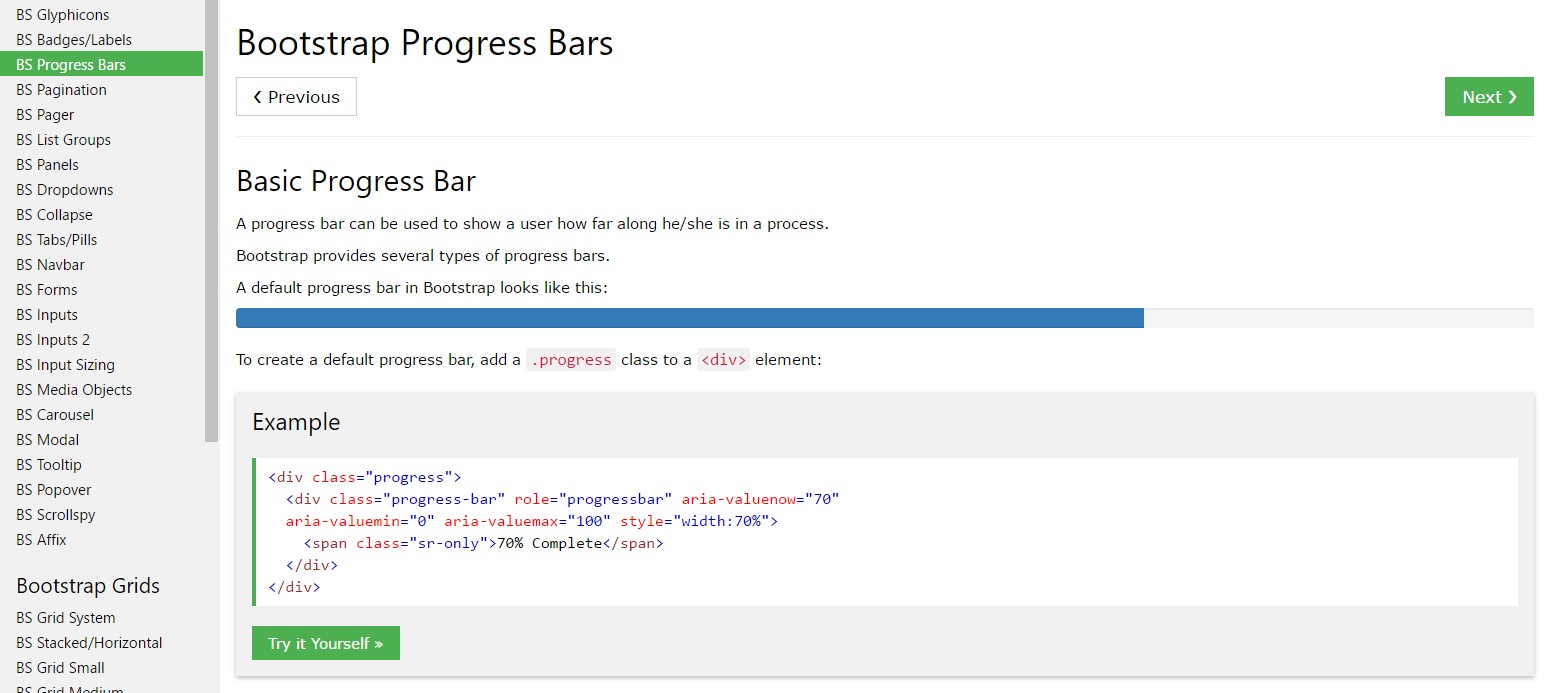
Exactly how to apply the Bootstrap Progress bar Value:
Bootstrap Progress bar Working components are built with two HTML components, certain CSS to establish the size, and a number of attributes.
We use the
.progressWe use the internal
.progress-barThe
.progress-barThe
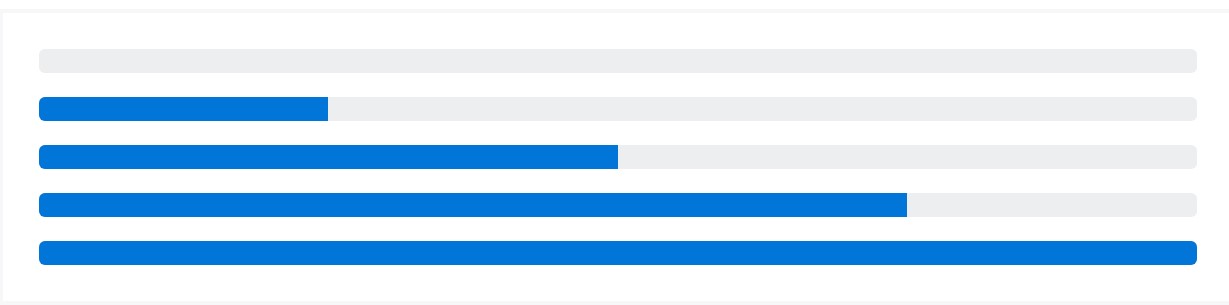
.progress-barroleariaPlace that all together, and you have the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a fistful of utilities for setting up width. Depending on your goals, these can support with efficiently setting up progress.

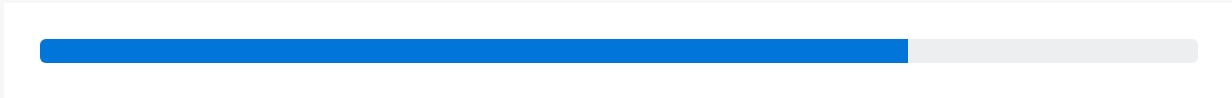
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the appeal of your progress bars with custom-made CSS, background utilities, stripes, and far more.
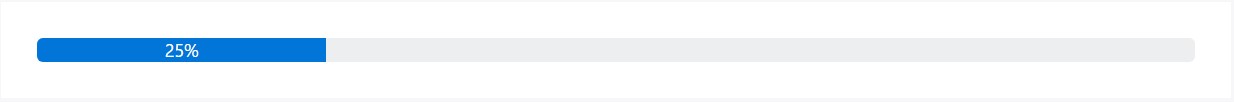
Labels
Add labels to your progress bars simply by placing message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to improve the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate several progress bars inside a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
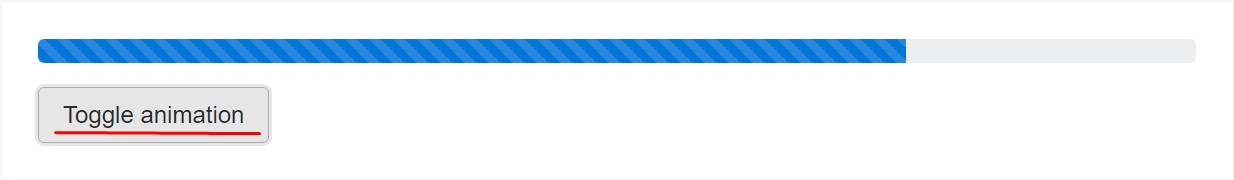
</div>Animated stripes
The striped gradient can additionally be animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- as they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the approach you can demonstrate your development in nearly immediate and bright progress bar elements with Bootstrap 4-- right now all you need to have is certain works in progress to get them display.
Check a number of youtube video training about Bootstrap progress bar:
Related topics:
Bootstrap progress bar authoritative records

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?