Bootstrap Columns Grid
Overview
In the previous few years and most certainly the upcoming ones to come the universe of world wide web spread more and much more widely across each variety of gadgets in this way right now practically fifty percent of the views of the sites online are done not on pc and laptop display screens but coming from several mobile devices having each and every kinds of small display proportions. In this degree in the case that a page will not reveal properly-- suggesting to resize and instantly get its most ideal fit on the gadget applied its generally will get explored away to become replaced by a mobile phone friendly page providing comparable services or product.
On top of that-- the indexing engines such as Google perform the so called mobile-friendly test and display far down your web pages throughout the search results. This pushing down is even farther in case the search is committed by a mobile tool-- the search engines take this thing pretty seriously. So not having a mobile phone friendly page almost signifies not possessing a web page anyway.
Tips on how to work with the Bootstrap Columns Example:
Although what certainly a page becoming responsive suggests-- generally-- fitting the whole width of the display that becomes showcased on introducing the elements with legible and practical way at any size. To take care of this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are actually predefined display screen widths at which a transformation happens and the Bootstrap Columns Work turn reordered to simply suit more desirable. The past version employed 4 breakpoints and one of the most modern Bootstrap 4 framework introduces one extra so they become actually five. Here they are along with the maximum value they stretch to. The particular boundary number in itself refers to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra recommendations
The horizontal sector in Bootstrap 4 framework gets presented in 12 fragments equal in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for every breakpoint you require and every single Bootstrap Columns Group will definitely be the same width.
Identical width
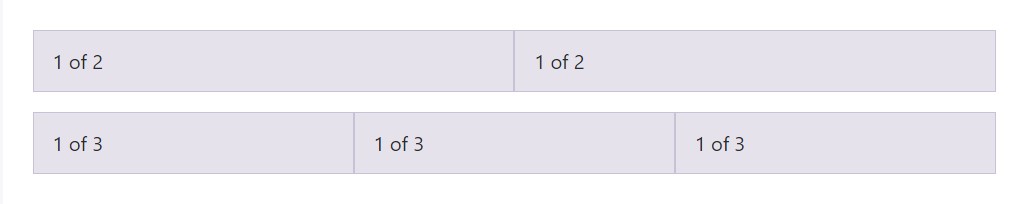
As an example, below are two grid designs that placed on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
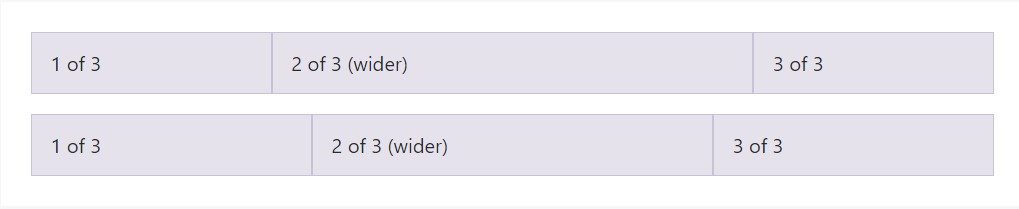
Auto-layout for flexbox grid columns likewise signifies you are able to set the width of one column and the others are going to quickly resize about it. You may choose predefined grid classes ( while demonstrated below), grid mixins, or possibly inline widths. Note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
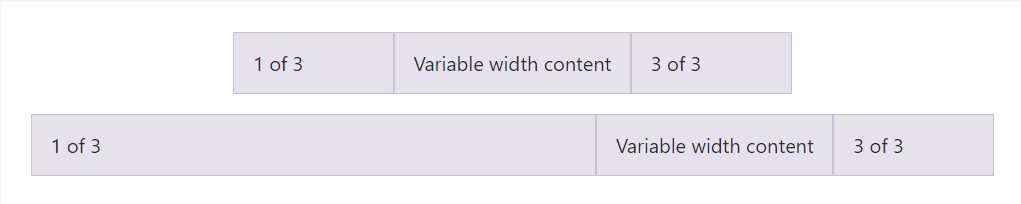
</div>Variable width content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
Make equal-width columns which extend multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new thing
Another new thing by the latest Alpha 6 build of Bootstrap 4 is in case that you incorporate simply a handful of
.col-~ some number here ~Final thoughts
So currently you realize the way in which the column components build the design and responsive behaviour of the Bootstrap system and all that's left for you is creating something truly awesome by using them.
Take a look at a few video tutorials regarding Bootstrap columns
Related topics:
Bootstrap columns authoritative records

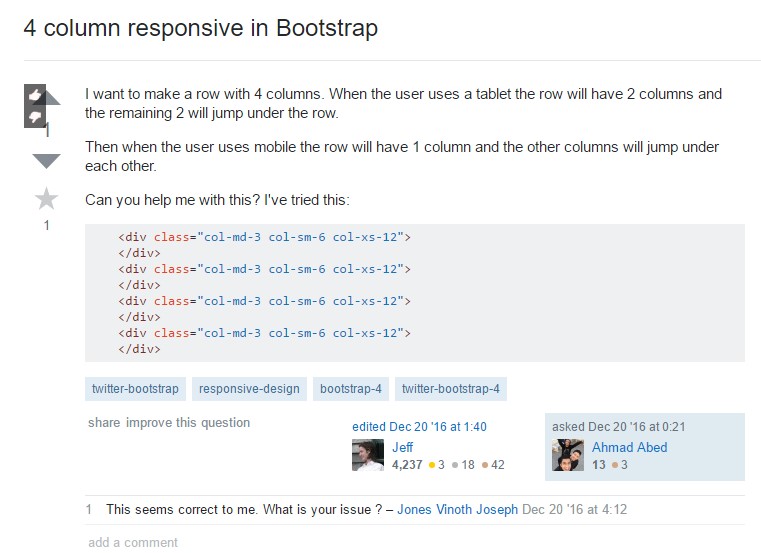
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns