Bootstrap Modal Validation
Introduction
From time to time we really should set up the target on a certain info leaving everything rest lowered behind to get sure we have indeed grabbed the targeted visitor's attention as well as have tons of details needed to be accessible through the webpage yet so massive it absolutely might bore and push the person digging the page.
For these types of scenarios the modal component is pretty much valued. What exactly it works on is displaying a dialog box involving a great field of the monitor diming out whatever other things.
The Bootstrap 4 framework has every thing needed to have for creating this type of element with the minimum initiatives and a simple intuitive development.
Bootstrap Modal is streamlined, but variable dialog assists powered via JavaScript. They support a variety of use samples beginning at user notification to totally customized web content and include a fistful of practical subcomponents, sizings, and a lot more.
How Bootstrap Modal Content does work
Right before starting by using Bootstrap's modal component, be sure to discover the following because Bootstrap menu decisions have already replaced.
- Modals are created with HTML, CSS, and JavaScript. They are actually set up above anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap simply just supports just one modal window at once. Embedded modals aren't provided given that we consider them to be bad user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage instructions.
- Caused by how HTML5 explains its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To get the similar effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to get a switch on-- an anchor or button to get clicked on in turn the modal to become revealed. To do so just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us make the Bootstrap Modal in itself-- in the first place we need to get a wrapping element providing the entire aspect-- specify it
.modalA good idea would definitely be as well incorporating the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
After that has been completed we need to have an additional element holding the concrete modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might probably really want to include a close button within the header appointing it the class
.closedata-dismiss="modal"Basically this id the design the modal features have in the Bootstrap framework and it basically has remained the equivalent in both Bootstrap version 3 and 4. The brand-new version arrives with a bunch of new approaches though it seems that the dev team thought the modals do the job all right the method they are and so they directed their care out of them so far.
Right now, lets have a look at the a variety of forms of modals and their code.
Modal elements
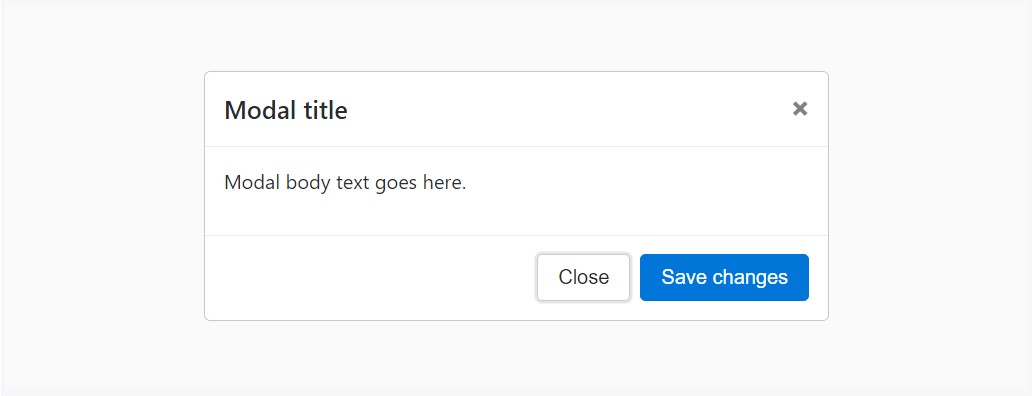
Below is a static modal example ( indicating the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
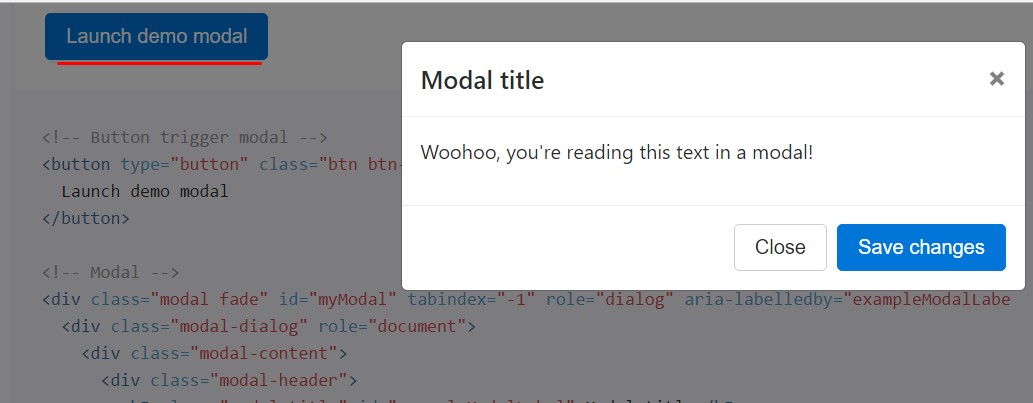
Whenever you will work with a code below - a functioning modal test is going to be generated as showned on the pic. It will move down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
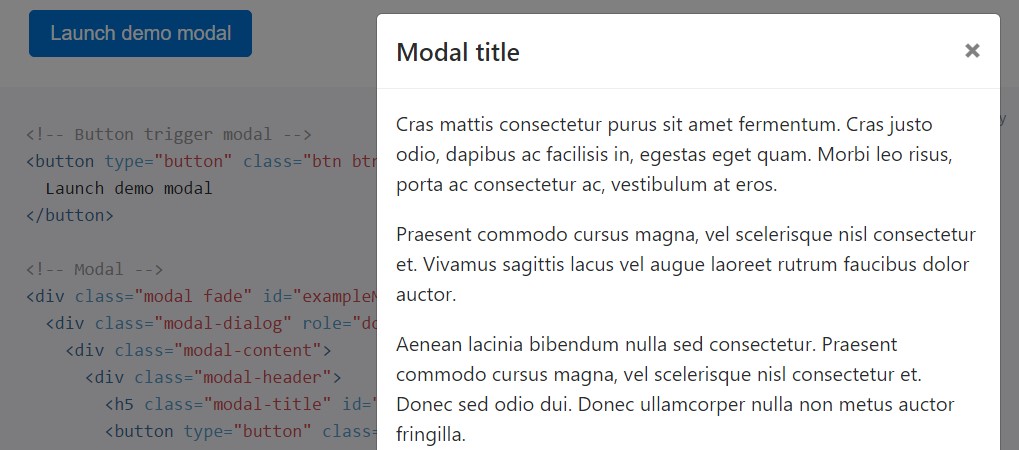
</div>Scrolling extensive text
Once modals get way too long with regard to the user's viewport or machine, they roll independent of the page itself. Give a try to the demo below to find what exactly we mean ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and also popovers
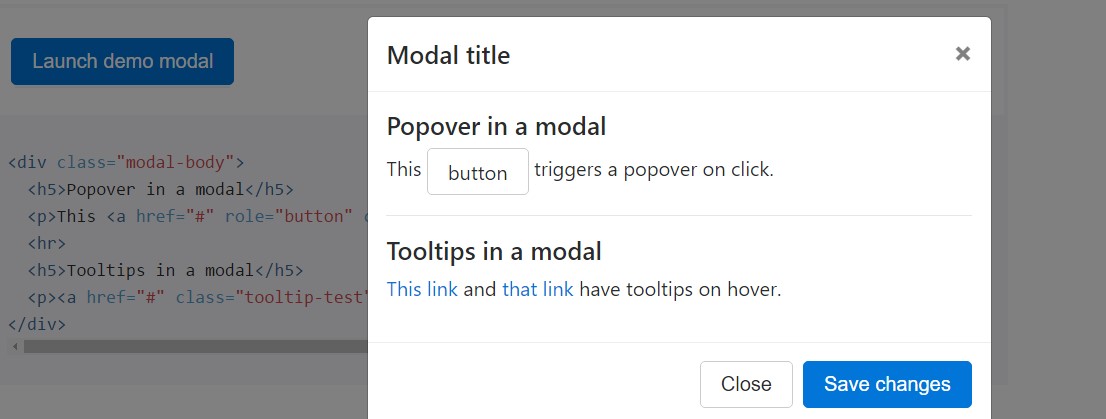
Tooltips plus popovers have the ability to be localised inside of modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
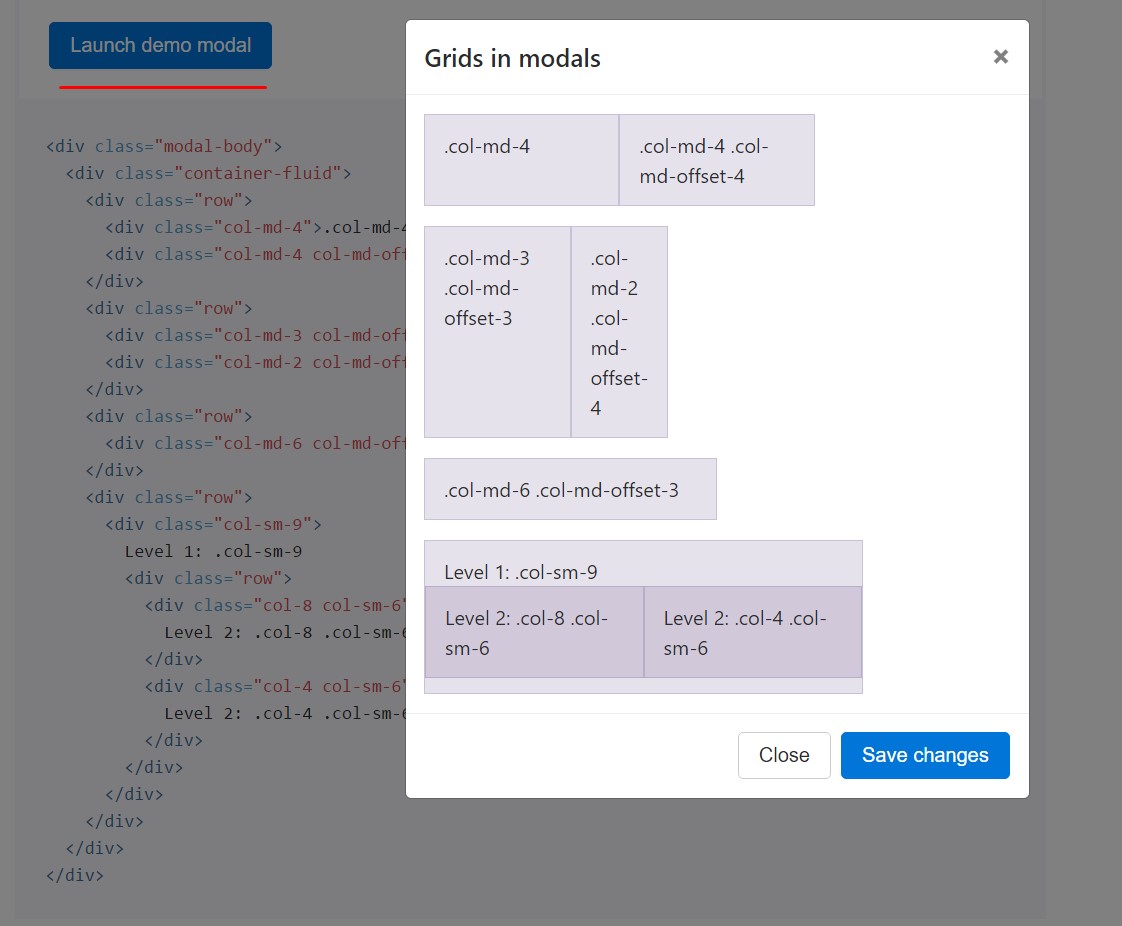
</div>Making use of the grid
Incorporate the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
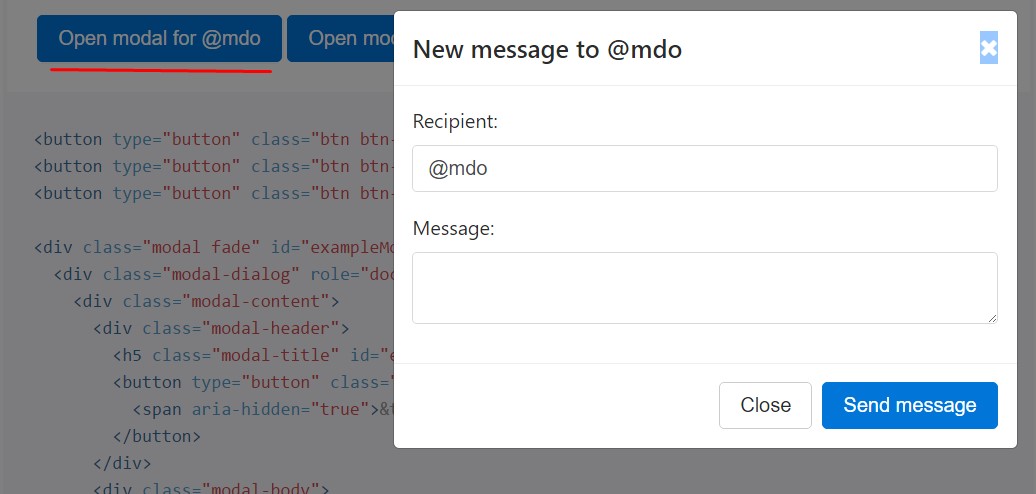
</div>A variety of modal web content
Feature a group of tabs that bring on the identical modal having just a bit separate materials? Make use of
event.relatedTargetdata-*Listed below is a live demo complied with by example HTML and JavaScript. To learn more, check out the modal events docs for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just simply appear in lieu of fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
In case the height of a modal changes moment it is open, you have to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Ensure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube web videos
Embedding YouTube web videos in modals requires added JavaScript not in Bootstrap to instantly put an end to playback and more.
Alternative sizings
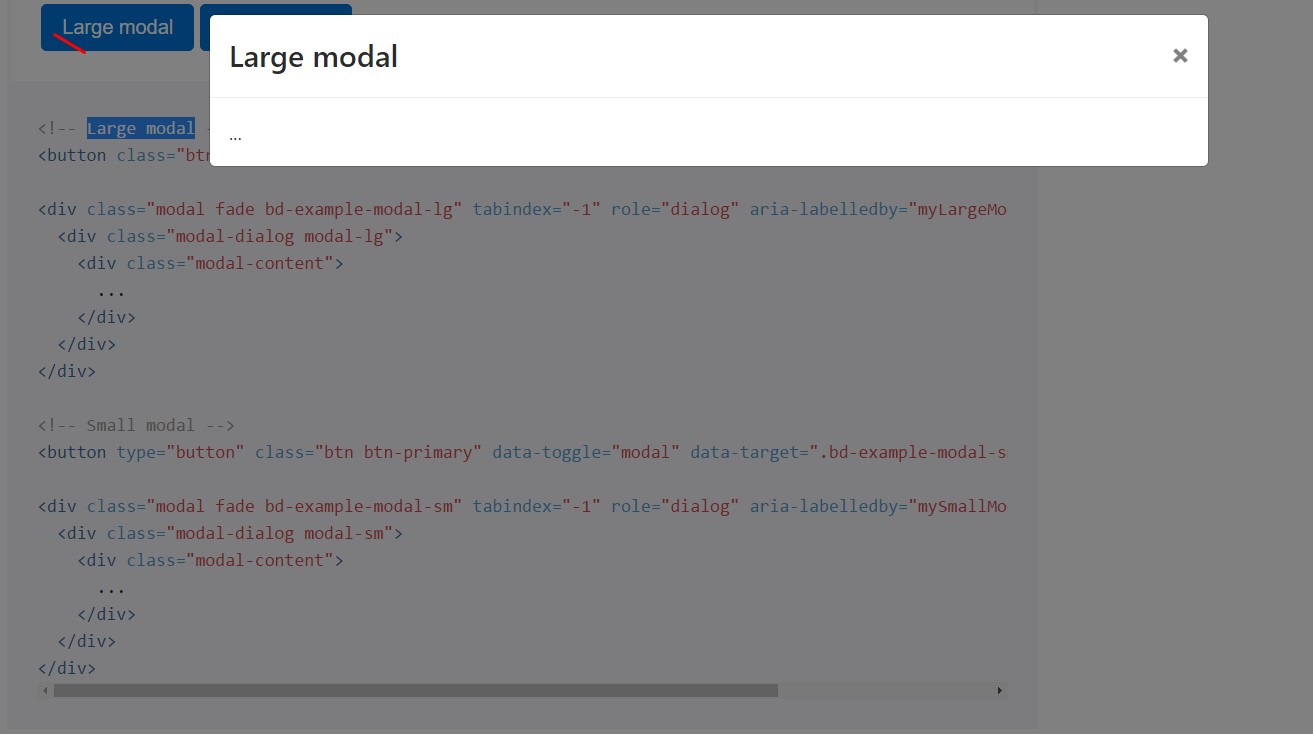
Modals possess two extra scales, provided through modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
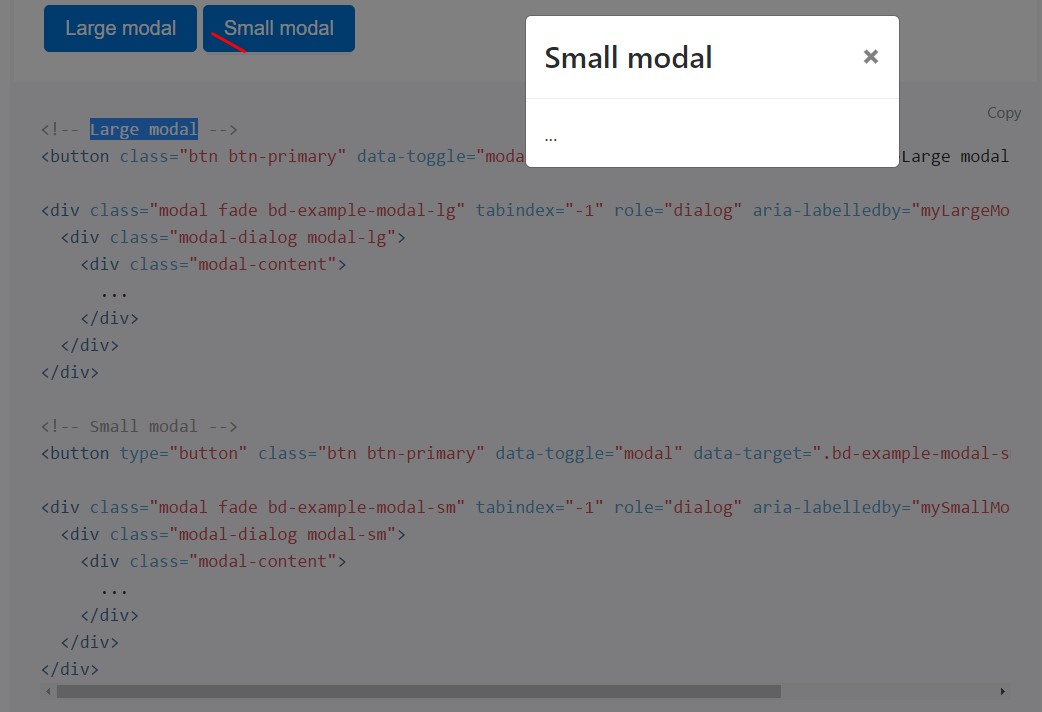
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Trigger a modal without any writing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Options
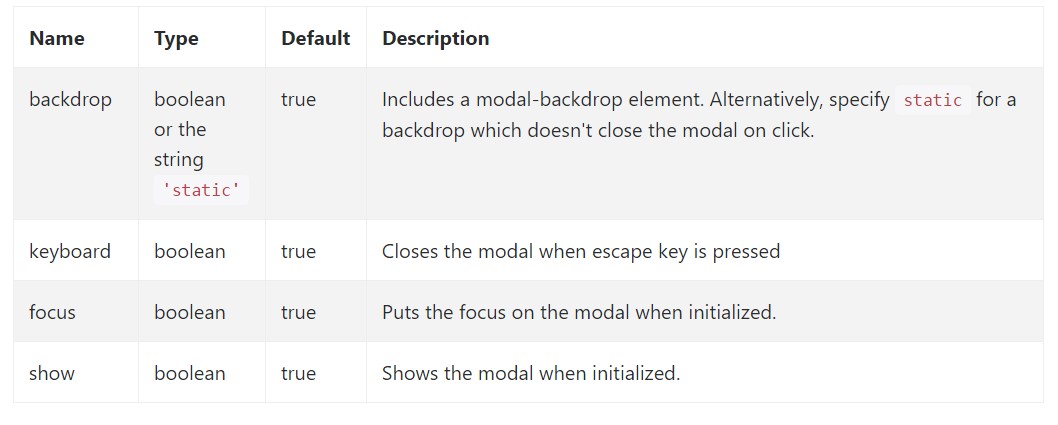
Features can possibly be passed through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Examine also the image below:

Strategies
.modal(options)
.modal(options)Activates your web content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller just before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the caller before the modal has in fact been covered (i.e. before the
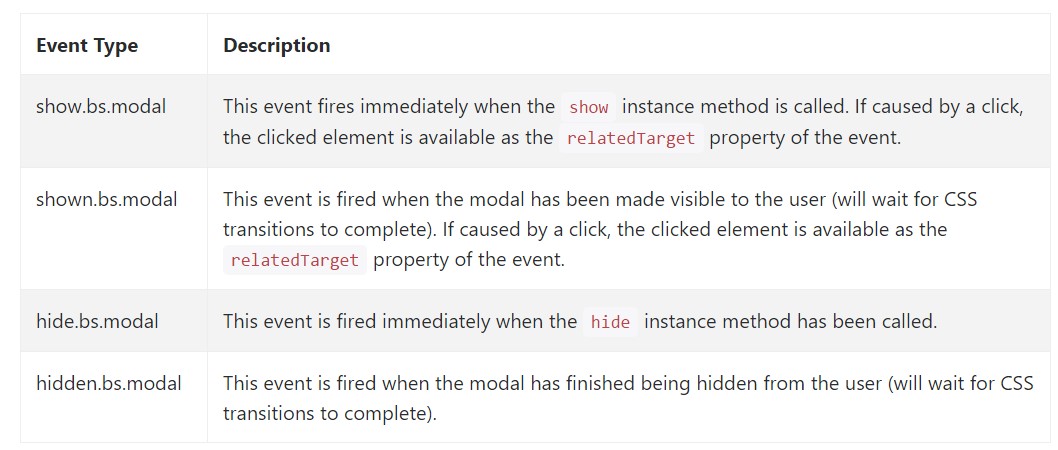
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for fixing in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We found out just how the modal is developed however exactly what would actually be in it?
The reply is-- literally everything-- from a extensive titles and shapes plain paragraph with a number of titles to the most complex building which using the adaptive design techniques of the Bootstrap framework might in fact be a web page in the page-- it is technically feasible and the decision of applying it falls to you.
Do have in your thoughts though if ever at a some point the content as being poured into the modal becomes far way too much probably the preferable solution would be putting the whole thing in a individual web page in order to gain more or less greater appeal along with usage of the entire display screen size available-- modals a suggested for more compact blocks of information requesting for the viewer's interest .
Take a look at some on-line video information regarding Bootstrap modals:
Related topics:
Bootstrap modals: main documents

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal