Bootstrap Button Example
Overview
The button components together with the urls wrapped inside them are probably among the most crucial components helping the users to interact with the web pages and take various actions and move from one web page to some other. Most especially these days in the mobile first world when at least half of the web pages are being observed from small touch screen devices the large convenient rectangle-shaped zones on display screen very easy to find with your eyes and contact with your finger are even more necessary than ever before. That's exactly why the new Bootstrap 4 framework advanced giving extra comfortable experience canceling the extra small button sizing and incorporating some more free space around the button's captions to get them more legible and easy to make use of. A small touch adding in a lot to the friendlier looks of the brand-new Bootstrap Button Toggle are also just a little more rounded corners which along with the more free space around making the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Radio
Here in this version that have the same variety of awesome and easy to use semantic styles delivering the opportunity to relay definition to the buttons we use with just incorporating a particular class.
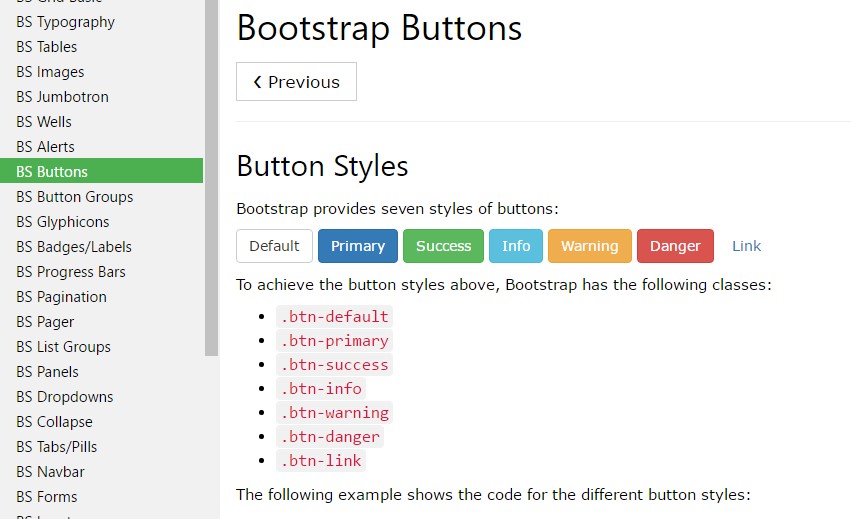
The semantic classes are the same in number just as in the latest version however, with several enhancements-- the hardly used default Bootstrap Button basically coming with no meaning has been dropped in order to get changed by the more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
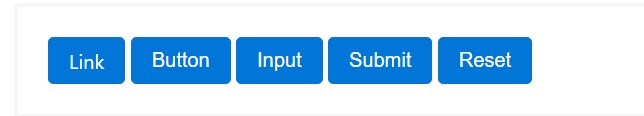
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the attainable looks you are able to put into your buttons in Bootstrap 4 since the brand-new version of the framework additionally gives us a brand-new suggestive and interesting solution to design our buttons holding the semantic we currently have-- the outline setting ( additional resources).
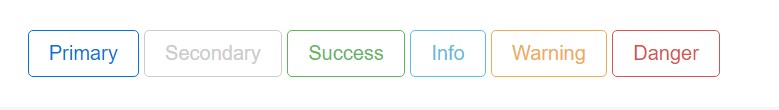
The outline procedure
The pure background with no border gets changed by an outline having some text with the related colour. Refining the classes is very very easy-- simply just incorporate
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary fact to note here is there is no such thing as outlined hyperlink button in such manner the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text
Nevertheless the semantic button classes and outlined looks are certainly fantastic it is very important to keep in mind a number of the page's visitors probably will not actually have the capacity to check out them in this way if you do have some a bit more special message you would like to add in to your buttons-- ensure as well as the graphical options you additionally provide a few words explaining this to the screen readers hiding them from the web page with the
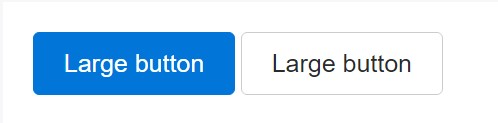
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons seem out of service through putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A few future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In browsers that support that property, you won't notice the disabled pointer in any way.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities warning
The
.disabled<a>tabindex="-1"Toggle features
Provide
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
So primarily in the new version of one of the most popular mobile first framework the buttons developed targeting to eventually become more legible, even more friendly and easy to use on small screen and even more efficient in expressive ways with the brand-new outlined condition. Now all they need is to be placed in your next great page.
Examine a number of video clip information relating to Bootstrap buttons
Linked topics:
Bootstrap buttons approved records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button